エンディングを作る
ゲームの一番最後の部分にあたる「エンディング」。プレイヤーにここまでプレイしてもらうことが、作者の願いでしょう。ここでは、その「エンディング」の作成方法について解説します。
ゲームの終了方法
エンディングの作り方に決まりはありません。皆さんの好きなように作ってください。
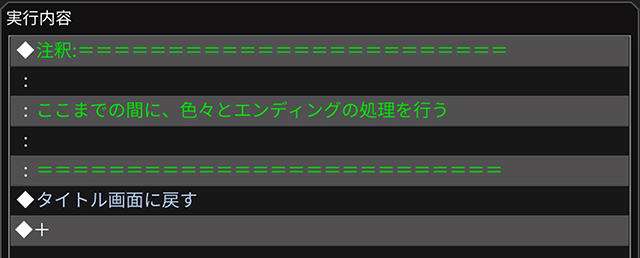
ですが、どんなエンディングを作る場合でも、エンディングの一番最後には、イベントコマンド[タイトル画面に戻す]を設定しておきましょう。そうしないと、エンディングの最後の画面を表示し続けたままになってしまいます。

これが、エンディングにおける唯一の決まりと言っても過言ではありません。
エンドロールについて
Trinity では、イベントコマンド「エンドロール開始」でエンドロールを表示する他に、様々な機能を使って、自分なりのエンドロールを作る方法があります。
そこで、エンドロールの表示方法を大きく 3 つに分けて紹介しましょう。
[エンドロール開始]を使う
もっとも手軽な方法は、イベントコマンド[エンドロール開始]を使う方法です。
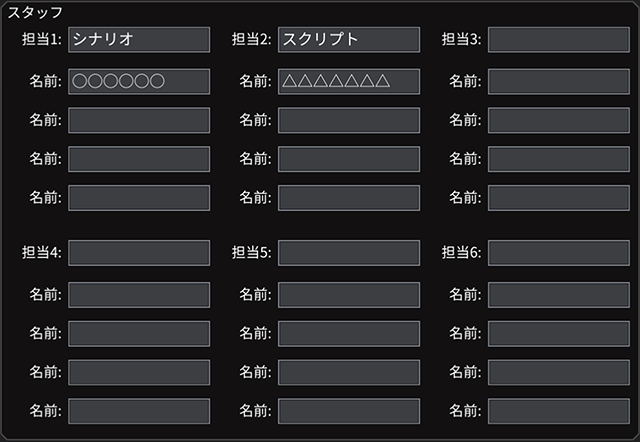
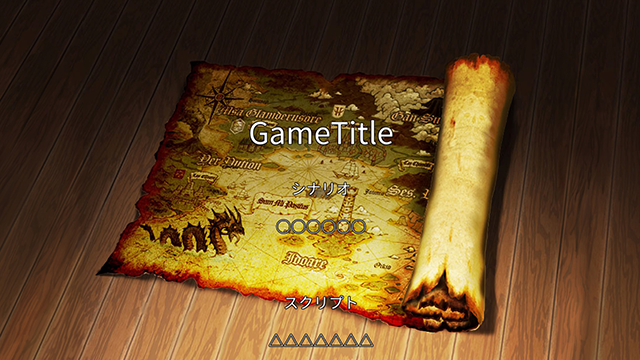
[エンドロール開始]を使うと、データベースの「ゲーム情報」タブにある「スタッフ」と「エンドロール」に設定した内容を自動でエンドロールにすることができます。
「担当」には「ゲームデザイン」「シナリオ」などの役職を入力し、「名前」にその役職を担当した人の名前を入力します。


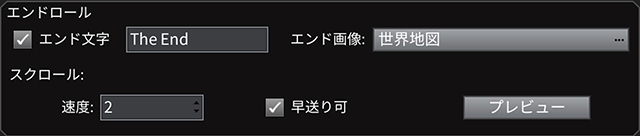
「エンド文字」にチェックを入れると、文字が入力できるようになります。ここで入力した文字は、エンドロールの最後に表示されます。
「エンド画像」に設定した画像はエンドロール中背景として表示され続けます。
「速度」ではエンドロールのスクロールのスピートが設定できます。「早送り可」にチェックを入れると、速度の設定に関わらず、エンドロール中に○(A)ボタンを押した時にエンドロールが早送りされるようになります。
設定した内容は[プレビュー]を選択することで確認できます。


簡単に設定できる反面、表現の自由度は低くなっています。
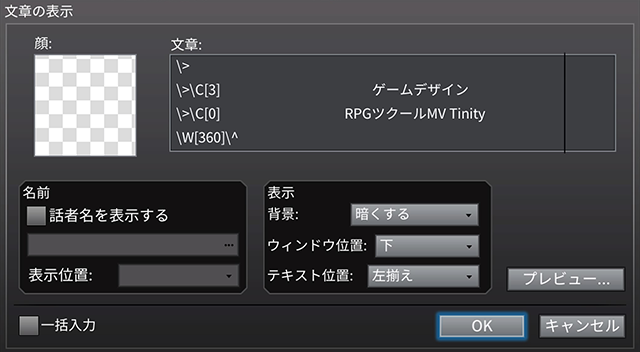
[文章の表示]を使う
[エンドロール開始]に次いで手軽な方法は、イベントコマンド[文章の表示]を使う方法です。
メッセージウィンドウを消すために、プレイヤーにボタンを押してもらうのがイヤな場合は、制御文字の「ウエイト」を使って表示時間を調整し、最後に制御文字の「表示待ちなし」を使って強制的にメッセージウィンドウを消すようにすると、プレイヤーは見ているだけで次々と表示が切り替わることになります。


この方法の欠点としては、表示位置を「上」「中」「下」と選べるものの、スクロールさせることが出来ないという点が挙げられます。
[文章のスクロール]を使う
エンドロールをスクロールさせたい場合は、イベントコマンド[文章のスクロール]を使うと良いでしょう。

なお、暗転状態ではない普通のマップ画面上に表示する場合は、そのままだと文字が読みにくいですので、事前にイベントコマンド[画面の色調変更]で色調を[ダーク]にするなどして、画面を暗くしてから表示すると文字が読みやすくなります。

●ここでは夕焼け感を出しつつ画面を暗くするため[セピア]を選択
この方法の欠点としては、スクロールを止めることが出来ないという点が挙げられます。
ピクチャの操作
「ピクチャ」とは、ゲーム中にイベントを使用して表示させる画像のことです。イベントコマンド「ピクチャの表示」で使用できるピクチャを確認することが出来ます。
ピクチャ関連のイベントコマンド
ピクチャを操作するためのイベントコマンドは、以下の通りです。
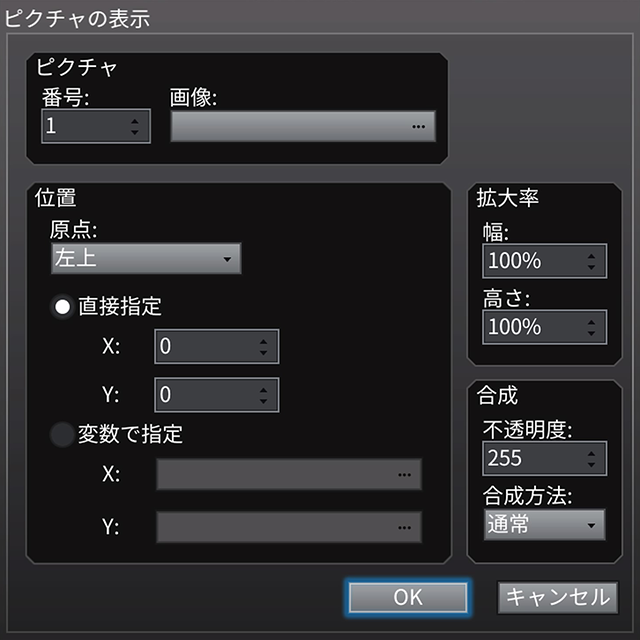
- ピクチャの表示
- ピクチャを表示する際に使用するイベントコマンドです。ここで、どの画像ファイルを使用するのか、画面内のどの位置に表示するのかを設定します。なお、ピクチャは同時に 100 枚まで表示出来ますので、複数のピクチャを同時に表示したい場合は、異なる[番号]を設定してください。

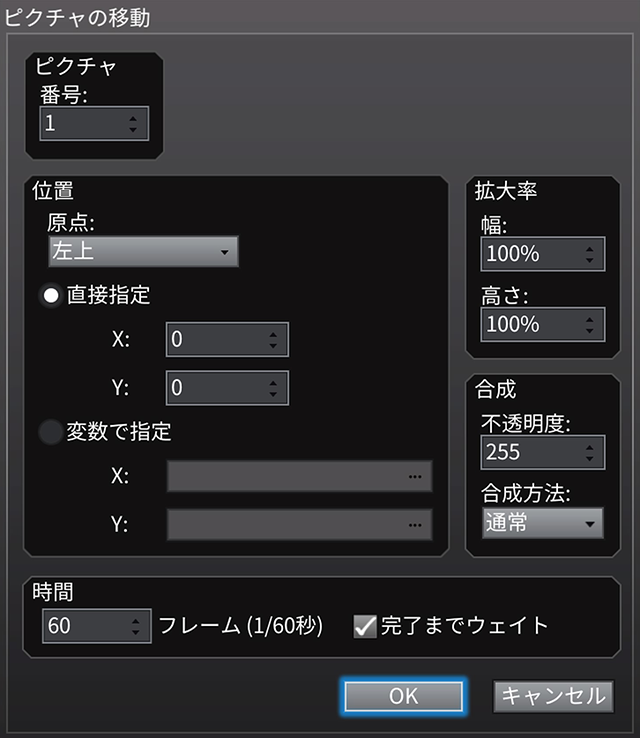
- ピクチャの移動
- 表示中のピクチャを移動させるイベントコマンドです。どのピクチャを移動させるのかを[番号]で指定し、移動後の表示位置や、移動にかける時間などを設定します。

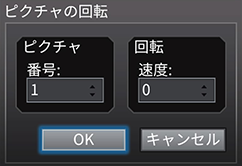
- ピクチャの回転
- 表示中のピクチャを回転させるイベントコマンドです。どのピクチャを回転させるのかを[番号]で指定し、回転速度を設定します。その後、ピクチャが表示されている間は回転し続けますので、回転を止めたい場合は、[回転速度]を 0 にした[ピクチャの回転]を設定してください。

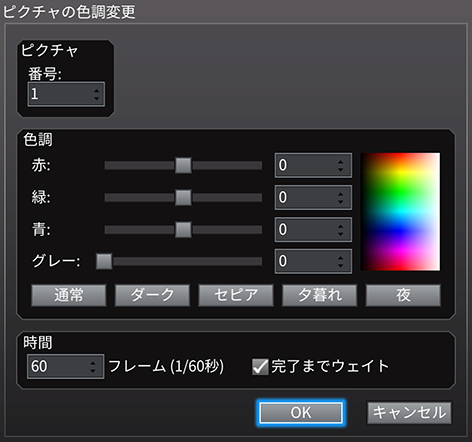
- ピクチャの色調変更
- 表示中のピクチャの色調を変更するイベントコマンドです。どのピクチャの色調を変更するかを[番号]で指定し、変更後の色調と変更にかける時間を設定します。

- ピクチャの消去
- 表示中のピクチャを消去するイベントコマンドです。どのピクチャを消去するかを[番号]で指定します。一度表示されたピクチャは、[ピクチャの消去]で消さない限り表示され続けますので、ピクチャを表示したら、必ずこのイベントコマンドで消去してください。

ピクチャ操作の具体例
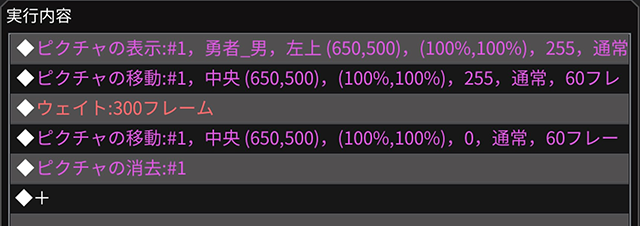
ピクチャ操作の具体例を挙げて、簡単に解説しましょう。

まず 1 行目ですが、[ピクチャの表示]でピクチャを表示させます。ここでは、[番号]1 、表示位置は[中心]にして座標(640、360)に画像ファイル「カロル」を表示するよう設定しています。表示位置を[中心]にすることでピクチャの中心が座標の基準となり、さらに指定した座標(640、360)は画面の中心座標ですので、画像サイズに関わらず、ピクチャは画面の中心に表示されます。
また、[ピクチャの表示]は指定したピクチャを一瞬にして表示するのですが、ここではフェードインさせて表示したいですので、[不透明度]を 0 にすることで、「透明な状態で表示する」ようにしています。
2 行目は[ピクチャの移動]で、1 行目で表示させたピクチャを移動させているのですが、見て分かるように移動後の座標が移動前の座標とまったく同じです。つまり、[ピクチャの移動]にも関わらずピクチャはまったく移動しないのです。その代わり、[不透明度]を 255 にしていますので、60 フレームかけて透明だったピクチャが、じょじょに不透明、つまり見えるようになっていきます。
このように、[ピクチャの移動]では文字通りピクチャを移動させるだけでなく、不透明度だけを変えることでピクチャのフェードイン、フェードアウトをさせることが出来ます。これは、ピクチャを扱う上でよく使うテクニックですので、ぜひ覚えておいてください。
3 行目では[ウェイト]を設定していますので、この間ピクチャが表示され続けます。
4 行目は、2 行目の逆パターンです。今度は[不透明度]が 0 になるようにしていますので、ピクチャが 60 フレームかけてフェードアウトしていきます。
そして、最後の 5 行目で、透明になったピクチャを消去しています。
ここまで簡単に解説してみましたが、ここでは解説をしなかった[ピクチャの回転]などを含めたピクチャ関連イベントコマンドの詳細については、それぞれの設定ダイアログボックスでのポップアップヘルプを参照してください。
ピクチャ操作のコツと注意点
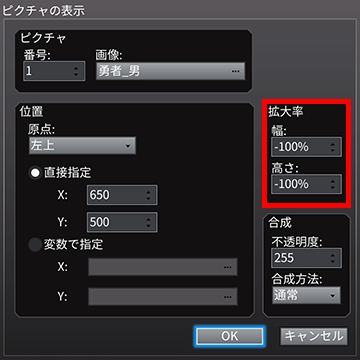
- ピクチャの拡大率をマイナスにすることで反転表示が可能
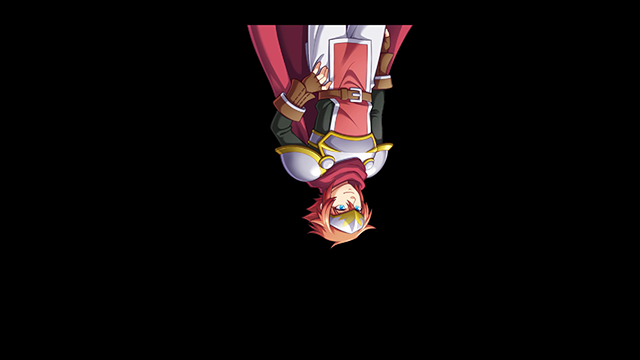
- 鏡文字や、上下逆さまの画像が表示可能です。下記の例は、幅と高さの両方をマイナス100%にした例ですが、上下左右が反転されています。

●拡大率をマイナスにすることで……

●上下左右が反転されて表示される
- ピクチャの回転は時計回りが基本
- ピクチャの回転は時計回りですが、回転の「速度」に負の値を入れることで、反時計回りにすることが可能です。
- ピクチャの回転の中心は[原点]になる
- ピクチャの表示や移動の際、[原点]を[左上]か[中央]に設定しますが、ピクチャを回転させる場合は、原点を中心に回転するため、どちらにするかで、回転の振る舞いが全く異なってきます。ピクチャを回転させる場合は、[原点]をどちらにするか決めておきましょう。
