プラグイン編
MV で新たに導入された「プラグイン」。データベースやイベントコマンドでは実現出来なかったことを幅広く実現可能になるこの機能について説明します。
プラグインとは?
例えば、MV で以下のようなことをやりたいと考えたことはないでしょうか。
- メニュー画面のレイアウトをオリジナルのものにしたい
- アイテム図鑑やモンスター図鑑を作りたい
- 全体攻撃など、特殊な効果を持つ武器を作りたい
これらは、ここまで説明した「データベース」や「イベント」だけでは実現できない、もしくは実現に大変な手間がかかることです。しかし、「プラグイン」の機能を使えば、それほど多くない手間で実現が可能になります。
このように、プラグインは、ゲームの基本的な部分の機能を置き換えたり、既存のイベントコマンドなどでは実現不可能な機能を実現することが出来るものなのです。
導入の方法
 まずは画面上部のアイコンをクリックして、[プラグイン管理]のウィンドウを開きます。
まずは画面上部のアイコンをクリックして、[プラグイン管理]のウィンドウを開きます。
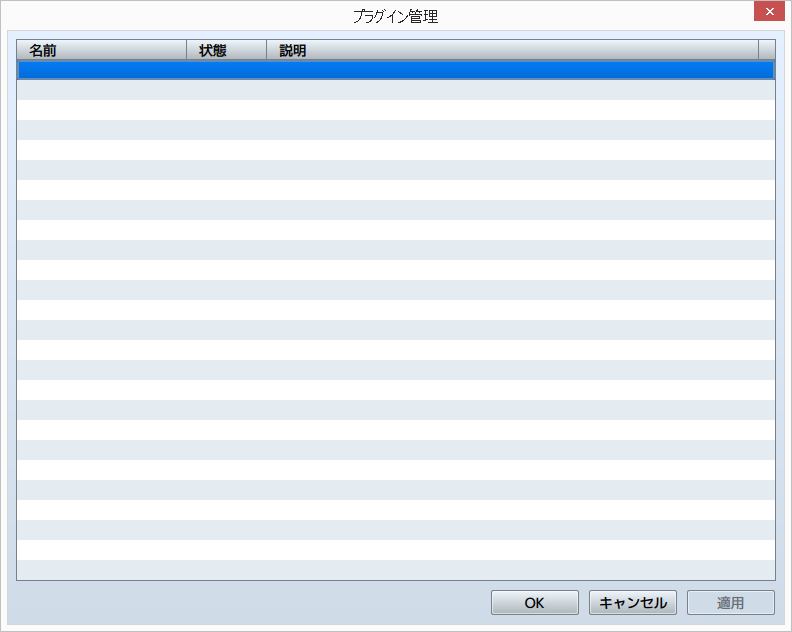
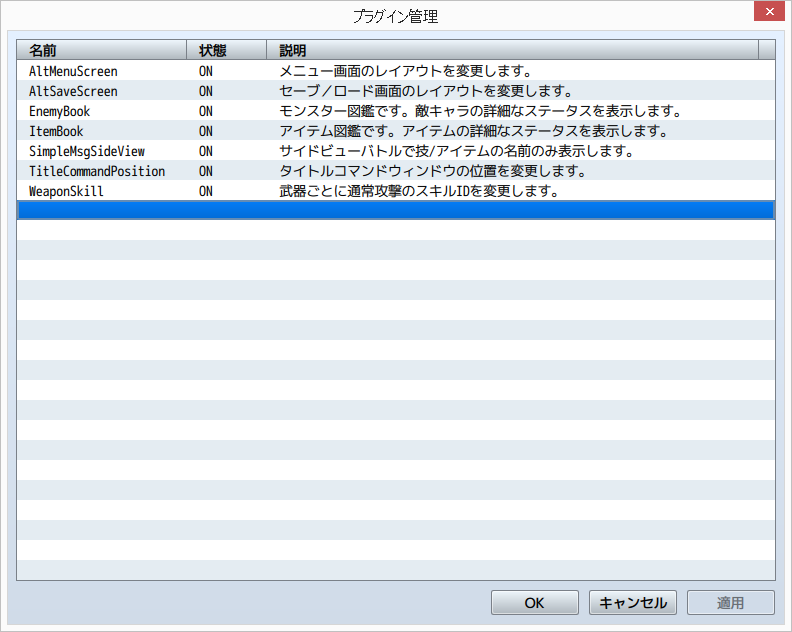
[プラグイン管理]のウィンドウには最初は何も登録されていません。

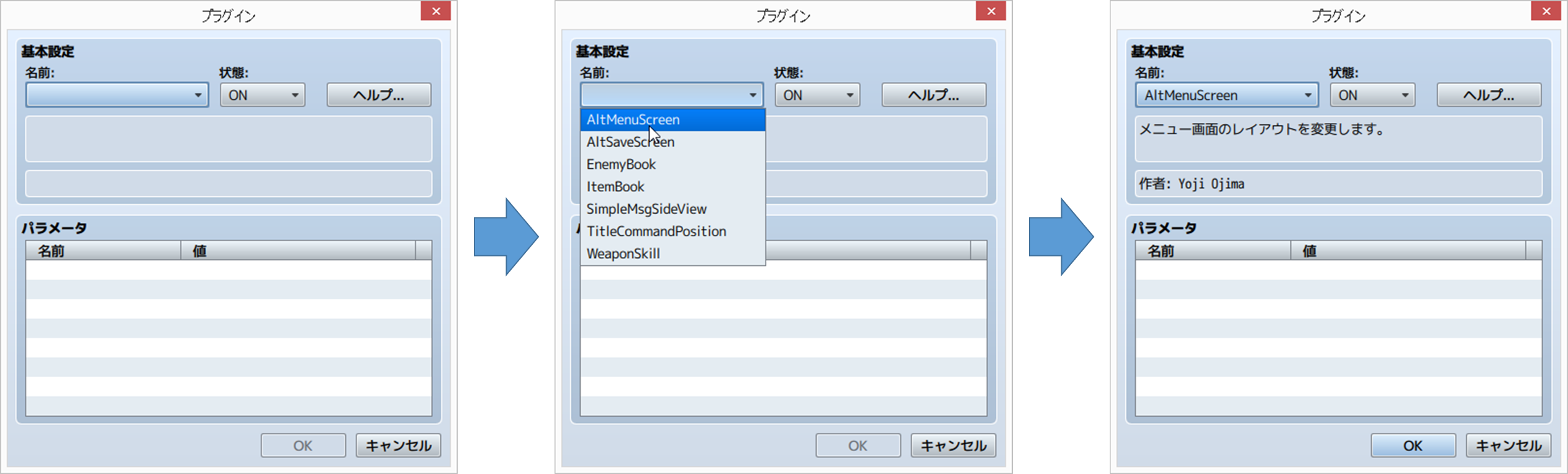
ここで最上部をダブルクリックすると、[プラグイン]ウィンドウが表示されます。ここで[名前]を選択すると、7 つの名前が出てきます。これらがプラグインの名前です。まずは一番上にある「AltMenuScreen」を選択してみます。「メニュー画面のレイアウトを変更します。」と説明にあります。

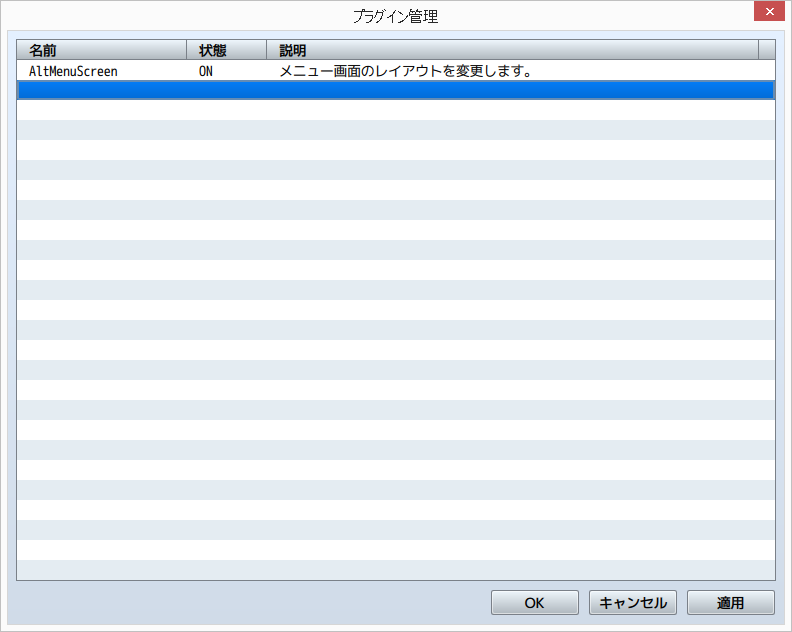
ここで[OK]をクリックして[プラグイン管理]のウィンドウに戻ると、このプラグインが登録されています。

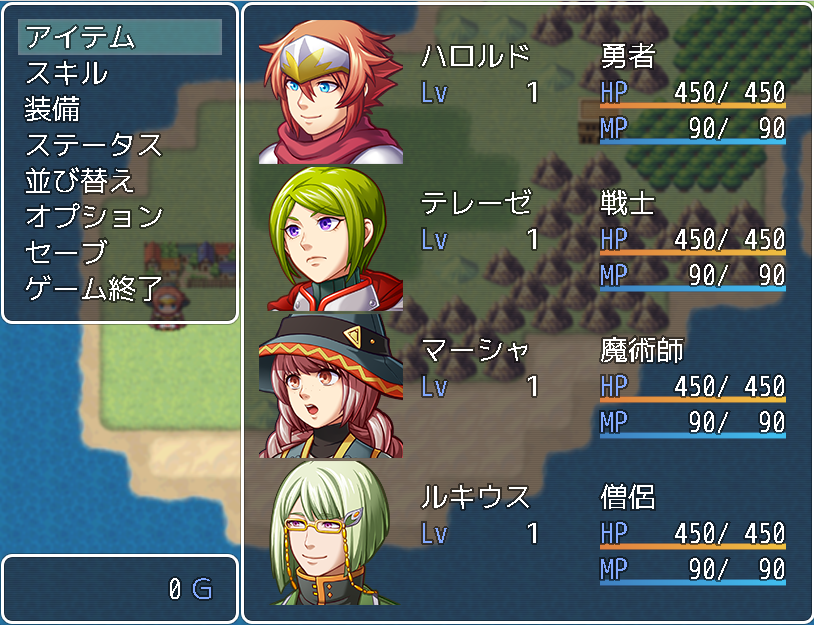
テストプレイを行って、メニューの変化を確かめてみましょう。

●メニューのレイアウトが変わっている
どうでしょう。これが、プラグインの効果の一例なのです。
他のプラグインも、同様のやり方で導入することが出来ます。登録されているすべてを導入してみました。

プラグインのヘルプを見る
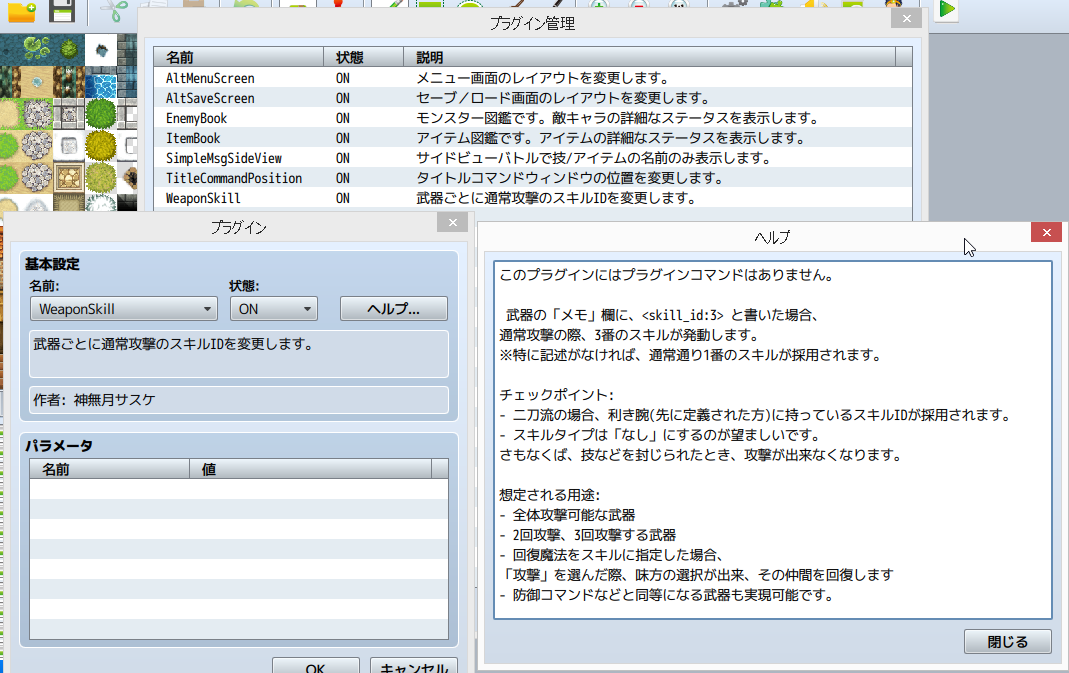
さて、最初に導入した「AltMenuScreen」は、特別な設定なしに効果が現れましたが、多くのプラグインは、特別な設定が必要な場合が多いです。プラグインには、プラグイン作者が書いた[ヘルプ]が準備されていますので、そこを必ず読むようにしましょう。

さて、ここでヘルプに『このプラグインにはプラグインコマンドはありません。』とありますが、「プラグインコマンド」とは何でしょうか。また、『武器の「メモ」欄』とありますが、「メモ」を使うのでしょうか。そして、[プラグイン]のウィンドウの下半分にある[パラメータ]とは何でしょうか。これらは後述します。
使わないプラグインを OFF にする
さて、プラグインを 7 つ登録しましたが、今すぐには使わない物もあるでしょう。削除するには、削除したいプラグインを選択して、キーボードの [Delete] キーを押すか、右クリックで[削除]を選べば、リストから削除することが出来ます。
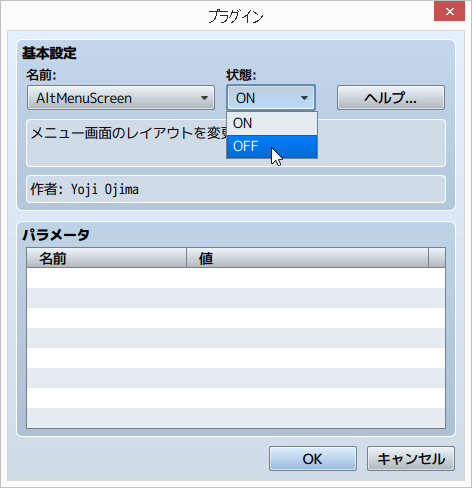
しかし、今後使う可能性があり、一時的に機能を止めたい場合があるでしょう。その時は、[状態]を[ON]から[OFF]にするといいのです。試しに、「AltMenuScreen」を[OFF]にして[OK]をクリックします。

●「AltMenuScreen」を[OFF]にすると……

●元のメニュー画面に戻っている
このように、今は使わないプラグインは、[OFF]にするか、[プラグイン管理]から削除しておくことをおすすめします。
公式プラグイン
最初に登録されていた 7 つのプラグインは「公式プラグイン」と呼ばれるものです。ヘルプにも使い方の説明が載っていますが、プラグインの代表といえるものです。
一部のプラグインについての細かい設定方法などは後述します。
なお、新機能解説講座 第 1 回の後半にも、紹介がありますので、そちらも参照してください。
その他のプラグイン
プラグインは、新しく追加することが出来ます。プラグインの本体は、1 つのファイルになっており、プロジェクトの[js]-[plugins] フォルダに、このプラグインのファイルを追加することで、新たなプラグインが使用可能になります。
準公式プラグイン
公式プラグイン以外でも、メーカーが提供しているプラグインが数多くあります。これらを「準公式プラグイン」と呼びます。
準公式プラグインの最初の例として、MV のサンプルゲームには、公式プラグイン以外のプラグインが使われているゲームがあります。これらのプラグインは、自由に皆さんのゲームの制作で使用することが可能です。
また、ツクール MV の公式サイトでは、ユーザー登録を済ませたユーザーであれば、無料プラグイン集がダウンロード可能です。
有名なところでは、Yanfly氏による一連のプラグインが挙げられるでしょう。(英語の公式サイト)
注意が必要なのは、これらの準公式プラグインは、公式プラグインと異なり、原則サポートの対象外だということです。このため、過度にサポートを期待するのは禁物ですが、プラグイン作者に報告をするなどすれば改善してもらえる場合などもあるため、ある程度そういうものだと認識をして使用して行けば問題ないでしょう。
ユーザーの自作プラグイン
上記で述べた以外でも、プラグインは、JavaScript の知識と、MV の実行部分のスクリプト(詳細は後述します)の理解が出来れば、誰でも作成することが可能です。そして既に、多くの人によって様々なプラグインが公開されています。検索エンジンで「ツクールMV プラグイン」などで検索すれば、多くのプラグインを見つけることが出来るでしょう。
ただし注意が必要なのは、これらのプラグインの中には必ずしもサポートが万全ではないものがあるという事です。プラグインのヘルプやパラメータなどに十分な説明がなく分かりづらいものなどもあります。信頼できるかどうか、他のサイトでの評判なども確認しながら導入を検討するといいでしょう。
プラグインの設定
プラグインの中には、導入するだけでよいものもありますが、多くは、いくつかの設定が必要になります。ここではその設定を、いくつかのプラグインを例に紹介します。
パラメータ
プラグインに設定するパラメータを設定します。
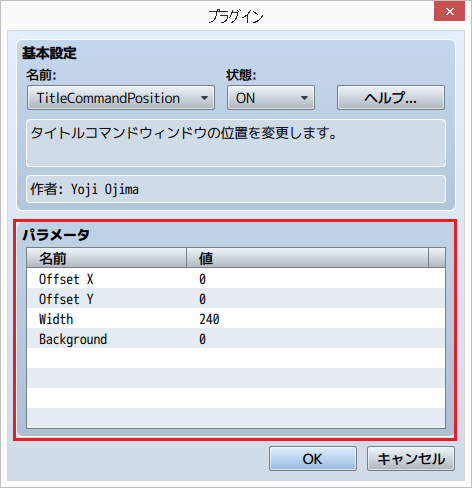
ここでは例として「TitleCommandPosition」を挙げます

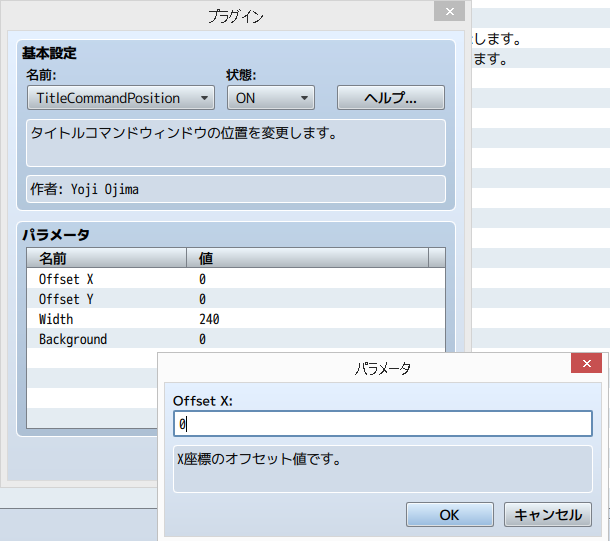
タイトル画面のコマンドウィンドウの位置を設定する公式プラグインですが、赤枠で囲った部分に 4 つのパラメータが用意されています。それぞれの説明を見るには、項目をダブルクリックします。

ご覧の通り、パラメータに必ず説明が出てくるので、設定で迷うことはないでしょう。ひとつずつ説明します。
- Offset X
- X 座標のオフセット値です。正の値だと右に、負の値だと左にずれます。
- Offset Y
- Y 座標のオフセット値です。正の値だと下に、負の値だと上にずれます。
- Width
- コマンドウィンドウの幅です。
- Background
- 背景タイプです。0:通常 1:暗くする 2:透明
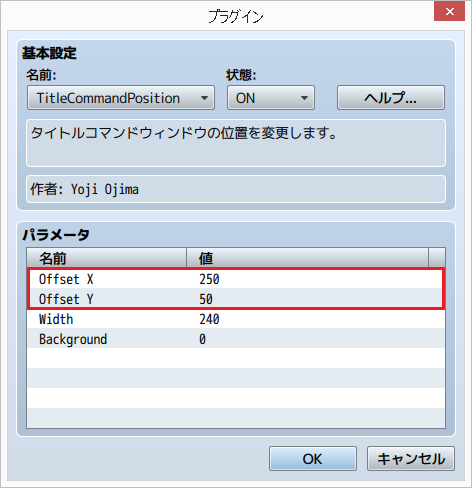
例として、以下のように値を変更してみました。

実際のゲーム画面ではこうなります。
他のパラメータのあるプラグインでも、同様に設定を行うことが可能です。

●ウィンドウが右下に移動している
メモ
データベースでは、アクターやスキルなど、多くの項目に[メモ]という項目がありました。文字通りメモを書くことが出来ますが、プラグインに関する記述もここに書くことで設定することがあります。
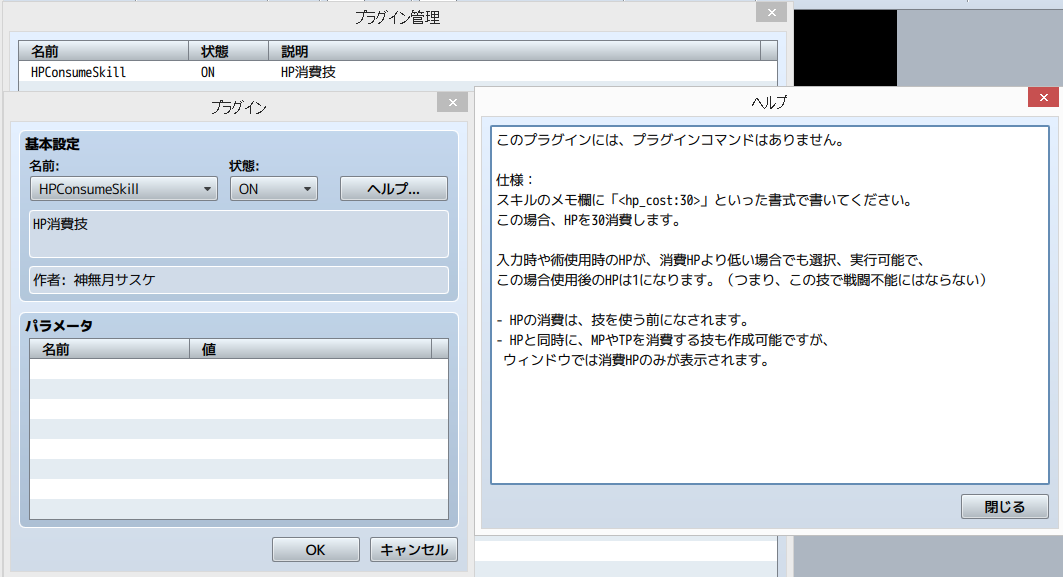
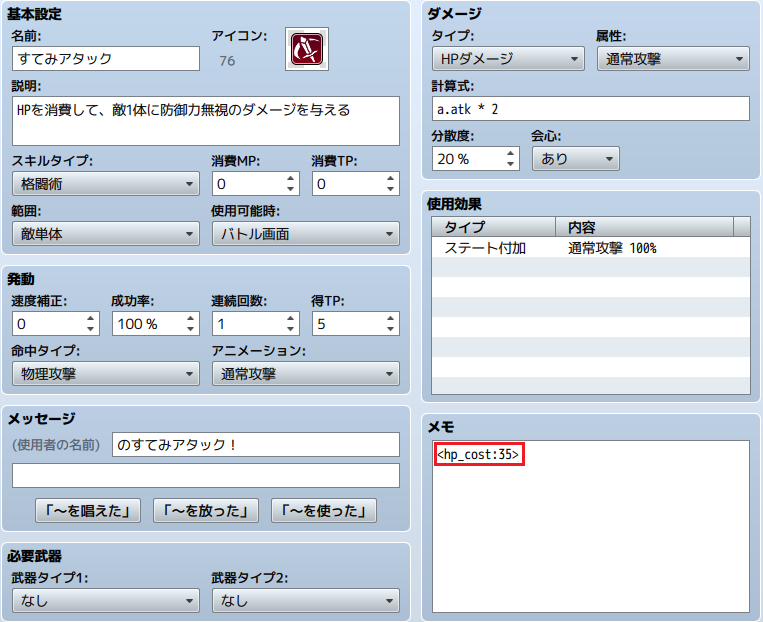
ここでは、そのような設定を必要とするプラグインの例として、「HP消費技」を作成可能になる「HPConsumeSkill」の設定例を示します。このプラグインは、サンプルゲーム「ニナと鍵守の勇者」や「エミールの小さな冒険」などに入っています。

●ヘルプに詳細な説明がある

●実際のスキル作成例。メモの赤枠で囲んだ部分が有効
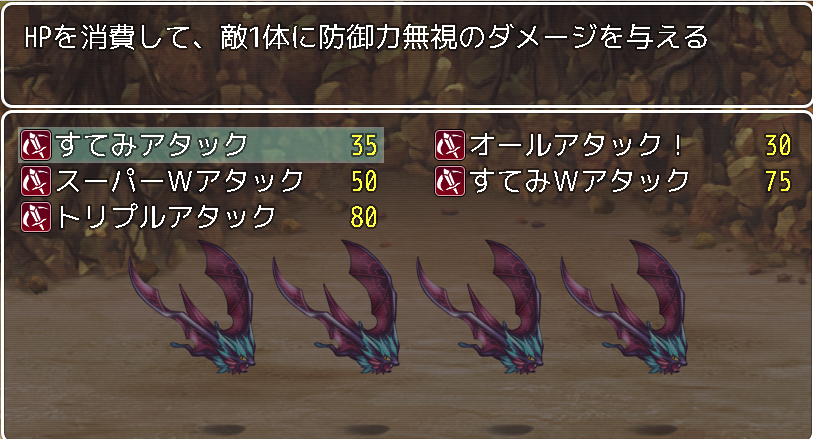
同様にして、いくつか HP 消費技を作ってみましょう。

●実際の戦闘画面。HP 消費スキルは黄色で消費 HP が表示される
なお、公式プラグイン「WeaponSkill」も、武器のメモを使って設定を行うため、参考になると思いますが、こちらは新機能解説講座 第1回の後半で紹介されているので、そちらを参照してください。
プラグインコマンド
プラグインの中には、イベントコマンド[プラグインコマンド]を呼びだすことで、プラグインに処理をさせることが出来るものがあります。

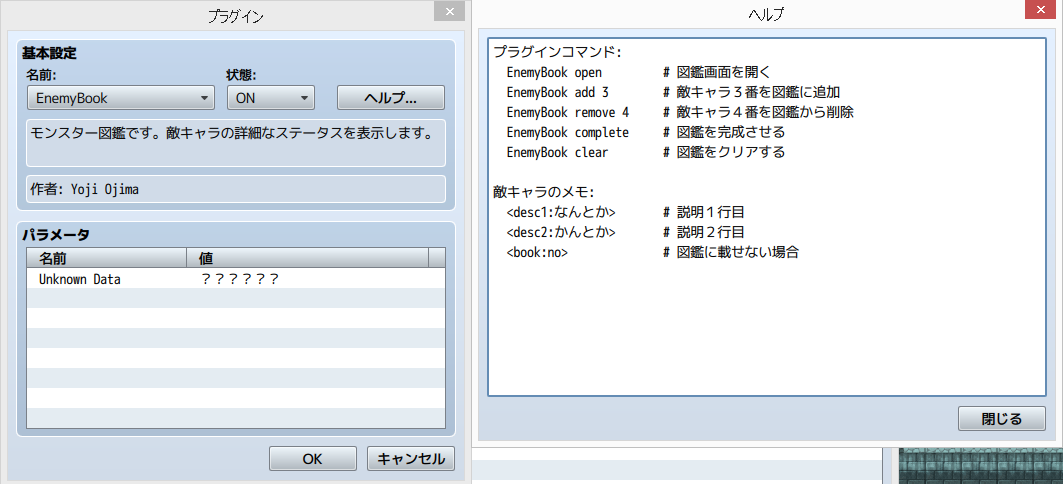
プラグイン「EnemyBook」を例にとります。

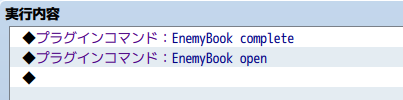
イベントを作成し、実行内容を以下のように設定します。

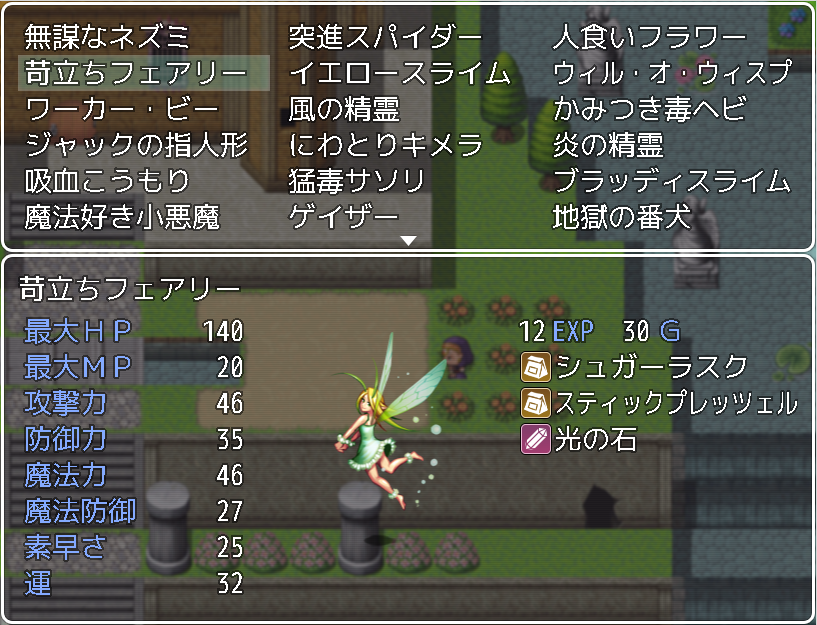
●コンプリートした状態の図鑑を見ることができる
ゲーム画面では以下のように表示されます。

なお、このプラグインは、プラグインコマンドだけでなく、パラメータやメモも使って設定を行う必要があります。このように、複数の設定が必要なプラグインも多いのです。
プラグイン同士の相性(競合)の問題
さて、プラグインを多数入れていくと、 1 つずつの時は起きなかった不具合が起きることがあります。これは、プラグインが競合を起こしていることによるものです。
プラグインの作成は、システムに準備されたゲームの実行のスクリプトを、プラグインの中で、書き換えたり継ぎ足したりするやり方で行います。このため、複数のプラグインが同じ位置を書きかえてしまった場合、問題が起きてしまうことがあります。これがプラグインの競合と呼ばれるものです。
競合が起きたときの確認方法
競合は、同じような処理をしているプラグイン同士で起きやすいです。例えばバトルを扱うプラグインなら、別のバトルを扱うプラグインと競合が起きやすいでしょう。逆に、マップなどのプラグインと競合が起きる可能性は高くないでしょう。
よって、競合が起きていると思われるプラグインを順次 OFF にしていき、単体の動作が問題なく作動するかどうか確認します。競合が起きていると思われるプラグインがそれぞれ片方だけだと正常動作するのに、両方だと問題を起こす、という場合、それらのプラグインが競合を起こしているのです。
競合が起きたときの対策
競合が見つかったら、どうすればいいのでしょう。
具体的には、プラグインの作者に報告して直してもらったり、同じ機能の競合が起きない別のプラグインを探すなどしか解決方法はありません。
プラグインの順番が問題の場合も
プラグインの競合は、[プラグイン管理]に登録されている順番を変更することで解決することもあります。プラグインは、登録されたリストを上から順番に実行していくため、順番によって問題が起きたり起きなかったりすることもあるためです。
よって、一部のプラグインでは、「○○のプラグインの後に置いてください」といった注意書きのある場合もあります。これらの注意は守りましょう。
まとめ
たくさんのプラグインを導入した場合、どうしてもいくつかが競合する可能性は避けられないものです。ここで書かれたことを実践して、粘り強く対処してください。
応用編:JavaScript とプラグインの仕組みの概要
ここまででも少し触れましたが、MV の実行プログラムは、JavaScript というスクリプト言語で書かれています。プラグインは、このスクリプト自体には手を付けませんが、中で定義されている関数などをプラグインの中で再定義したり追加したりすることで、ゲームの挙動を変更させているのです。
この中身を知ることは、初心者の範疇を超えますが、少しはかじっておかないと気持ちがすっきりしない、という人もいるでしょう。このため、敢えて上級者向けになりますが、さわりだけ説明を行います。
この項目は、JavaScript とオブジェクト指向の知識を皆さんが持っていることを前提に書いています。上級者向けのため、分からない方は飛ばしていただいても全く問題ありません。
実行プラグラムを構成する JavaScript
プロジェクトの[js]フォルダにあるファイルが、主に、MVの実行に関わっています。ここでは主要なファイルの概要について述べます。
- rpg_core.js
- 画像や入力など、システムの土台となる部分を記述したファイルです。車で言えばエンジンの部分にあたるため、この部分は普通プラグインで書き換えません。書き換えるのは上級者になるでしょう。
- rpg_managers.js
- ImageManager や、BattleManager など、マネージャ、つまり様々な要素を管理するためのモジュールを集めたファイルです。後述のファイルで定義されたクラスから頻繁に呼び出されます。
- rpg_objects.js
- アクターや敵キャラ、アイテムなど、ゲーム内のデータとその処理を記したクラスを集めたファイルです。ここで定義されるクラス名は、全て「Game_」 で始まります。
- rpg_scenes.js
- シーンを扱うクラスを集めたファイルです。マップシーン(Scene_Map)やメニューシーン(Scene_Menu)など、ゲームのシチュエーションごとにシーンは細かく分けられています。それぞれのクラスは、ベースとなるシーン(Scene_Base)をオーバーライドし、バトルシーン(Scene_Battle)では rpg_manager.js の BattleManagerを多く参照するなど、緻密で理解しやすい構造になっています。
- rpg_sprites.js
- ゲーム画面の表示を司るファイルです。ここまでのファイルの記述では、ゲームの処理は記述していても、画面に関する記述はしていません。このファイルと、次の rpg_windows.js に表示関連の処理をまとめることで、「内部処理」と「見た目の処理」を分離しているのです。名前が「Sprite_」で始まるクラスは、イベントやキャラなど、各要素の画像をスプライトとして表示し、「Spriteset_」で始まるクラスは、複数のスプライトをまとめて画面を構成しています。
- rpg_windows.js
- 画面内に表示される数多くのウィンドウを一括して定義したファイルです。全てのクラス名が「Window_」で始まります。
上記で「クラス」という言葉を使いましたが、厳密には JavaScript にはクラスはありません。 new 式でインスタンスを生成できる関数を便宜上「クラス」と呼んでいます。また、上記からも分かるように、スクリプトはオブジェクト指向を強く意識して書かれています。
そしてプラグインは、上記で定義された関数のうち、必要な部分を再定義したり、追記したりする、つまり書き換えることにより、挙動を変更しているのです。
プラグインの中身の概要
では、ここで例として、公式プラグイン「TitleCommandPosition.js」をテキストエディタで開いて見てみましょう。
最初にコメントで、プラグインの説明やパラメータの定義が英語と日本語で行われています。その後、以下の構文になっています。
(function() {
// 何らかの処理
})();
これは、JavaScript の「即時関数」という機能で、プラグインを使うことで、他への影響を最小限に食い止めるために使われます。プラグインが多くなってくると、競合が多くなる可能性があることは前述しましたが、このような書き方をすることで、競合の可能性を最小限に食い止めているのです。全てのプラグインが必ずしも即時関数を使っているわけではありませんが、推奨される書き方です。
まず、以下の部分は、プラグインのパラメータから値を受け取るための構文です。
var parameters = PluginManager.parameters('TitleCommandPosition'); var offsetX = Number(parameters['Offset X'] || 0); var offsetY = Number(parameters['Offset Y'] || 0); var width = Number(parameters['Width'] || 240); var background = Number(parameters['Background'] || 0);
また、以下のような構文を見かけます。
var _Window_TitleCommand_updatePlacement = Window_TitleCommand.prototype.updatePlacement; Window_TitleCommand.prototype.updatePlacement = function() { _Window_TitleCommand_updatePlacement.call(this); this.x += offsetX; this.y += offsetY; this.setBackgroundType(background); };
これが、関数「Window_TitleCommand.prototype.updatePlacement」を再定義する具体例です。
最初の2行で、元の関数を「_Window_TitleCommand_updatePlacement」という変数に代入し、保存します。その上で、関数を再定義するのですが、大事なのは、関数の中で、4行目に「_Window_TitleCommand_updatePlacement.call(this);」というように、関数の入った変数を使って、元の関数を呼び出しているところです。その後 3 行で、この関数オリジナルの処理を付け加えているのですが、なぜこのように元の関数を呼び出す必要があるのでしょう。
それは、他のプラグインとの競合を減らすためです。仮に他のプラグインが、これと同じ関数を書きかえていた場合でも、このようにすれば、問題なく共存できるというわけです。場合によってはどうしても、関数そのものを書きかえる必要が出てくることもあるでしょう。しかし、可能な限りこのようなスタイルを取ることで、競合を減らすことが出来るのです。
1からプラグイン作りを勉強したい人のために
さて、いかがだったでしょうか。こう書くと、プラグイン作成は大変ハードルが高く思えますが、基礎から勉強して行けば、決して難しいものではありません。まずは JavaScript を勉強しましょう。多数の本が出ているため、好きな本で勉強すると良いでしょう。そして特に、JavaScript におけるプロトタイプベースのオブジェクト指向について勉強しましょう。それから、[js]フォルダにあるファイルを流し読みしてみましょう。大事なのは、構文一つ一つよりも、全体的な構成です。例えば、Window_Selectable というクラスは、Window_Base というクラスから派生しているため、Window_Base の機能を引き継いでいるんだ、など、全体的な流れを把握してからだと、理解も深まるでしょう。
また、ネット上には、スクリプトを把握するために、自分なりに勉強した解説を書いているサイトも数多く見かけます。そういった人達と交流を持ち、一緒に勉強していくのも、一つの方法と言えるでしょう。
まとめ
プラグインは、MV を使っていくうえで、大変重宝する機能になると思うため、「初心者」講座にもかかわらず、敢えて若干突っ込んだところまで説明を行いました。よって、分かりづらい部分があっても、プラグインを使っていくうえで、少しずつ経験を積んでいけば、おのずと理解できる部分もあるでしょう。
なお、プラグインについては、新機能解説講座 第1回の後半部分でも詳しく説明しています。こちらで紹介しなかったプラグインについても解説しているため、興味のある方は目を通してみてください。
