オープニングを作る
ゲームの一番最初の部分にあたる「オープニング」。ここでは、そんなゲームの導入部の作成方法について解説します。
プレイヤーキャラクターを表示しないでスタートする方法
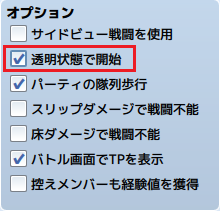
ゲームは「プレイヤーの初期位置」に設定された位置から始まりますので、当然画面内にはプレイヤーキャラクターが表示されています。しかし、ゲーム開始直後にはプレイヤーキャラクターを表示させたくない場合もあるでしょう。その場合は、データベースの[システム]タブにある[透明状態で開始]にチェックを入れてください。

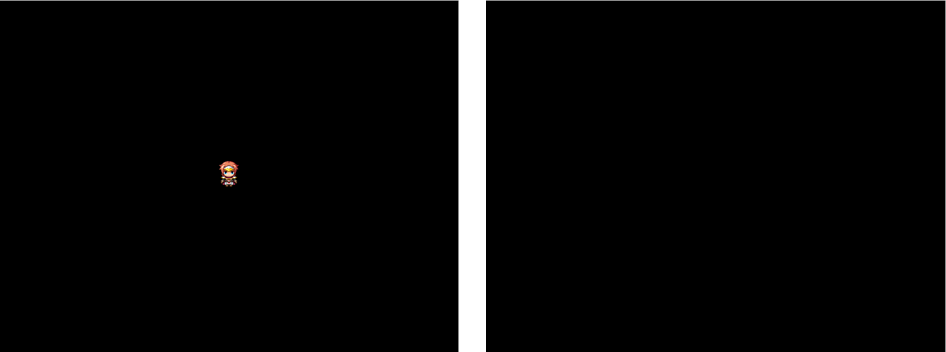
すると、プレイヤーキャラクターが透明な状態でゲームが始まるようになります。

●[透明状態で開始]にチェックを入れると、右画像のようにプレイヤーキャラクターが透明な状態で始まる
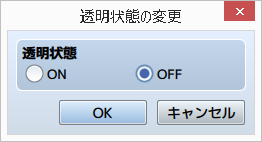
透明状態を解除したい時は、イベントコマンド[透明状態の変更]で透明状態を OFF にしてください。《→オプションの設定》

暗転画面からスタートする方法
暗転画面にあらすじが流れてゲームが開始する……といったように、暗転画面からゲームを開始したい場合もあると思います。暗転画面にするには、イベントコマンド[画面のフェードアウト]を使えば良いのですが、イベントコマンドが実行されるのはゲーム開始後ですから、残念ながら[画面のフェードアウト]を使ったのでは、暗転画面から始めることは出来ません。
そこで、暗転画面からゲームを始めたいのであれば、暗転マップ自体を作ってしまいましょう。
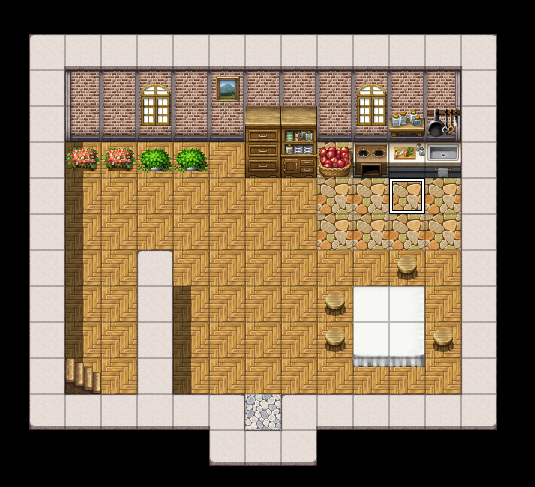
「フィールド」以外のタイルセットのセット A には、真っ黒な「暗闇」タイルが入っています。

この「暗闇」タイルをマップ全体に敷き詰めてしまえば、暗転マップの完成です。

厳密には、ただ黒いマップタイルを敷き詰めただけですので、暗転状態ではなく、プレイヤーキャラクターなどが表示されてしまいます。ですので、データベースの[システム]タブにある[透明状態で開始]にチェックを入れてプレイヤーキャラクターを表示しないようにすれば、プレイヤーからすれば暗転状態と何ら変わらなくなります。

●[透明状態で開始]にチェックを入れれば、右画像のように見た目には暗転状態と変わらない
応用したやり方
さて、この例では、マップの幅と高さを、画面サイズと同じ大きさにしていました。しかし、MV では、マップ編で説明したように、画面サイズよりも小さいマップも作成可能です。《→民家内装を作る(2)》
これを利用して、暗転マップは小さく作ることが出来ます。最低、幅 1、高さ 1 にも出来ますが、それだとその他のイベントを置くことが出来ませんので、幅 3、高さ 3 などにするといいでしょう。

●幅 3、高さ 3 のマップ。これでもきちんと機能する
オープニング作りのコツ
ゲーム開始後すぐにイベントを実行させるのか、それともすぐに操作可能にさせるのかは作者のゲームデザイン次第です。どれが正解とは言えませんので、自分の思い描くオープニングに仕上げてください。
とはいえ、オープニングは、プレイヤーがゲームに触れる最初の部分でもありますので、ここの出来が悪いと、本編の出来がどれだけ良くても、プレイヤーに悪い印象を与えてしまいかねません。
そこで、プレイヤーに悪い印象を与えないためのコツをいくつか紹介しましょう。
長々と世界観を説明しない
しっかりと世界観を作り込んだ場合、ついついそれをプレイヤーに説明したくなってしまうものですが、プレイヤーはオープニングの時点ではゲームにハマっていない状態です。その段階であれこれ説明されても、まったく頭に入ってこないどころか、ややこしいゲームなんだと誤解を与えてしまう可能性もあります。
ですので、オープニングでの世界観の説明は最低限にしておき、それ以上の詳しい説明は、ゲーム途中のイベントシーンや町の人のセリフなどで少しずつプレイヤーに伝えるようにすると、プレイヤーの頭にも入りやすくなります。
特に、オリジナルの固有名詞をたくさん出したい場合は、小出しにしていかないとまったく覚えられませんので注意しましょう。
なるべく早くプレイヤーが操作出来るようにする
プレイヤーは、イベントシーンを見たくてゲームをするのではなく、遊びたくてゲームをするのですから、ゲームを開始してからなるべく早い段階でプレイヤーが操作出来る状態にしてあげましょう。
長いイベントシーンを入れたい場合は、ゲームを開始してすぐに発生させるのではなく、プレイヤーがある程度操作してゲームの雰囲気を掴めてきたところで発生させると、ゲームに対するプレイヤーの気持ちを高めてくれる効果を発揮します。
TV アニメをご覧になる方は、放送開始直後、「アバンタイトル」と呼ばれる 1~ 2 分程度の本編シーンが流れてから、いつものオープニングアニメが始まるという構成の回を見たことがあると思いますが、それとまったく同じことです。
プレイヤーに目的を伝える
プレイヤーキャラクターが操作可能になった段階で、当面の目的をプレイヤーにしっかりと知らせておきましょう。そうでないと、いきなり操作してくれと言われても、どこへ向かったら良いのかがプレイヤーには分かりませんし、そもそも、なんでそこに向かうのかが分からないと、プレイヤーはゲームにハマることが出来ません。
伝えるのは、「森での狩りが終わったから町へ帰ろう」程度のもので結構です。これだけでも、プレイヤーキャラクターは狩りをするために森にいるということと、町へ帰るために森を抜ければ良いんだ、ということがプレイヤーに伝わります。
「何をしたら良いのか分からない」というのが、プレイヤーにとって一番困ることですので、まだプレイヤーがゲームに慣れていないオープニングだからこそ、プレイヤーが困ってしまわないよう、特に注意するようにしましょう。
応用:十分な説明なく、いきなり山場から始まってもかまわない
前項と矛盾するように見えますが、オープニングから数分は何の説明もなく、突然、クライマックスから始まるというのも、正解の一つだと言えます。
突然、敵から追われているシーンから始まる、という例を考えます。プレイヤーはなぜ主人公が追われているのか、敵は何者なのか分かりません。とにかく主人公は逃げなければならないと分かりますが、それ以外のことは一切分かりません。……しかし、それらの謎は、敵から逃げ延びた後、ゲームを進めていくうえで、徐々に登場人物の会話などで説明していけば良いのです。
漫画や小説の中にもこの手法を取っている作品が多くあります。漫画や小説では、「最初の数ページが勝負だ」という意見を持つ人もおり、必然的に、クライマックスを最初に持ってくる作品が少なくありません。ゲームでも同じ手法が使えます。
もちろん、説明のない中で「プレイヤーが何をしなければならないか」を分からせること(=当面の目的を伝えること)は必須になりますが、それ以外の部分、世界観や舞台背景などを、最初に説明する必要は必ずしもない、ということです。
これは若干応用したやり方になるため、初心者のうちは採用する必要はありませんが、昨今のゲームで多く見かける展開なので紹介させていただきました。
タイトル画面を自作する
タイトル画面の設定が、データベースの[システム]タブで行えることはすでに解説しました。《→タイトル画面を設定する》
ですが、ゲームのオリジナリティを高めるために、自作のタイトル画面を用意したい人もいることでしょう。そこで、自作のタイトル画面を用意する方法を解説します。
自作したイラストを使用する
まずは、グラフィックソフトを使ってイラストを作成してください。イラストのサイズは、ヘルプの[素材規格]に書いてあるように、縦 816 × 横 624 です。作成し終えたら、PNG ファイルとして保存しましょう。
そして、保存した画像ファイルを、ゲームフォルダ内にある[img]-[titles1]フォルダにコピー、または移動してください。
あとは、データベースの[システム]タブにある[タイトル画面]の項目で、保存した画像ファイルが選択出来るようになっていますので、そこで設定すればオリジナルのタイトル画面になります。
ここでは例として、サンプルゲーム「LivingShipCowboy」のタイトル画面を示します。

イラストを自作しないといけませんので、少々ハードルは高いですが、自作出来る人はチャレンジしてみてください。
なお、タイトル画面のコマンドの位置が右下に移動しているのは、「TitleCommandPosition.js」というプラグインを使って位置を調整しているからです。《→プラグイン編》
既存のタイトル画像に自作したロゴを組み合わせる
こちらも、まずはグラフィックソフトを使ってロゴを作成し、作成し終えたら PNG ファイルとして保存してください。なお、画像のサイズは、必ず縦 816 × 横 624 にしてください。そして、ロゴ以外の部分は必ず透明にしておいてください。でないと、タイトル画像が表示されなくなってしまいます。
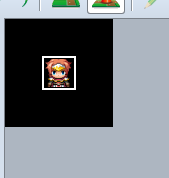
ここでは例として、サンプルゲーム「ニナと鍵守の勇者」のロゴを拝借します。

●ロゴ以外の部分は透明(画像サイズが分かりやすいように枠線を表示している)
次に、保存した画像ファイルを、ゲームフォルダ内にある[img]-[titles2]フォルダにコピー、または移動してください。
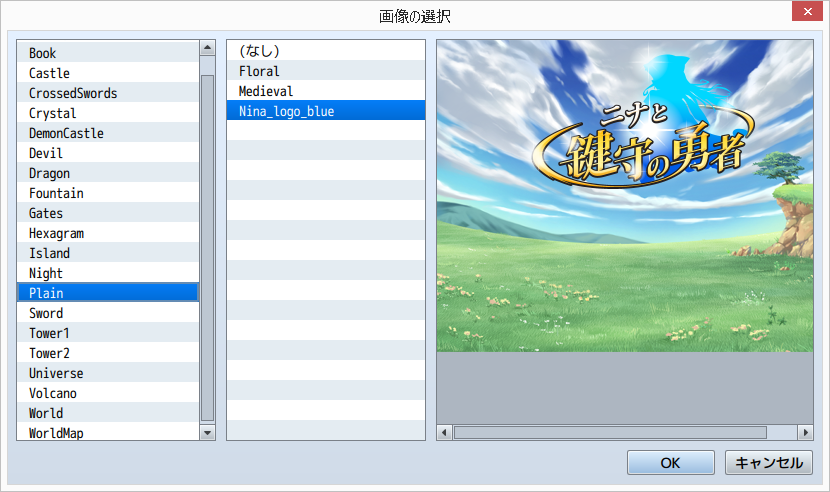
あとは、データベースの[システム]タブにある[タイトル画面]の項目で、保存した画像ファイルが選択出来るようになっていますので、そこで設定します。

これで、オリジナルのタイトル画面の完成です。

イラストを描くのは苦手だけど、ロゴくらいならば何とか……という人は、この方法をオススメします。
オープニング作成例
最後に、オープニングの作成例を紹介します。エミールという魔法使いを目指す子供が主人公という設定です。
オープニングの流れ
作成例のオープニングは、このような流れとします。
- 暗転画面に、あらすじの文章がテロップで表示される。
- 主人公が母親と対話している。
- 母親からおつかいを頼まれた後、プレイヤーが自由に操作出来るようになる。
マップの準備
オープニングに必要なマップを事前に作成しておきます。
- 1. 暗転マップ
- ゲーム開始直後、最初に表示されるマップです。最小限の 3 × 3 のサイズにしました。

- 2. エミールの家・1F
- プレイヤーキャラクターが最初に登場するマップです。

ゲーム開始の準備
「暗転マップ」からゲームは始まりますので、[主人公の初期位置]を「暗転マップ」に設定します。位置は真ん中あたりにしておきましょう。

続いて、最初からプレイヤーキャラクターの姿が見えると困るので、データベースの[システム]タブにある[透明状態で開始]にチェックを入れておきます。
イベントの作成(1)
位置はどこでも構わないので、「暗転マップ」にマップイベントを作成します。グラフィックは未設定、[トリガー]を[自動実行]にしておきます。

[文章のスクロールで]あらすじの文章を表示した後で、プレイヤーキャラクターを「エミールの家・1F」の母親の隣に移動させます。母親との会話中なので向きを右にします。また、あらすじを表示している間は BGM を演奏し、あらすじの文章を表示終えた後で BGM をフェードアウトさせています。
イベントの作成(2)
これも位置はどこでも構わないので、「エミールの家・1F」にマップイベントを作成します。グラフィックは未設定、[トリガー]を[自動実行]にしておきます。

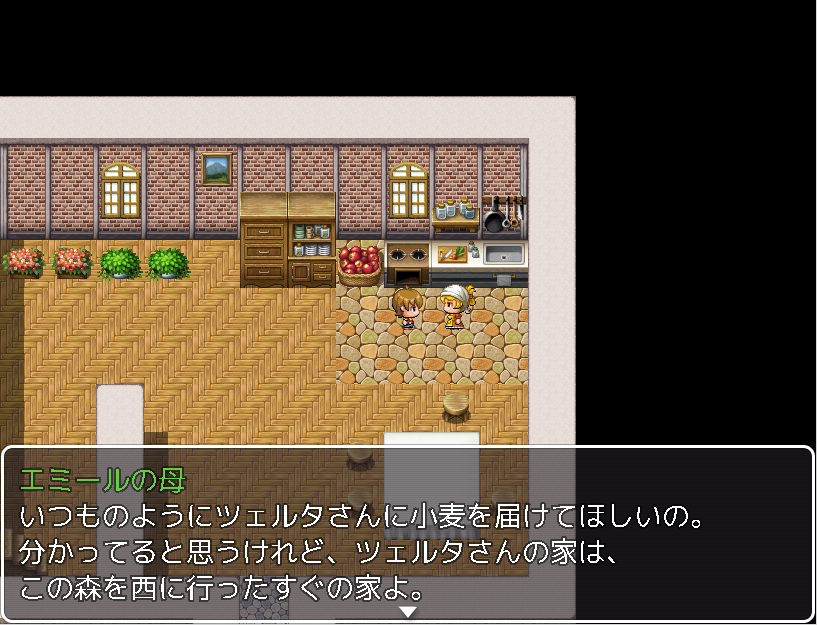
[透明状態の変更]を OFF にして、プレイヤーキャラクターを表示するようにし、街の BGM を流すようにしてから、[画面のフェードイン]で暗転状態を解除します。プレイヤーキャラクターは母親と会話をしています。おつかいを頼まれたりして一通り会話が終わると、プレイヤーが操作可能な状態になります。
なお、最後にスイッチを ON にして、このスイッチを出現条件とする 2 ページ目を作成しておいてください。そうでないと、延々とこのイベントを実行し続けることになってしまいます。スイッチはセルフスイッチでももちろんかまいませんが今回はオープニングの終了後にエミールの母親のページを変えるために、スイッチを使いました。
最後に、主人公が自由行動可能になった時の母親の台詞を準備しましょう。これは何でも構いませんが、おつかいの内容を確認させるものであれば親切でしょう。
これで、オープニングの完成です。
ゲーム画面

●タイトル画面で「ニューゲーム」を選択する

●あらすじの文章が流れる

●開始早々、エミールは母親からおつかいを頼まれる

●エミールの会話から、周囲の敵の強さが推定できる

●ここから、プレイヤーが操作出来るようになる

●操作可能時に母親に話しかけると、目的を再確認できる
まとめ
作成例は、非常にシンプルなオープニングですが、必要最低限の内容はきっちりとおさえています。
- あらすじの文章で、魔王が復活しかけており世界が不穏になりつつあることを伝えている。
- 主人公はエミールという名の魔法使いの卵の子供、最初の舞台は山間の村であることが分かる。
- 母との対話から、最初の目的はおつかいであること、道中には敵が出てくることが分かる。
これで、プレイヤーが何をしたら良いのか分からないということはないでしょう。
なお、最初は敵のいない町の中のおつかいイベントから始めてもよいのですが、このサンプルのように、最初から戦闘がある方が望ましい場合もあります。おつかいの道中に戦闘があると「どんなシステムで、どんな難易度の戦闘なのか」が分かります。特にエミールは魔法使いとのことで、どんな魔法が使え、どのくらい、敵に対して威力があるのかが早い段階で分かるのは、望ましい事です。また、道中で入手出来るアイテムの量によって、回復アイテムが頻繁に入手出来るゲームなのか、そうでないゲームなのかも分かります。
このように、文章やイベントなどでいちいち伝えなくても、様々な情報をプレイヤーに与えることが出来るのです。そうすることで、プレイヤーはゲームの雰囲気を把握して、この先のプレイがしやすくなります。
なお、このシナリオのような「おつかいイベント」は、ゲームシナリオの基本ですが、使い古されたものでもあります。プレイヤーにゲームの基本を覚えてもらうために、最初はおつかいイベントにするのは 1 つのよい方法です。
おつかいイベントを済ませた後、すぐに次のイベントが発生するのか、一旦次のイベントが発生するために歩き回るのか、それとも、おつかいイベントの最中にトラブルが発生して話が展開していくのかは、皆さんのゲームデザイン次第です。オリジナルゲームを作成する際も、どういう構成にすればプレイヤーがプレイしやすくなるのかを考えて、オープニングを作ってみてください。
