ゲームを完成させる
ゲームが一通り出来上がったら、最後の仕上げを行って完成させましょう。また、完成させたゲームは、多くの人に遊んでもらえるように公開する必要があります。ここでは、ゲームを完成させる最後の工程と、ゲームの公開について解説します。
不具合の修正やバランス調整を行う
ゲームが出来上がったら、必ずゲームの最初から終わりまでのテストプレイを行い、不具合の修正やゲームバランスの調整を行いましょう。
不具合の修正
誤字や脱字といった初歩的なものから、イベントコマンドの設定ミスなど、出来上がったばかりのゲームには必ず不具合があると言っても過言ではありません。特に、ゲームが進行不能になってしまう致命的な不具合があった場合、せっかく作ったゲームを最後まで遊んでもらえないことになってしまいます。ですので、そういった不具合が残ったままにならないように、しっかりとチェックを行って修正していきましょう。
また、一通りの修正が終わったら、もう一度最初から終わりまでのテストプレイを行うことをオススメします。なぜならば、不具合を修正したことにより、新たな不具合が発生してしまう可能性があるからです。何度もテストプレイを行うのは辛い作業になりますが、ここで手を抜かず、不具合がなくなったことを確認するまでテストプレイを重ねることが、ゲームの完成度を高めてくれることに繋がります。
ゲームバランスの調整
不具合がないかを確認する際のテストプレイを通して、敵の強さやエンカウント率などが想定と違っていた場合は、想定通りになるように細かく調整をしていきましょう。
また、作者自身は謎解きの答えも、敵の攻撃方法や弱点もすべて知ってしまっていますので、出来ることならば、他の人にもテストプレイを行ってもらうようにしましょう。作成したゲームをプレイするのは自分ではなく他の人なのですから、他の人がどう感じるのかというのはとても大切な問題です。簡単だと思ってたポイントが難しいと感じられてしまったりなど、自分だけでチェックしていたのでは気づかない問題がきっと見つかると思います。
ブラウザ対応ゲームを作る際の注意点
ブラウザ上でのテストプレイ
今回、プロジェクトを Web サーバにアップし、プレイヤーにブラウザ上で遊んでもらうことが可能になりました。ブラウザ上でのテストプレイは、プロジェクトを新しく Web サーバ上に作ったフォルダにそのままアップすれば可能です。詳しくはヘルプの「資料集」の「出力フォーマット」の「Web上で公開する場合」をご覧ください。
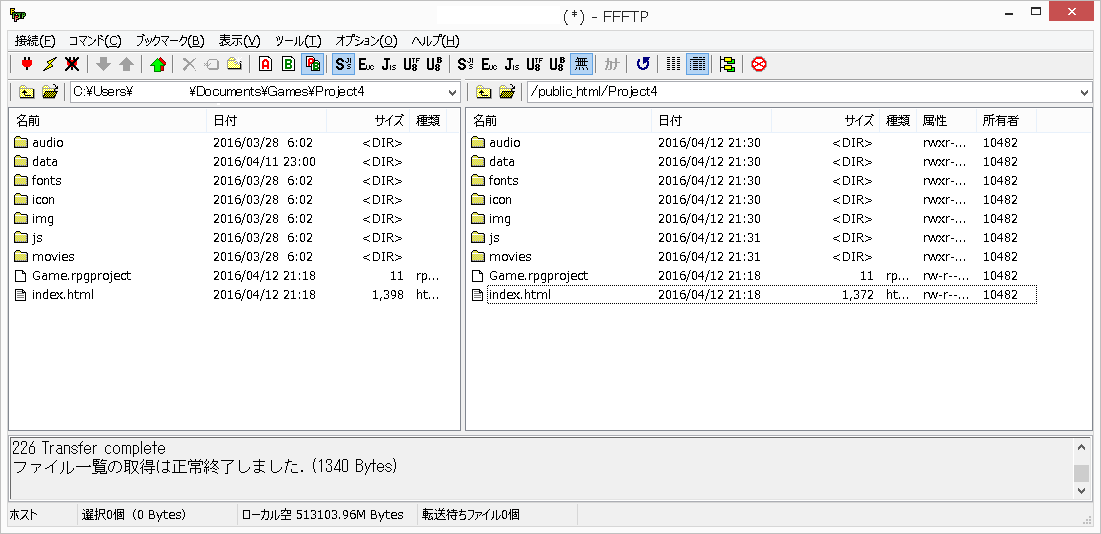
Web サーバへのアップロードは、Windows 環境の場合「FFFTP」などのソフトを使うと便利でしょう。

●FFFTPを使って、Web サーバにプロジェクトをアップする
このやり方は、Web サーバを自前で準備するか、契約する必要があるため、若干ハードルの高い方法と言えますが、一方で、プレイヤーにプラットフォームを選ばずにプレイしてもらえるという利点があります。ブラウザさえあれば、どんな環境でも、問題なくプレイしてもらえるのは魅力でしょう。
一方で、制作者側で、これまでの制作では必要のなかった、新たな点を意識する必要が出て来ます。それは、Web サーバとの通信でタイムラグ(時間差)が生じるため、データの読み込みが遅れることがあるという点です。
Web サーバとの通信のタイムラグで起きる問題点
具体的に起きる問題点としては、例えば、イベントのページを切り替えた時に、元のページとは異なる画像が設定されていると、すぐには画像が表示されずしばらくの間透明になり、少し時間が経ってから表示されるようになる、ということが挙げられます。
つまり、会話シーンで、しばらくの間誰もいないのに会話が進行してしまい、突如表示される……などの問題が発生することになるでしょう。
この原因は、切り替わったページの画像が、プレイ中にまだ読み込まれていなかったため、ブラウザが Web サーバから読み込み(ダウンロード)を行うのですが、読み込みが終わる前にページが切り替わってしまったために起きています。これは、プレイヤーが決定キーを長押しして、早送りをしている時には、特に起こりやすい現象です。
MV では、マップ切り替えや戦闘開始の際に、最初に準備されている画像は、読み込みが終わるまで待ちますが、途中で必要になった画像については、必要になった段階で、読み込まれる仕様になっています。
このため、ブラウザなど、オンラインでのプレイを想定して制作を行う場合、ファイルの読み込み時間について制作者側で、考慮する必要があります。
対策方法:画像の先読み
このようなタイムラグをなくしたい場合は、画像が必要になる直前に、画像ファイルを読み込んでおく必要があります。
具体的な方法としては、例えば以下のような方法が挙げられます。
- 画像ファイルを含むイベントをマップ上に配置しておく
- 画像が必ず読み込まれるように、イベントページは画像のあるページに設定し、マップの見えないところに配置するか、イベントコマンド[移動ルートの設定]で不透明度を 0 にするなどして、見えなくしてしまいます。
- 暗転中に表示してから消す
- イベントの開始時に一旦フェードアウト、フェードインを行う場合に特に有効なやり方です。フェードイン中に必要な画像が含まれるイベントページを一旦表示してすぐ消去すれば、そこで画像が読み込まれます。
これらのやり方は、講座をここまで読んで来られた方なら、イベントトリガー[自動実行](または[並列処理])や、イベントコマンド[イベントの一時消去]、そして時にはスイッチを使えば可能になると、大体理解できると思います。
ここで、注意が必要なのは、画像は「必要な場面の直前に」読み込むという点です。
よくありがちなミスの例として、「自由に移動可能なマップの読み込み時に、一度だけ画像を読み込む」という処理が挙げられます。この場合、プレイヤーが特定の場面の前にセーブして後日ロードした場合、その画像は読み込まれていない状態になってしまいます。ブラウザのキャッシュに画像が残っていない場合は、タイムラグが発生することになります。テストプレイでは、キャッシュに画像が残っている事が多いため、この問題は、特に見つけにくい事でしょう。
対策として、同じマップを何度もテストプレイする場合、ブラウザのキャッシュを消去してから行うことを推奨します。
仕様として注意すべき部分:オーディオ
また、サーバからの読み込みに関しては、別の注意点もあります。
例えば、イベントコマンドで BGM を変更したり SE を演奏したりした場合、再生が若干遅れることがあります。特に、ファイルサイズが大きい場合や、イベント時にボタン押し続けによる高速化を使用する時に起きやすい症状ですが、これは仕様となります。
マップや戦闘の開始と同時に読み込まれるデータについては、読み込みが終わるのを待つため、この問題は起きませんが、イベントの途中で読み込まれるデータについては、この問題が起こりえます。可能な対策としては、BGM や SE などオーディオ関連は、ビットレートを落とすなどしてファイルサイズを小さくすることにより、タイムラグを減らすという方法があります。
ブラウザ上での配布を検討している制作者は、このことを意識して制作を行う必要があります。
まとめ:ブラウザ上でのテストプレイは重要
このように、通常でのテストプレイでは問題がなくても、ブラウザ上での配布を考えている制作者は、必ずブラウザ上でもテストプレイして、問題がないか十分確認してください。
タッチデバイス対応ゲームを作る際の注意点
マップを大きくしすぎない
タッチデバイス対応のゲームを作る場合、なるべくマップのサイズをコンパクトにする必要があります。
広いフィールドにすると、動き回るだけでプレイヤーが疲れてしまう、ということもあるでしょう。それで、大きなマップを作るのではなく、小さな複数のマップに区切る、大きな建物を作らず、小さな建物にするなどの工夫が必要になります。
タッチデバイスを考慮した地形にする
タッチデバイスで地形をタッチすると、そこの最短距離を通ります。途中に落とし穴などがあっても回避しないため、あまりそのような仕掛けが多いダンジョンは不向きです。
このあたりも、実際にタッチデバイス用にゲームを[デプロイメント]して、実際のタッチデバイスの機種でテストプレイするか、それが難しい場合は、少なくとも[テストプレイ]を全てマウスのみを使って行ってみてください。
配布用ファイルを作成する
不具合の修正やゲームバランスの調整も完了したら、いよいよゲームを公開するための準備を行います。
「Readme」の作成
なるべくならば、一般的に「Readme」と呼ばれる、いわば操作説明書を作成してゲームフォルダの中に同梱しておきましょう。テキストファイルでも、html ファイルでも、形式は何でも構いませんし、ファイル名も特に決まりはありません。
- 簡単な操作説明
- オリジナルのシステムがあるのならば、それについての説明
- 難易度の高いゲームならば、攻略のヒント
- 素材配布サイトの素材を使用しているならば、使用素材の一覧
- 公式サイトを用意するならば、そのアドレス
- 不具合があった場合などの連絡のための作者への連絡先
こういった内容をまとめておくと、プレイヤーがプレイしやすくなります。
なお、ブラウザでプレイしてもらう場合でも、ゲームフォルダに同梱は出来ませんが、Readme に該当する内容を書いたページを準備しておくことは大変重要です。
配布用ファイルの作成
Web ブラウザ以外で公開したい場合は、作成したゲームを公開するために、配布用ファイルを作成しましょう。
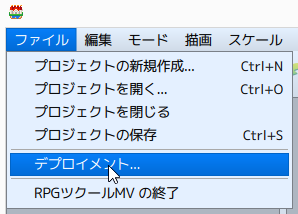
まずは、ツールバーのメニューから、[ファイル]-[デプロイメント]を選択します。

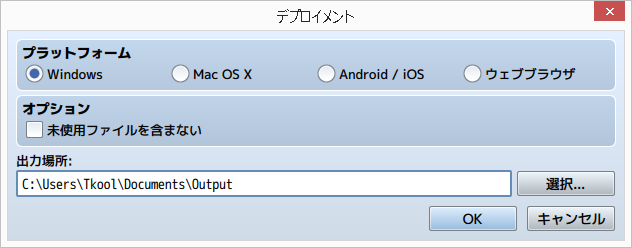
すると、[デプロイメント]ダイアログボックスが表示されます。

- プラットフォーム
- ゲームのプラットフォームを選択します。[Android / iOS]を選択した場合は、デプロイメントの後にパッケージングの処理が必要になりますが、ここでは詳細は割愛します。ヘルプの[出力フォーマット]および[Androidアプリへの変換]、[iOSアプリへの変換]を参照してください。
- オプション (Ver1.1.0以降)
- 「未使用ファイルを含まない」にチェックを入れると、未使用ファイルを削除することで、容量を削減することが可能です。ただし、注意があるため、後述します。
- 出力場所
- 配布用ファイルを作成するフォルダを指定します。
[OK]をクリックすると、出力先フォルダに必要なファイルが生成されます。
未使用ファイルを削除する際の注意点(重要)
デプロイメントの[オプション]で[未使用ファイルを含まない]を選択する場合、ファイルを扱うプラグインを利用している人は特に注意が必要です。
プラグインでは、「オプション」や「メモ」などでファイルを指定することがあります。《→プラグインの設定》しかし、これらのファイルが「未使用」とみなされて削除されてしまう可能性があります。
この問題を避けるために、プラグイン内で必要なファイルを明示するガイドラインが定められました。ヘルプの「資料集」の「未使用ファイル削除ツールプラグインへの対応」として、記載されているので、これからプラグインを作成する人は、必ずこれを守るようにしましょう。
しかしながら、このガイドラインが作成されたのは 2016 年 3 月 3 日で、それ以前に作成されたプラグインでは、この記述を行っていませんでした。その後アップデートで修正されたものもありますが、未だに手つかずのものもあります。手つかずのプラグインが入っていると、その中でしか使われていないファイルは、削除されてしまいます。
よって、ガイドラインが作成される以前のプラグインを使用している人は、[未使用ファイルを含まない]オプションは使わない方が良いでしょう。あるいは、プラグインの作者さんに連絡を取って、対応してもらうのもひとつの方法かもしれません。
Windows 配布用ファイルのパッケージングおよび暗号化
Windows 用にデプロイメントされたファイルは、プロジェクトのファイルと同様、多数のファイルとフォルダで構成されています。もし、これをひとつのファイルにまとめたい場合、「Enigma Virtual Box」を使う方法がヘルプに掲載されています。ここではこの説明は割愛しますが、試してみたい方は、ヘルプの[資料集]の[Enigma Virtual Boxの使い方]の項目を参照してください。
配布用ファイルを公開する
配布用ファイルが出来たら、あとは公開するだけです。
Android や iOS のアプリの場合、配布方法は決まっていますが、例えば Windows 用のソフトの場合、配布方法は様々です。ここでは、Windows 用のソフトを想定して話を進めます。
なるべく多くの人に遊んでもらいたい場合は、2 か 3 の方法で公開しましょう。
より多くの人に遊んでもらうには?
一人でも多くの人に遊んでもらうためには、まずは公開したゲームの存在を知ってもらい、さらに遊んでみようと思ってもらうことが必要です。そこで、いくつかコツを紹介しましょう。
- 公式サイトを作成する
- 公式サイトと言うと大げさに聞こえるかもしれませんが、作成したゲームの紹介をするホームページを作成しましょう。そこで、どういったゲームなのかを伝えるようにすれば、興味を持ってくれる人が増えるでしょう。
- スクリーンショットを用意する
- ゲーム画面のスクリーンショットを用意して、公式サイトなどで公開するようにしましょう。「百聞は一見にしかず」ということわざがありますが、文章だけではゲームの魅力はなかなか伝わりません。実際のゲーム画面のスクリーンショットがあれば、自分好みのゲームなのかどうかを判断してもらえますので、遊んでみようと思う人が増えてくれます。
- プロモーション動画を作成し、動画サイトで公開する
- 「百聞は一見にしかず」のさらに進んだ例として、プレイ動画を準備するという手があります。動画の作成は若干ハードルが高いですが、公開することで、より多くの人の目に留まるため、挑戦してみる価値はあるでしょう。ゲームのプレイ動画でもいいのですが、ダイジェストにして短くまとめ、また、キャプションなども付け、ゲームの魅力が伝わるようにしましょう。
- ツイッターなど、SNS を利用してアピールする
- 作品を多く知ってもらうために、多くの人が集まる SNS を利用するのは、よい手段です。例えば、ツイッターでは、多くの人が気軽に情報を発信でき、興味深い情報は、リツイート(RT)で広まって行くなど、情報が拡散しやすい傾向にあります。ツクール開発部も、公式ツイッターを持っています(@tkool_dev)。ここで多くの人とつながり、情報を発信し、多くの人と情報交換することで、プレイしてもらうだけでなく、様々な交流が生まれることでしょう。
