UIの作り方講座 自作メニュー編メニュー画面の上にミニメニュー画面を表示させたい
このように、メニュー画面を複数のオブジェクトで重ねる方法を説明します。作り方は上で紹介した[はい/いいえ]のオブジェクトと同じです。オブジェクトを分けることで、オブジェクトが複雑にならない、画像の容量を削減できるなどの利点があります。

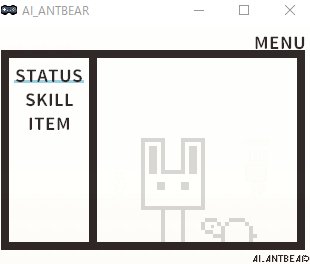
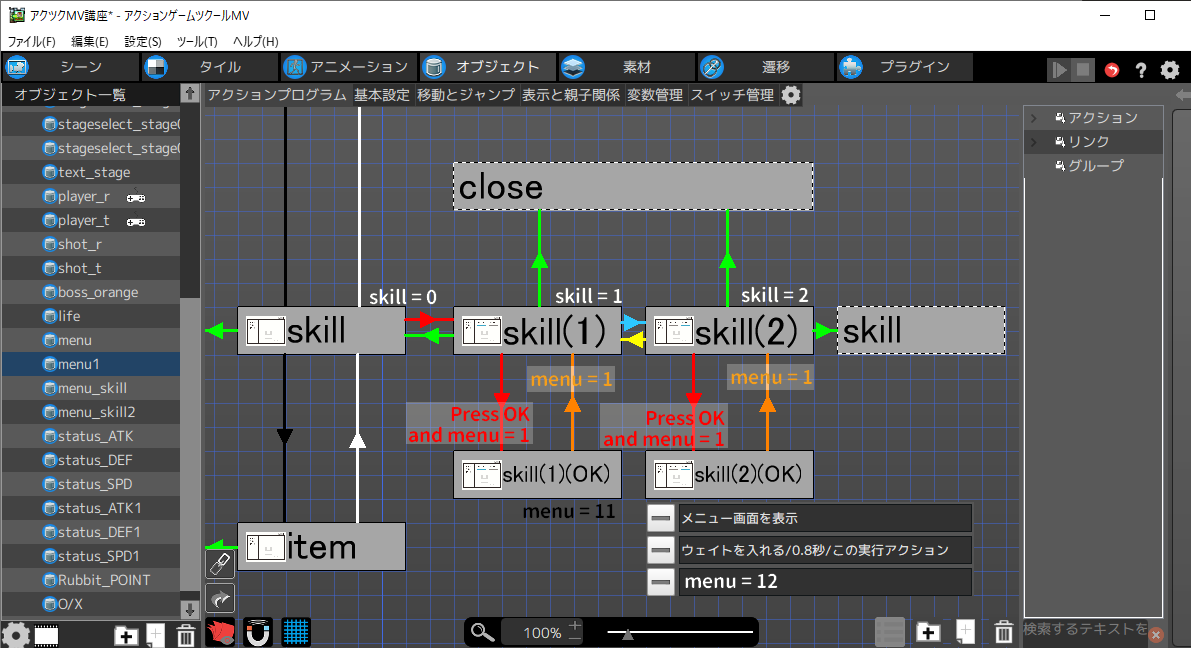
まずは、メニュー側のオブジェクト作成します。
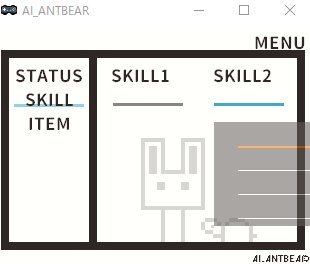
SKILL1は、同じ[menu scene]にミニメニューオブジェクトを配置しております。
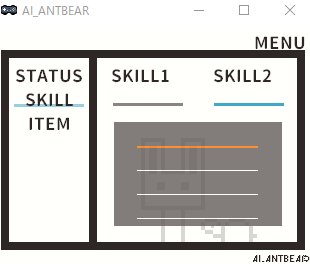
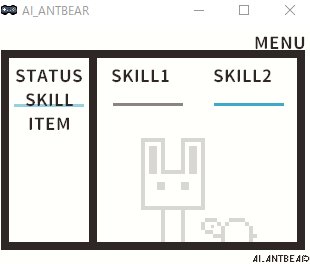
SKILL2は、別の[menu scene]を作成して、そこにミニメニューオブジェクトを配置しております。
※今回は講座用にSKILL1とSKILL2で異なる作り方をしております。
共通変数/menuはメニューごとに異なる変数を設定したほうがミニメニューの処理を作りやすいと思います。

※SKILL2のパターンを作る場合は、メニュー画面の演出時間分、ウェイトを入れる必要があります。メニュー画面は表示演出中に「メニューを非表示」が実行されても非表示になりませんので、既に表示されている別のメニューが閉じてしまい、想定通り動かなくなります。
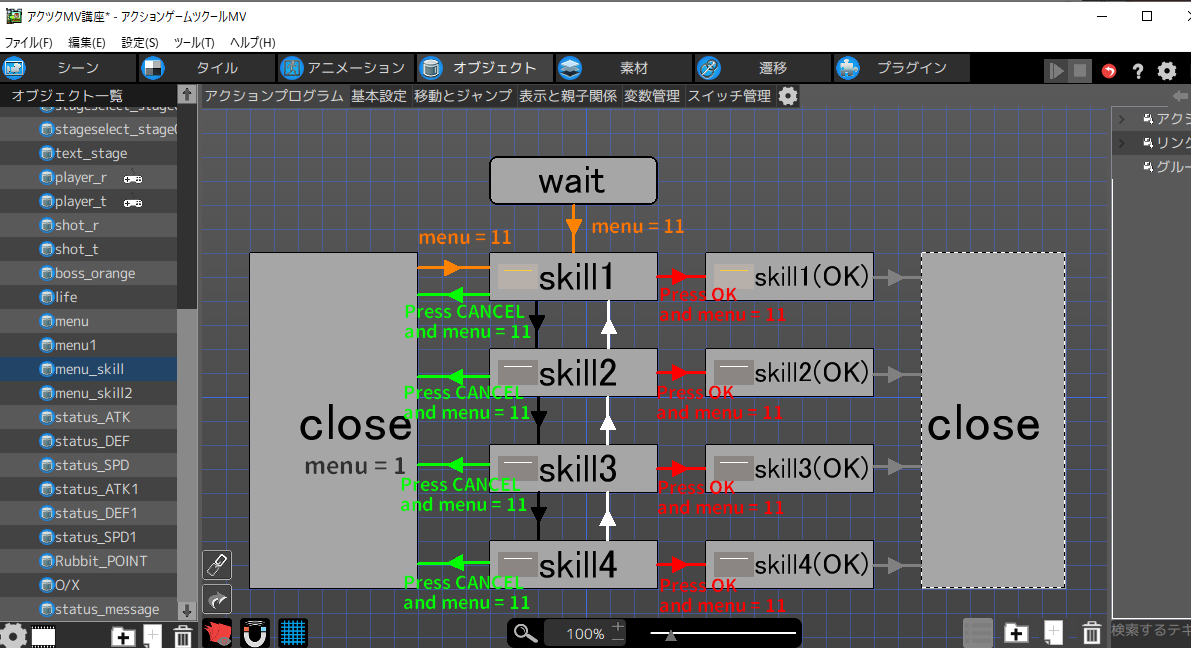
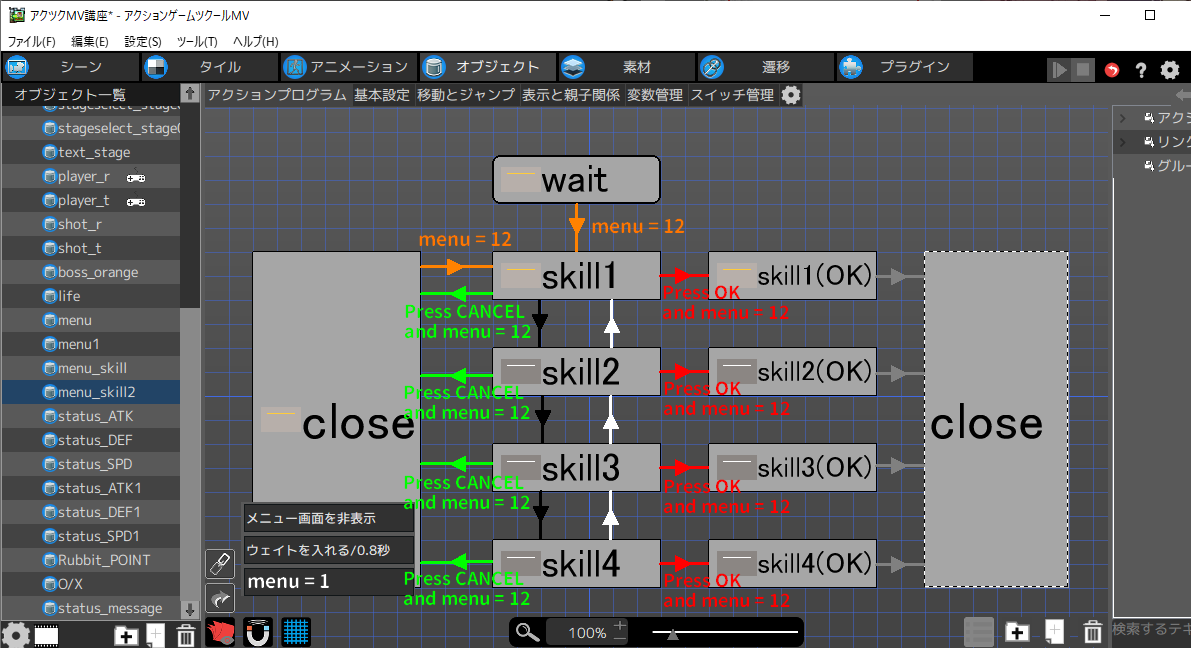
続いて、ミニメニュー側のオブジェクトを作成します。 作り方は同じですが、SKILL1とSKILL2で[wait][close]のモーションが異なります。
アニメーション
このような感じの画像を使います。

アクションプログラム
SKILL1のパターン(同じメニューシーン上に配置する場合)
[wait][close]は透明なモーション、もしくは[設定しない]を選択します。

SKILL2のパターン(別のメニューシーン上に配置する場合)
[wait][close]はカーソル選択のないモーションを設定することをオススメします。
※[メニューを非表示]は、一番最後に表示したメニューから非表示になります。
※[close]には、非表示の演出時間と同じウェイトを入れてからmenu変数を変更させます。

[skill1-4(OK)]には、そのスキルに該当するスイッチ・変数を変更する処理を入れます。
※二段ジャンプスキルを実現させる場合の例
- [skill1(OK)]で[共通スイッチ:二段ジャンプ ON]に変更。
- プレイヤーオブジェクトで[ジャンプ処理]→[二段ジャンプ処理]の遷移条件を[共通スイッチ:二段ジャンプON] and[ジャンプボタンが押された時]にする。
また、OKボタンの遷移条件にスイッチを使うことで、未習得のスキルを使用できないようにすることもできます。
以上で、ミニメニュー画面を表示させる方法の紹介は終わりです。
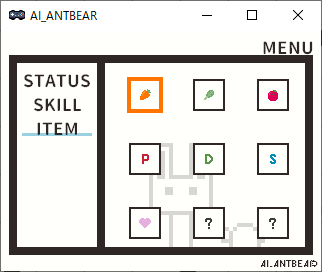
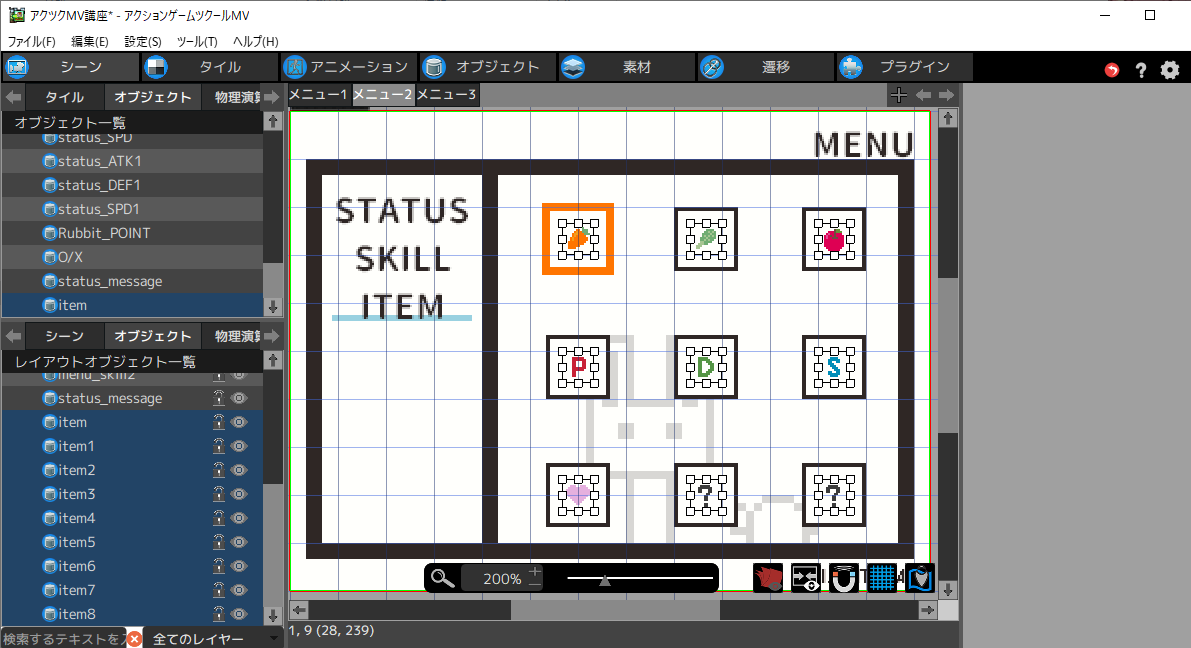
アイテム用のメニューについて
アイテム用のメニュー画面は、配置を固定することをオススメします。

図のように9個のアイテム欄がある場合、それを表示する9個のオブジェクトを用意する必要があります。 アイテムを固定せずに、拾った順番に表示させようとすると、[アイテムの種類]×[枠]通りのアイコンを表示させる処理を作る必要があります。 また、カーソルの位置と、その位置にあるアイテムの種類を条件に、そのアイテムを使った時の処理をするオブジェクトを作る必要があります。 アイテムの場所入れ換え、ソートまで考慮すると、プログラムで作るよりも複雑かもしれません。

アイテムの配置を固定すれば、ステージセレクトと同じ要領で作れます。
※HPを10回復するアイテムの例:
- 共通変数で回復アイテムの数をカウントする。
- アイコンの右下にテキスト機能でアイテム数を表示させる。
- アイテム数が0のとき、表示しているアイコンの色を灰色にする。
- 一番左上の位置をHPを10回復するアイテムとする。
- アイテム数が1以上のとき、一番左上でOKボタンが押されたら、HP変数を+10する。
- HPを回復させたらアイテム数を1減らす。
- 回復アイテム数が0のとき、一番左上でOKボタンが押されたら、キャンセル音を鳴らす。
このような感じで、メニュー画面を作っていきましょう。
イメージがわかない場合は、やりたいことを箇条書きにして、どのように実現させるか考えてみましょう。
以上で自作メニューの作り方講座は終わりです。
最後の方は少し難しいかもしれませんが、最初は簡単なメニュー画面を作ってみて、徐々に機能を追加していきましょう。