UIの作り方講座 自作メニュー編ステータス画面を作る
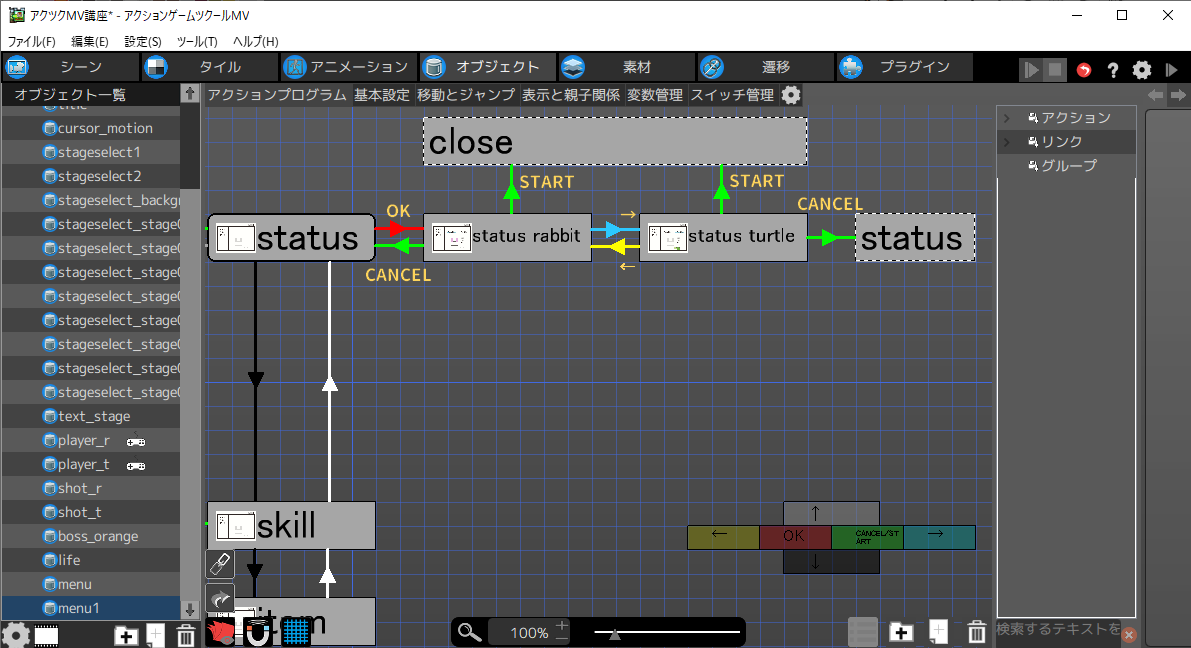
メニュー画面の[status]を選択したら、各キャラクターのステータスを表示するようにします。
[status]を作る
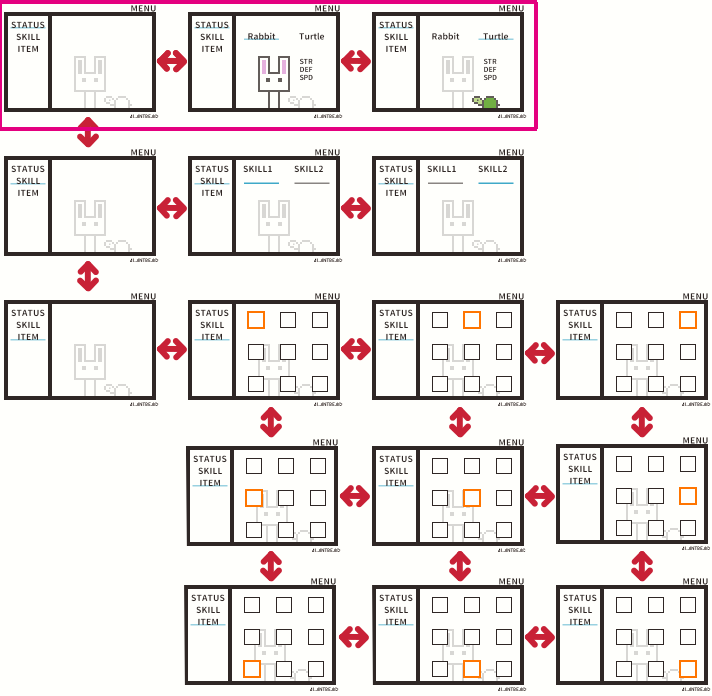
今回は、2キャラクターのステータスを←→で切り替えて見えるようにします。

このように、メニュー画面の遷移に合わせて、アクションとリンクを作ることをオススメします。
| 赤矢印 | OKボタンを押した瞬間、アクションを切り替え |
|---|---|
| 青矢印 | →ボタンを押した瞬間、アクションを切り替え |
| 黄矢印 | ←ボタンを押した瞬間、アクションを切り替え |
| →[close] | CANCELボタンを押した瞬間、アクションを切り替え |
| →[status] | CANCELボタンを押した瞬間、アクションを切り替え |

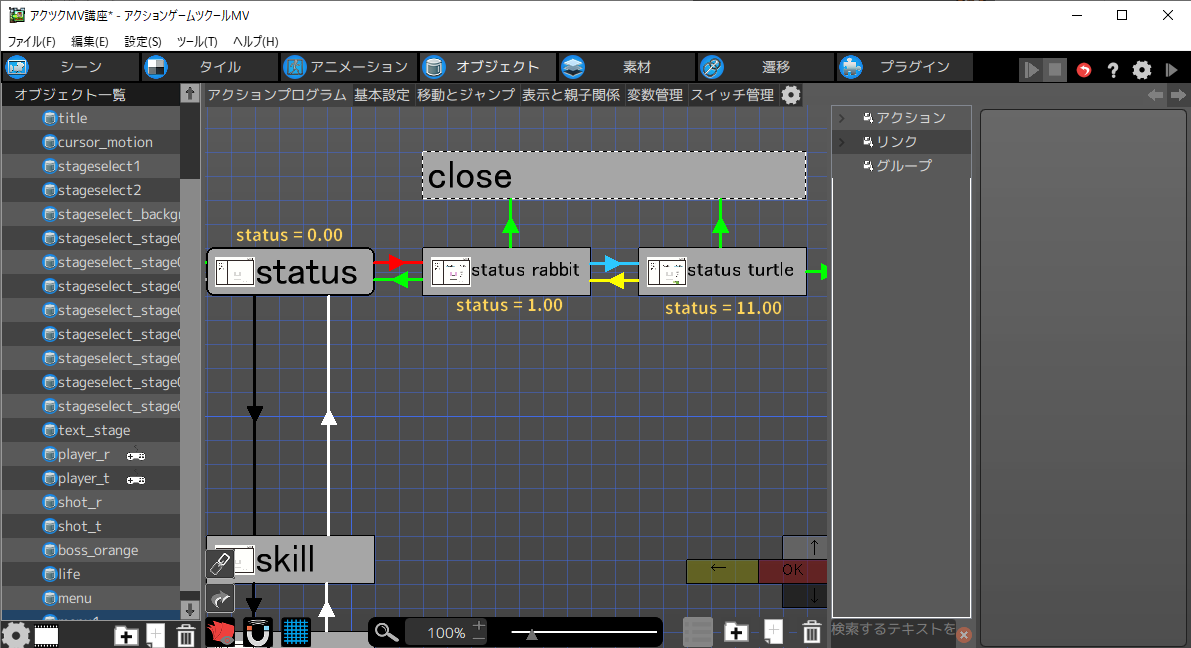
続いて、カーソル位置によって画像を変更させるために、各アクションに「その他の実行アクション」から変数を変更します。 今回はstatusという名前の共通変数を作りました。変数の数字は分かりやすい数字にしましょう。
| vv | 共通変数/status = 0.00 画像を表示しない |
|---|---|
| [status_rubbit] | 共通変数/status = 1.00 ウサギのステータスを表示 |
| [status_turtle] | 共通変数/status = 11.00 カメのステータスを表示 |

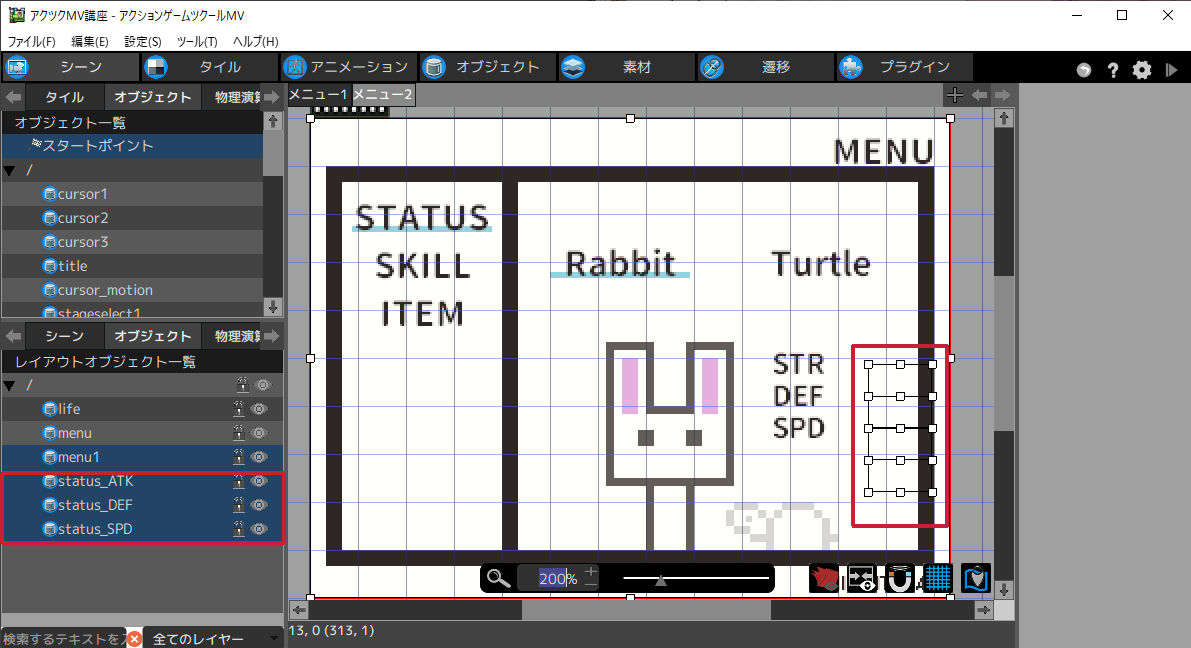
次にステータス表示用のオブジェクトを作ります。 今回は、ATK,DEF,SPDの3つを作っていきます。
オブジェクトの設定
- 1[基本設定]をクリックし、「消滅後の復活条件」を「無し」に変更します。
- 2[移動とジャンプ]をクリックし、「重力の影響」を[0.00]に設定します。
オブジェクトの作成
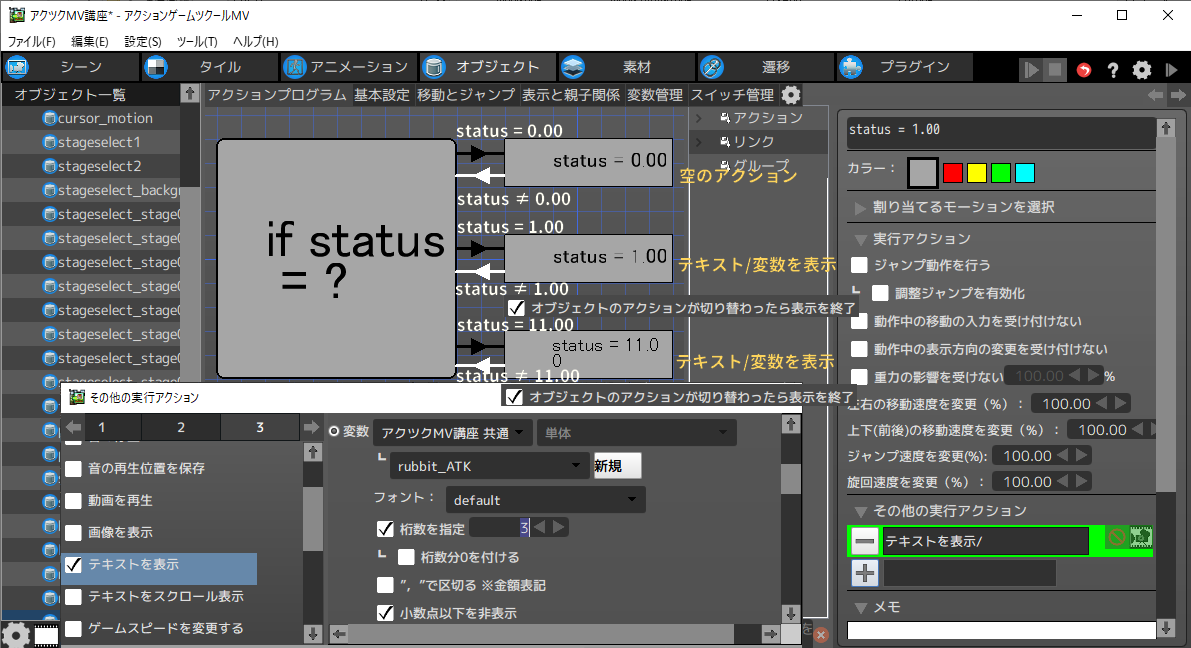
- 1条件分岐用に空アクションを1つと、共通変数[0.00],[1.00],[11,00]の場合に遷移するアクション3つを作ります。
- 2[status = 1.00],[11.00]のアクションにステータス用の変数を表示する実行アクションを追加します。
- 共通変数/status = 0.00 変数を表示しない(空のオブジェクト)
共通変数/status = 1.00 ウサギのATKステータス用の変数を表示
共通変数/status = 11.00 カメのATKステータス用の変数を表示
※テキスト表示の場合、「オブジェクトのアクションが切り替わったら表示を終了」にチェックを入れます。
※テキスト表示の詳細な作り方は前回の講座で説明しておりますので、ご参照ください。
- 3図のような条件でリンクを作成します。

残りの[DEF][SPD]も同様に作成し、menu sceneに貼り付けていきます。「出現時の初期アクション」を変更したり、何度かテストプレイを繰り返して調整しましょう。

実際に動かすとこのような形になります。
※UIは何度もテストプレイして使い心地を確かめましょう。操作性に違和感があったら、リンクを追加していきましょう。