UIの作り方講座 ステージセレクト編カーソルの位置でボタンを押された時の処理を作る
続いて、選択したステージによって、画面遷移を変更させる方法を紹介していきます。
共通変数を準備する
画面遷移の条件には、変数やスイッチを利用します。
今回は[stage]という名前の共通変数を作り、stageの値が1のとき、ステージ1のシーンへ遷移させる、といった形で作っていきます。
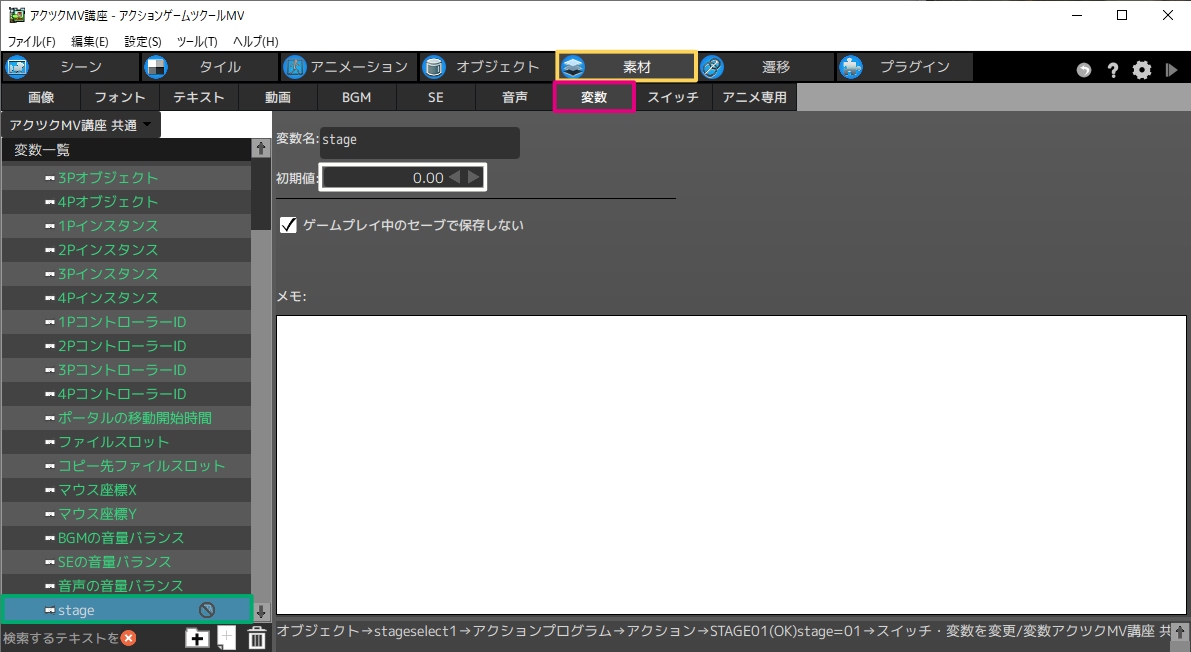
共通変数は、[素材]から追加できます。
- 1[素材]-[変数]とクリックします。
- 2変数一覧を右クリックし、新しい変数を追加します。
- 3変数名と初期値を入力します。
- この講座では、「変数名:stage」、「初期値:0.00」、「ゲーム中のセーブで保存しない」と設定しました。

遷移を作る
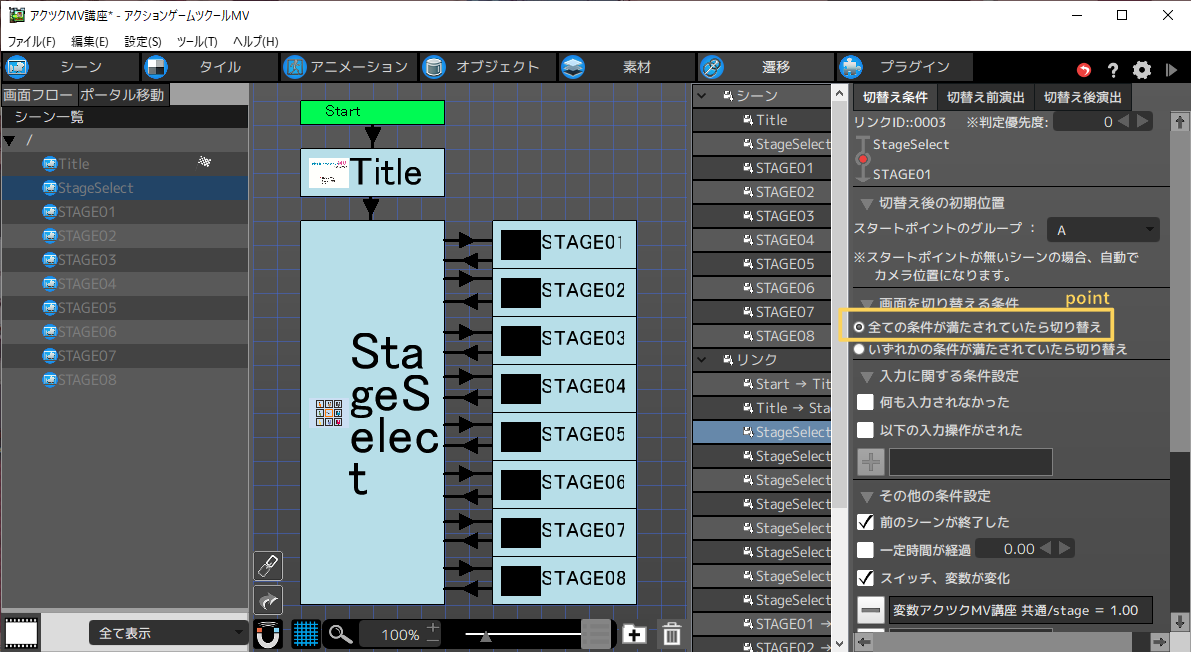
イメージしやすいように、先に遷移の作り方を説明します。登録した変数を使って、ステージセレクトシーンと各ステージシーンをリンクでつなげていきます。まずは、[シーン]にステージセレクト画面と各ステージを作成してください。この時点では空のシーンで構いません。
[StageSelect]→[STAGE01]- 1全ての条件が満たされていたら切り替えにチェックを入れます。
- 2「その他の条件設定」で「前のシーンが終了した」にチェックを入れます。
- 3「その他の条件設定」で「スイッチ・変数が変化」にチェックを入れ、「共通変数 stage=01」と指定します。
同様に、[StageSelect]→[STAGE02]~[STAGE08]についてもリンクを作成します。
- 1全ての条件が満たされていたら切り替えにチェックを入れます。
- 2「その他の条件設定」で「前のシーンが終了した」にチェックを入れます。
- 3「その他の条件設定」で「スイッチ・変数が変化」にチェックを入れ、「共通変数 stage=02」~「共通変数 stage=08」と指定します。
- 1「前のシーンが終了した」にチェックを入れます。

これで、遷移の作成は完了です。
アクションを追加する
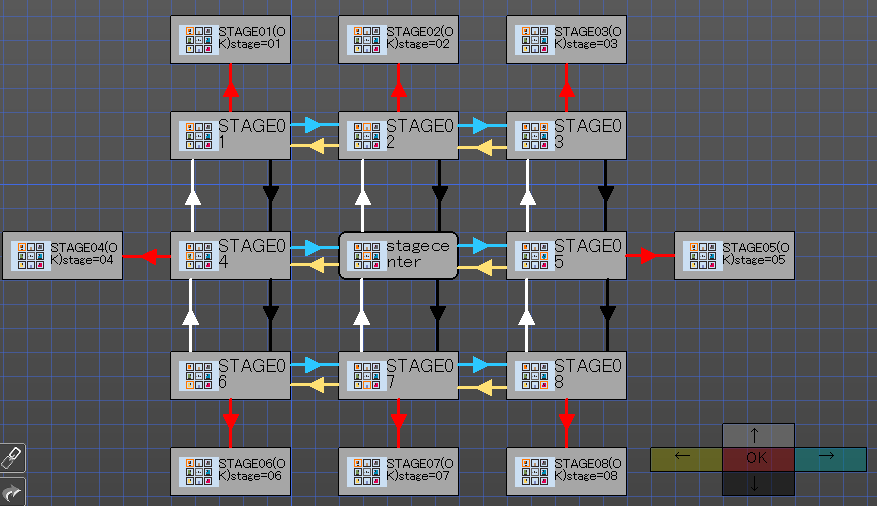
後は、ステージセレクト側に変数を指定してシーンを終了するアクションを追加すれば完成です。 まずは図のように、アクションとリンクを追加します。
[STAGE01(OK)stage=01]~[STAGE08(OK)stage=08]
それぞれのアクションに対して、「遷移前のモーションを引き継ぐ」にチェックを入れる。
[STAGE01]→[STAGE01(OK)stage=01]
~
[STAGE08]→[STAGE08(OK)stage=08]
「入力に関する条件設定」で[OKボタンが押された瞬間]を選択する。

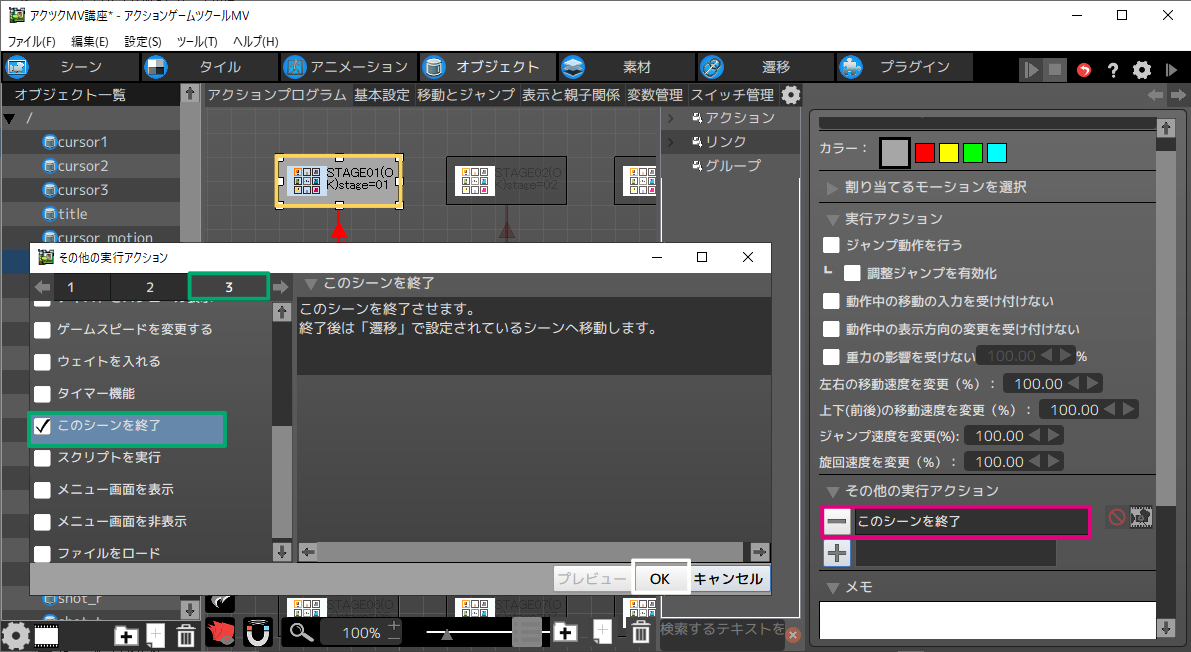
続いて、[STAGE01(OK)stage=01]~[STAGE08(OK)stage=08]に「このシーンを終了」の実行アクションを追加します。
- 1その他の実行アクションの[+]ボタンをクリックします。
- 2[3]タブをクリックし、「このシーンを終了」をクリックします。
- 3[2]タブをクリックし、「スイッチ・変数を変更」のチェックボックスをクリックします。

最後に、オブジェクトに変数の設定を追加します。
変数の追加は、[STAGE01]に追加します。
※[STAGE01(OK)stage=01]でも問題ありませんが、この後説明するステージクリアを考慮すると、[STAGE01]の方が都合が良いです。
- 1[STAGE01]をクリックします。
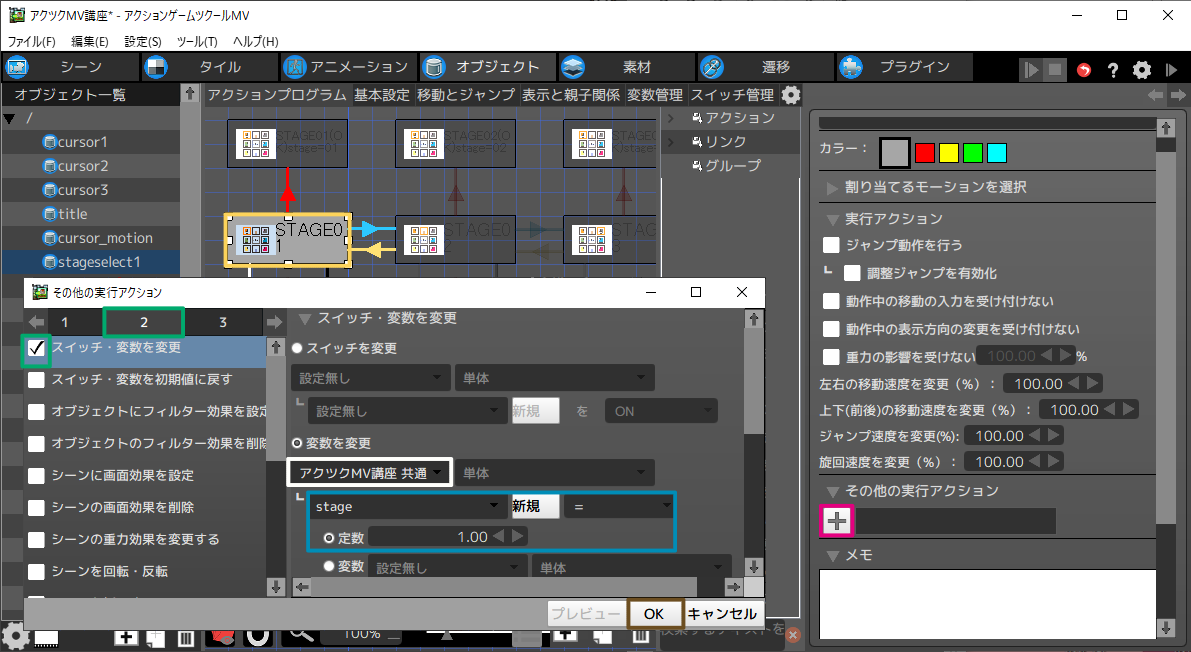
- 2その他の実行アクションの[+]ボタンをクリックします。
- その他の実行アクションウィンドウがポップアップします。
- 3[OK]ボタンをクリックします。
- 4「変数を変更」をクリックします。
- 5変数のプルダウンをクリックし、[プロジェクト名 共通]をクリックする。
- 6┗のプルダウンをクリックし、stage用の変数をクリックします。
- 7右側の記号のプルダウンをクリックし、[=]をクリックします。
- 8定数を選択し、数字を1.00に変更します。
- 9[OK]ボタンをクリックします。

同様に、[STAGE02]~[STAGE08]に対しても共通変数[stage=2.00]~[stage=8.00]を追加します。
[stagecenter]には共通変数[stage=0.00]を入れておきましょう。
これでステージセレクト画面の完成です。
適当なシーンを追加して、正常に遷移するかテストしてみましょう。

このアクションプログラムだと、ステージクリアをクリアしても画像は変化しません。 1つのオブジェクトで、ステージクリアまで表現するのは困難です。 ここからは、変数やスイッチの状態で、部分的に画像を変化させる方法を紹介していきます。