UIの作り方講座 基礎編カーソル移動を作る パターン1-1
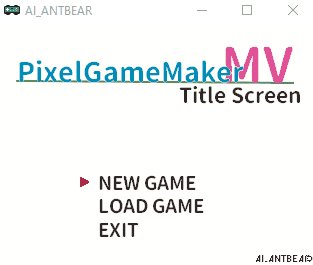
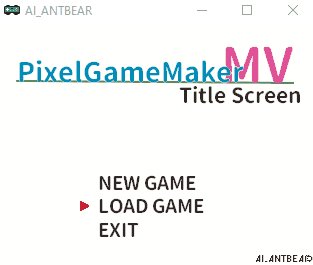
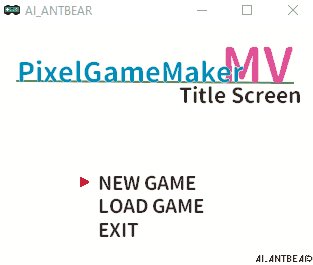
タイトル画面を作る
アクションゲームツクールMVでは、メニュー画面はおろか、タイトル画面すら用意されておりません。 作り方が分からなくて困っている方も多いと思います。今回は、そんなUIの作り方を3回に分けて紹介したいと思います。

難しく考えていませんか?
アクションゲームツクールMVでUIを作る上で、変数計算を駆使する必要はございません。直感的に作れるのがアクションゲームツクールの良いところです。一つ一つの動きはとてもシンプルなので、少しずつマスターしていきましょう。 タイトル画面の作り方を通じて、UIの基本的な作り方を紹介します。


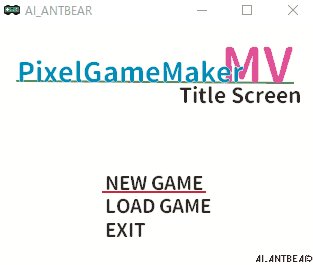
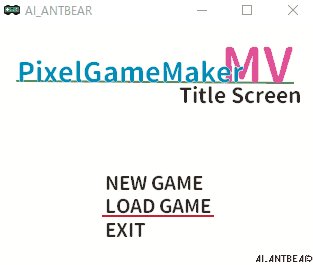
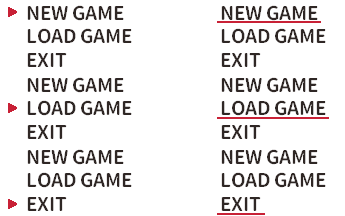
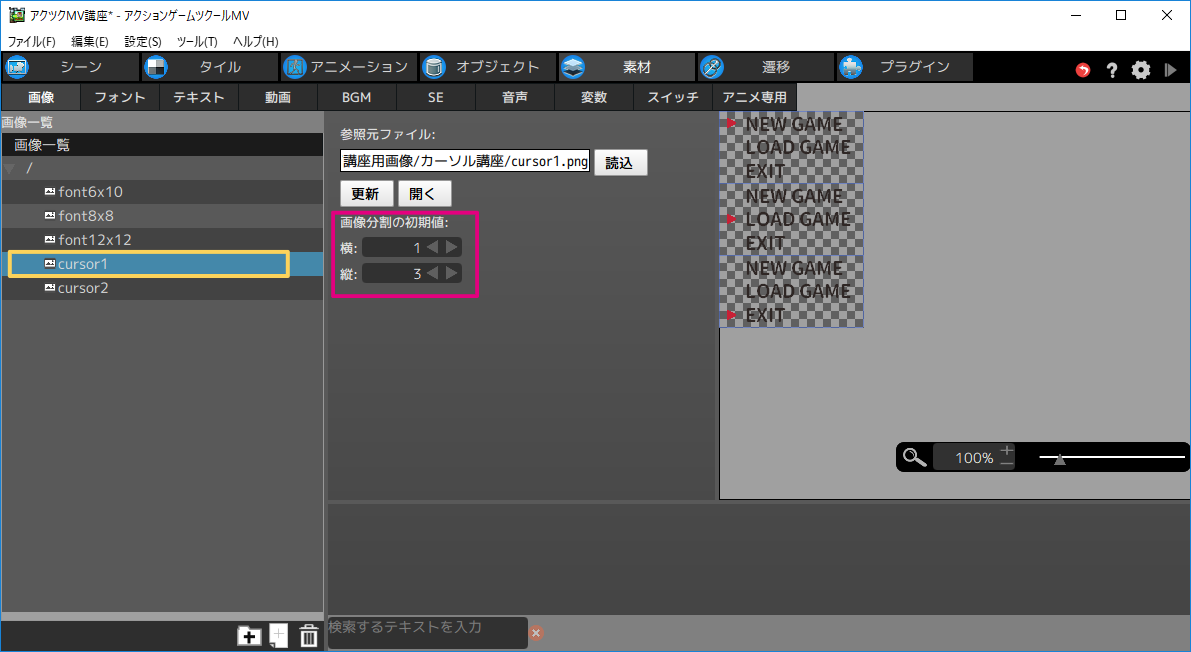
上で紹介したゲームタイトルで使用した画像を紹介します。

画像の読み込み
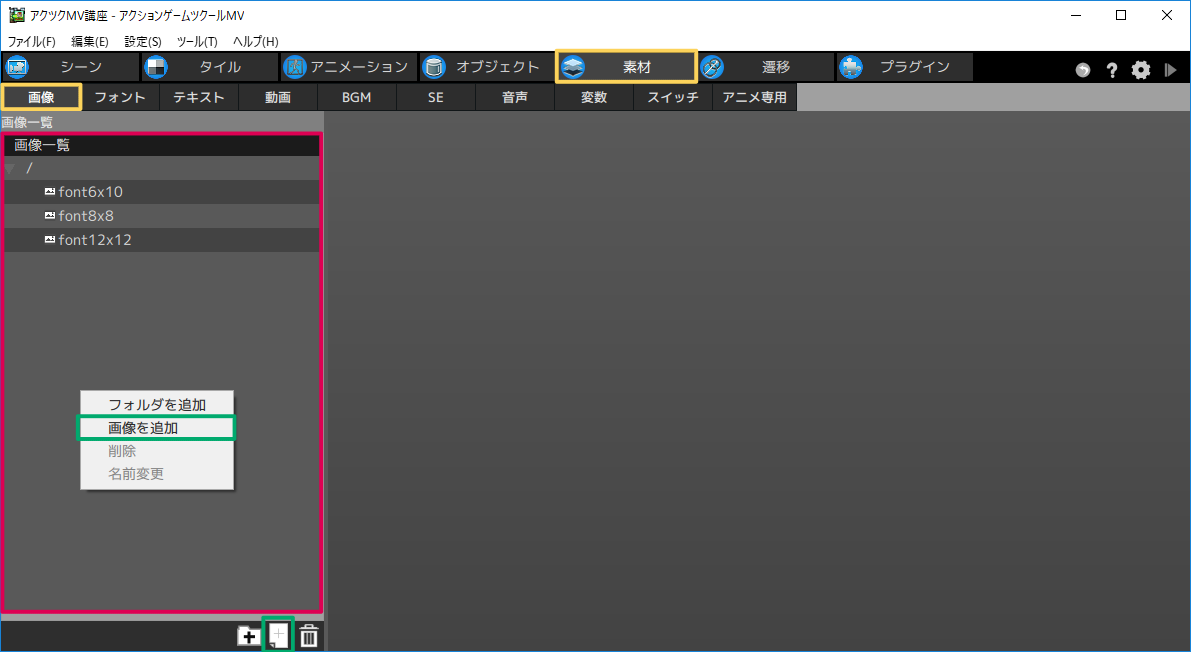
画像、動画、音楽などは、[素材]タブから登録・編集することができます。
- 1[素材]-[画像]の順番にクリックします。
- 2「画像一覧」の枠内を右クリックし、[画像を追加]をクリックします。
- 枠の下にある[追加マーク]をクリックしても追加できます。
- 3画像読込ウィンドウが開きますので、対象の画像を選択して読み込みます。
- ※[Ctrl]キーを押しながら対象の画像ファイルをクリックすると、複数の画像を同時に追加できます。
-
画像が読み込めたら画像分割の初期値を設定します。
※画像は同じ大きさで分割されます。
※アニメーション設定でも個別に分割サイズを設定できます。
- 4取り込んだ画像を選択した状態で、画面分割の初期値を変更します。
- [更新]ボタンをクリックしなくても設定は反映されます。 今回の講座では、3分割(横:1、縦:3)に設定しました。


これで素材の取り込みは完了です。
※画像の差し替えは[読込]ボタンをクリックして行えます。
アニメーションの作成
次はアニメーションを作成します。 登録した画像は、[アニメーション]に登録しないと[オブジェクト]には利用できません。
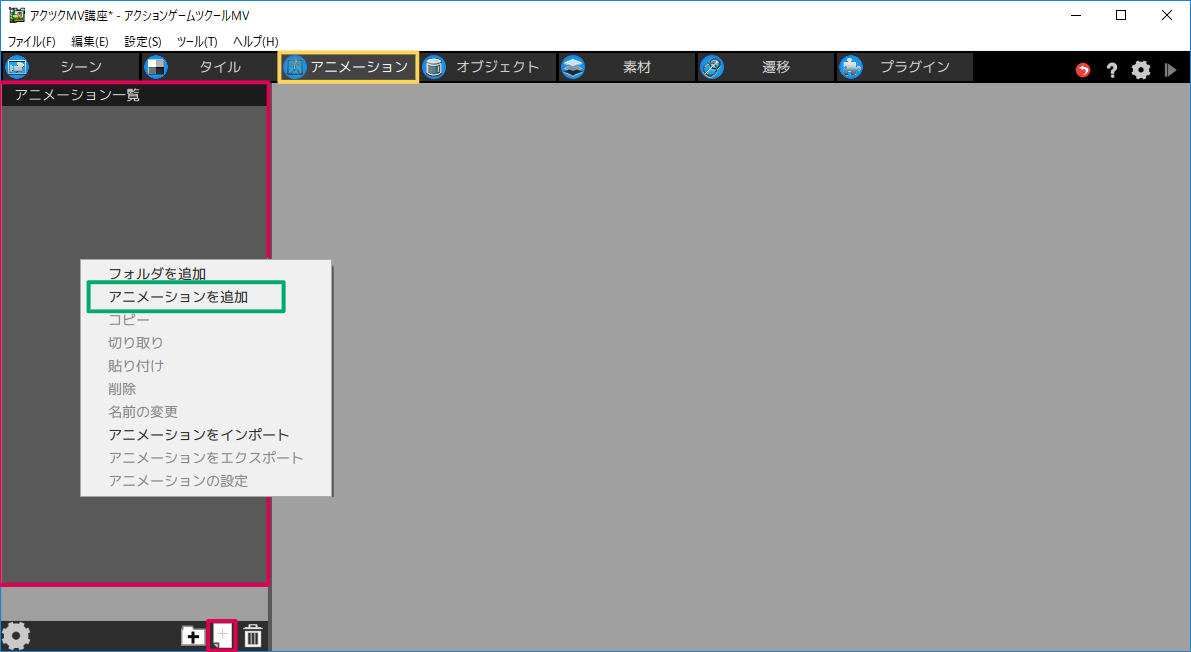
- 1[アニメーション]をクリックします。
- 2「アニメーション一覧」枠内を右クリックし、[アニメーションを追加]をクリックします。
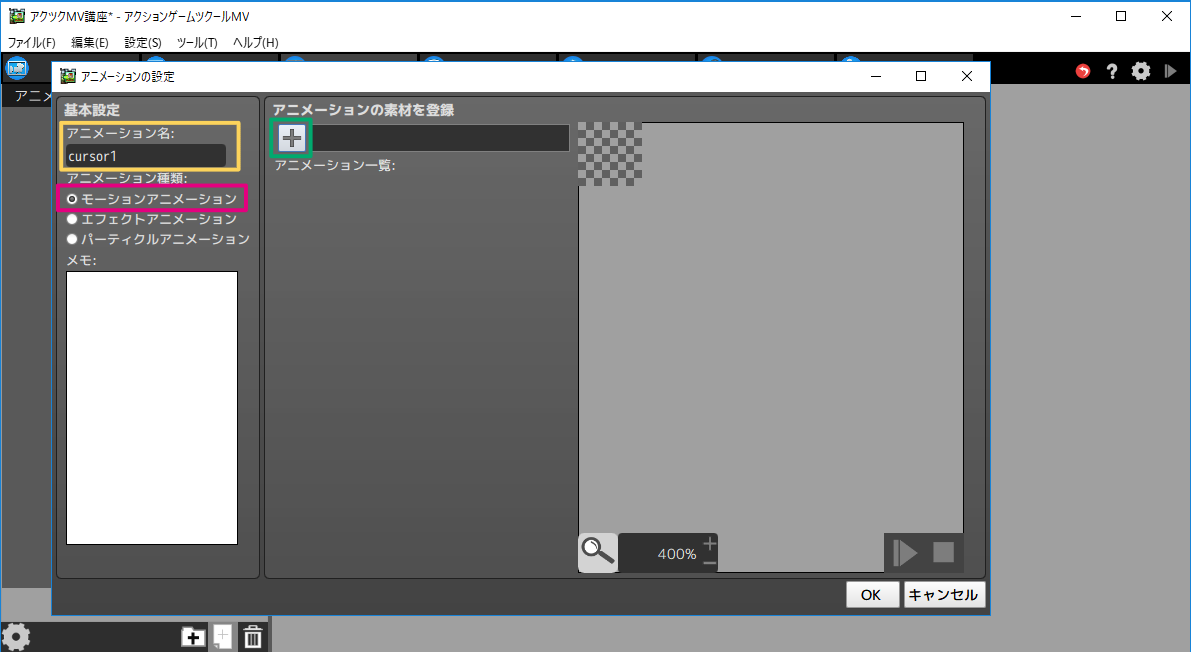
- アニメーションの設定ウインドウが開きますので、アニメーションの基本設定を入力します。
- アニメーションの設定ウインドウが開きますので、アニメーションの基本設定を入力します。
- 3「アニメーション名」を変更します。ここではcursor1とします。
- 4「アニメーションの種類」は「モーションアニメーション」のままでOKです。
- 5「アニメーションの素材を登録」の[+]ボタンをクリックします。
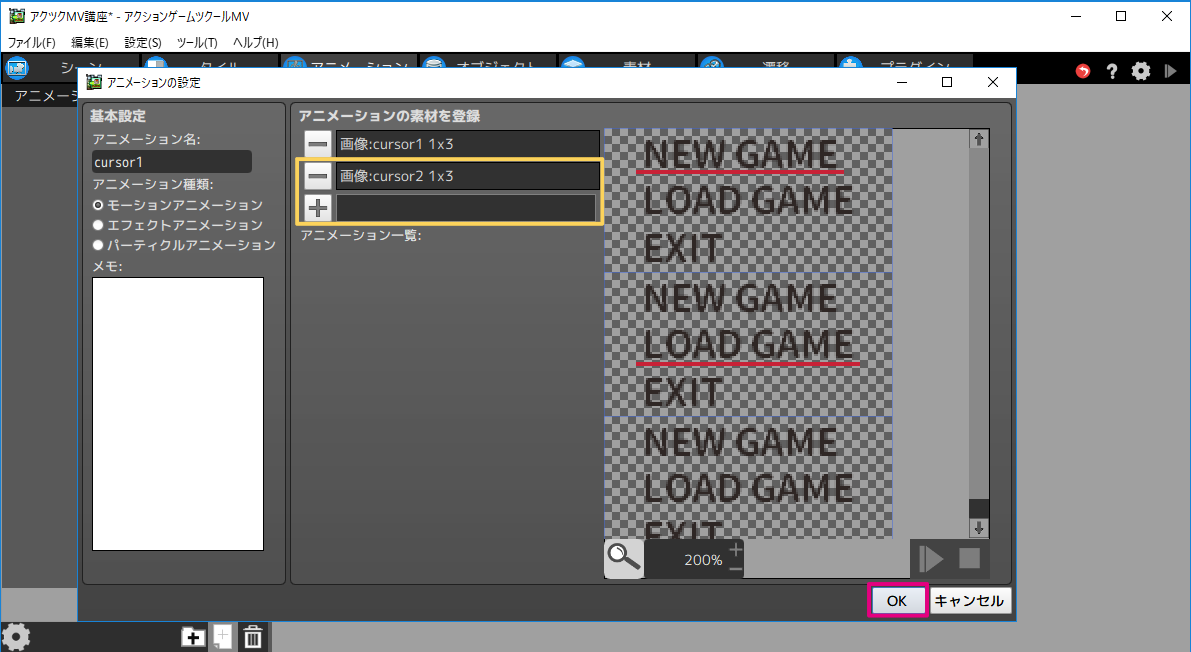
- ウインドウが開きますので、先ほど読み込んだ画像を指定していきます。
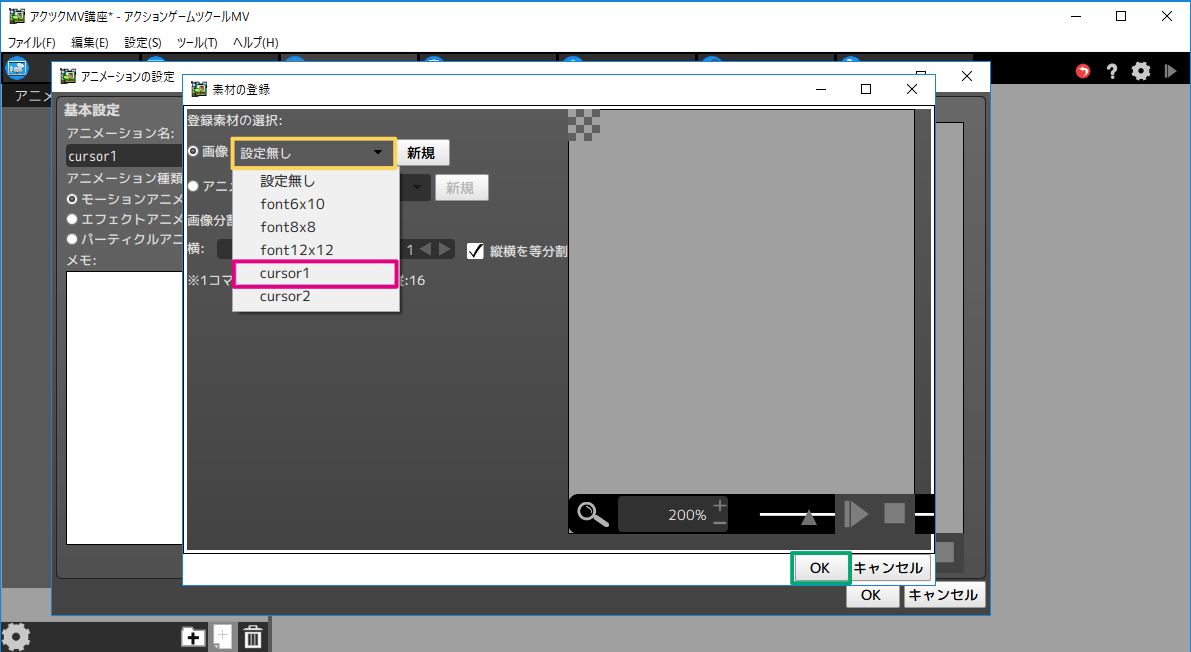
- 6「画像」のプルダウンをクリックし、先ほど登録した画像名をクリックします。
-
ここではcursor1を選択します。
※[Ctrl]キーを押しながら対象の画像ファイルをクリックすると、複数の画像を同時に追加できます。
- 7[OK]ボタンをクリックします。
- 素材の登録が完了しました。 アニメーションの設定画面では、このように[+]ボタンをクリックして複数の素材を登録することが可能です。 異なるサイズの画像を使いたい場合や、後から画像を追加したい場合に利用します。
- 8素材の登録が完了したら[OK]ボタンをクリックします。




モーションの設定
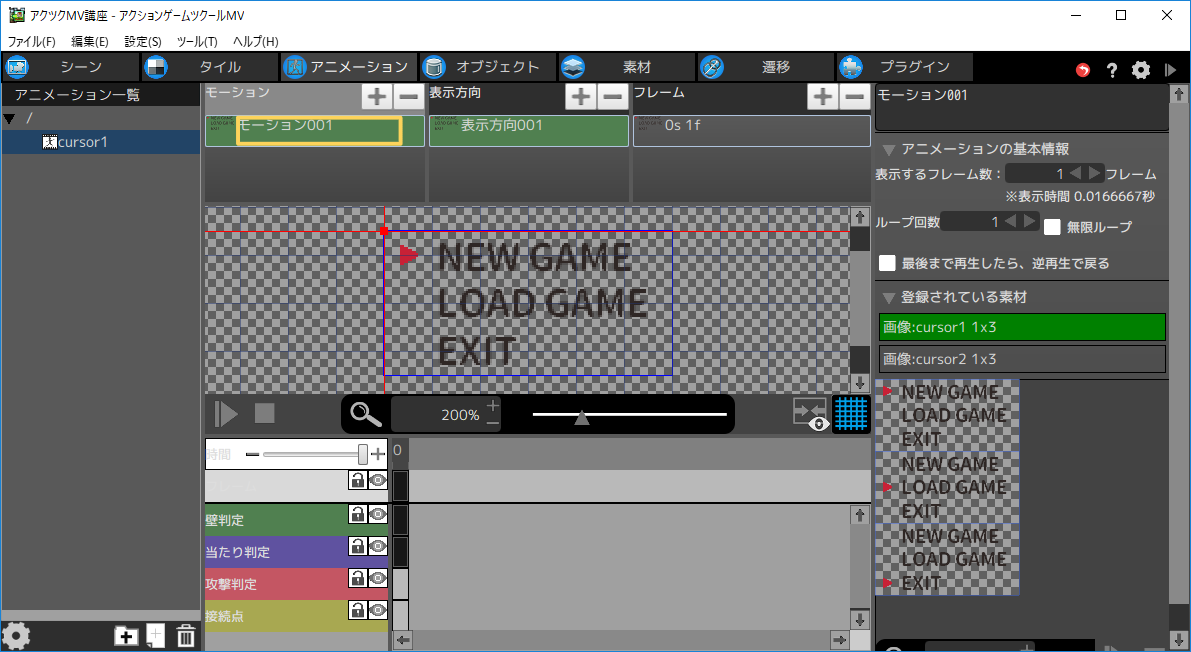
続いて、モーションを設定していきます。
- 1モーションの名前を変更していきます。
- オブジェクトを作るときに表示される名前ですので分かりやすく設定しましょう。 NEW GAMEの位置にカーソルがある画像なので[corsor1 NEW GAME]とします。
- 2次にフレームの[0s1f]をクリックします。
- ※UI系の素材は表示方向は関係ないので何も設定しません。
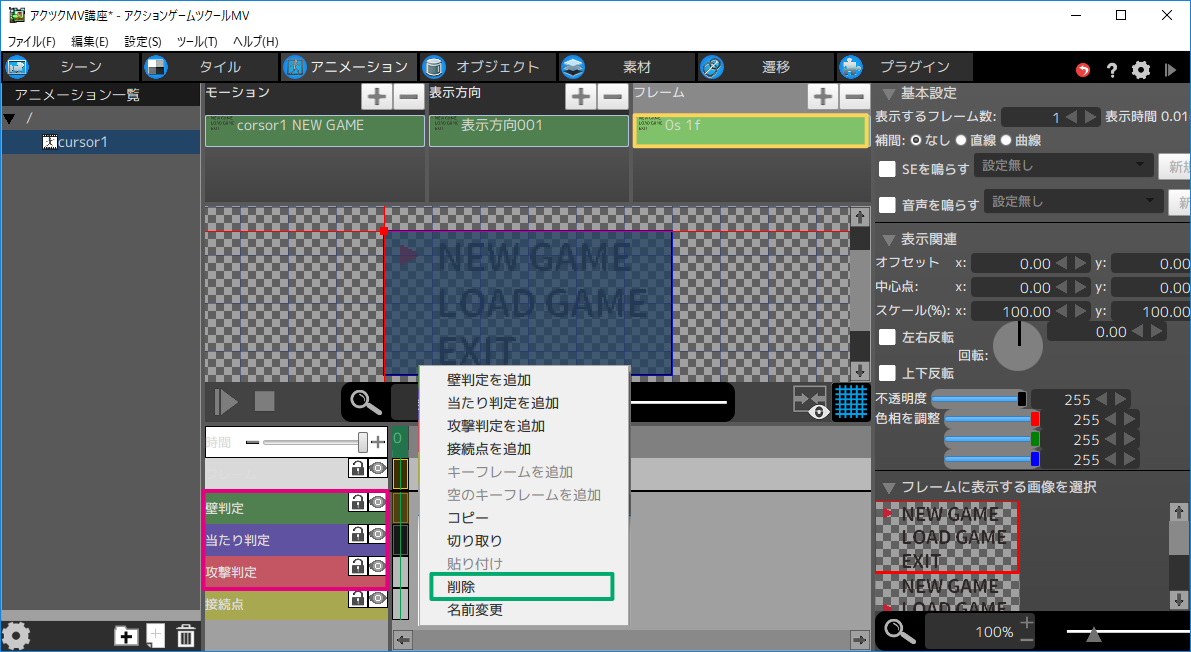
- 3壁判定、当たり判定、攻撃判定は不要ですので削除します。
- ※UI系の素材は表示方向は関係ないので何も設定しません。
- 1つ目の画像はこれで完了です。続いて、残りのカーソル位置の画像についても設定していきます。
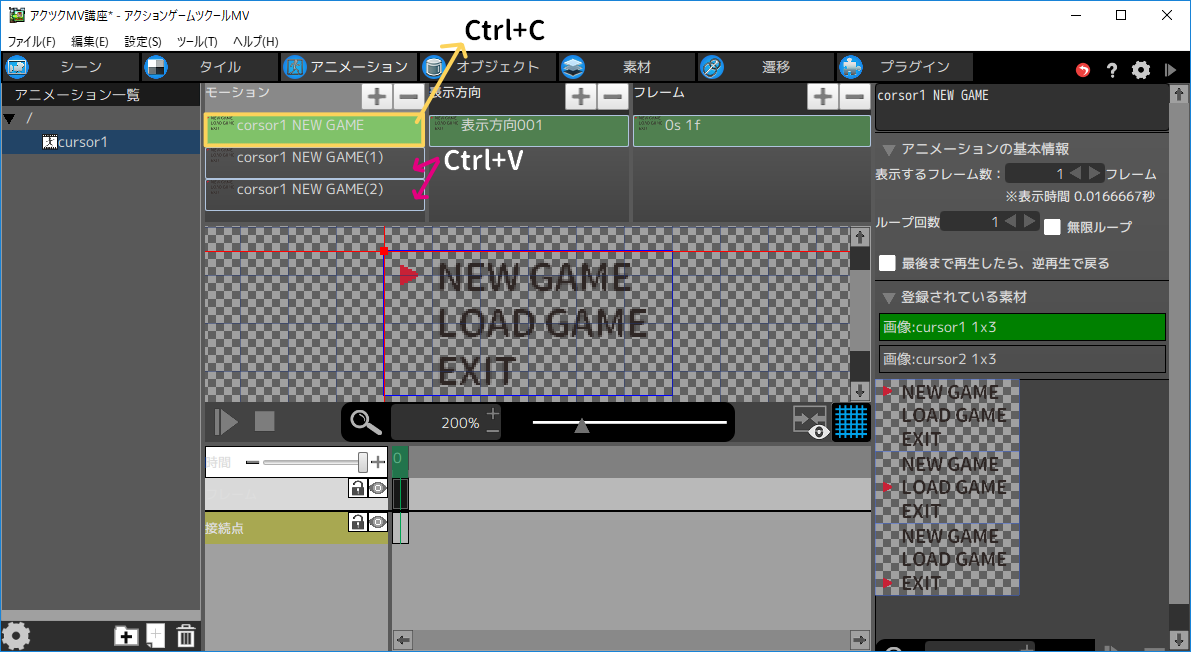
上の作業を繰り返すのが面倒なので、モーションをコピー(Ctrl+C)して貼り付け(Ctrl+V)ましょう。
※右クリックからコピー、貼り付けでもできます。



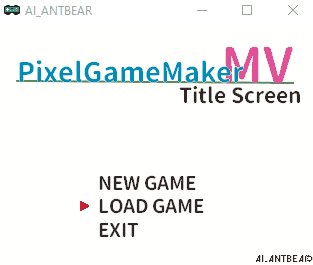
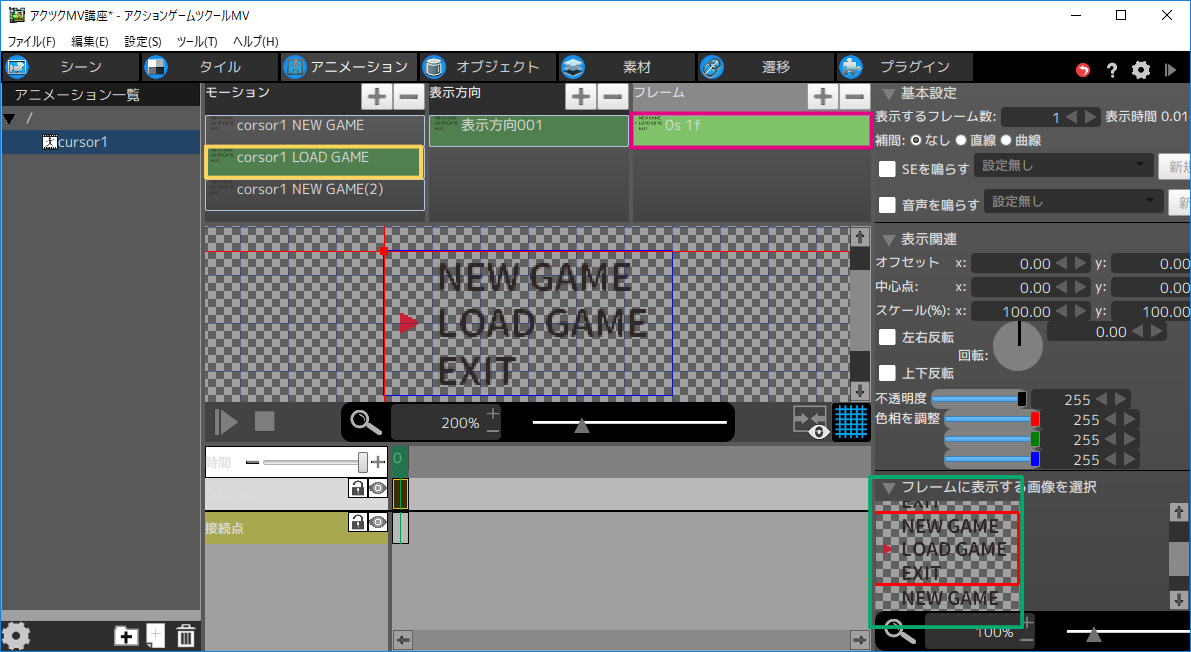
LOAD GAMEの設定
では、LOAD GAMEから設定していきます。
- 1コピーしたモーションの名前を変更します。ここでは[corsor1 LOAD GAME]とします。
- 2フレーム[0s1f]をクリックします。
- 3右下のフレームに表示する画像を選択から、LOAD GAMEの位置にカーソルのある画像をクリックします。

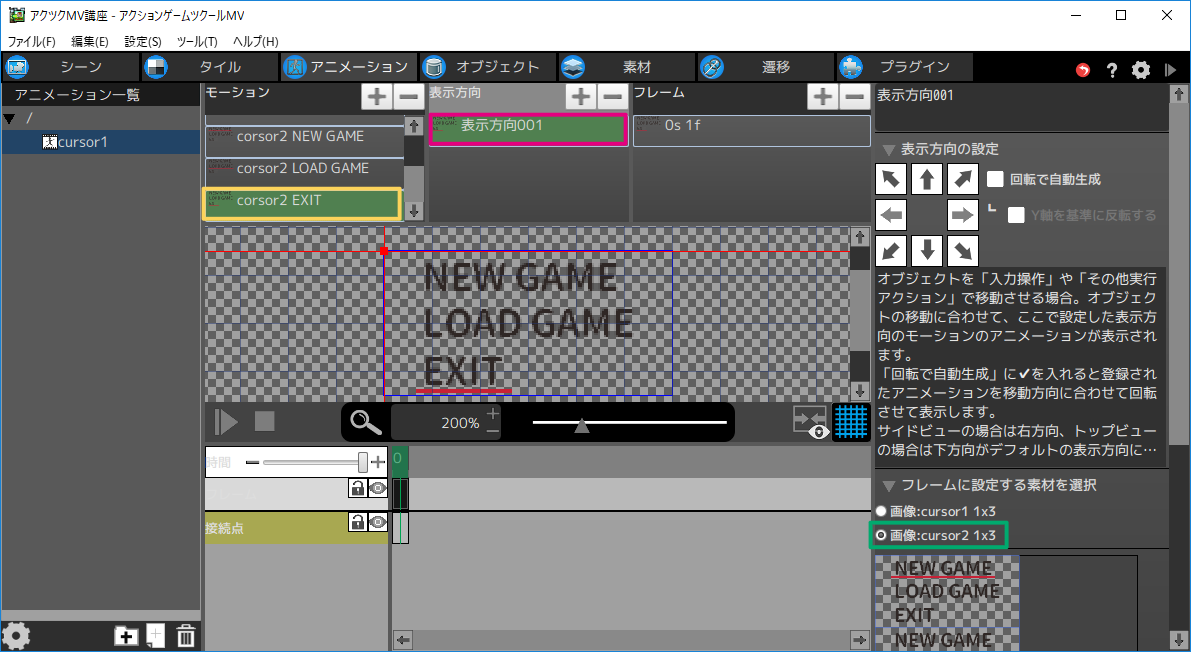
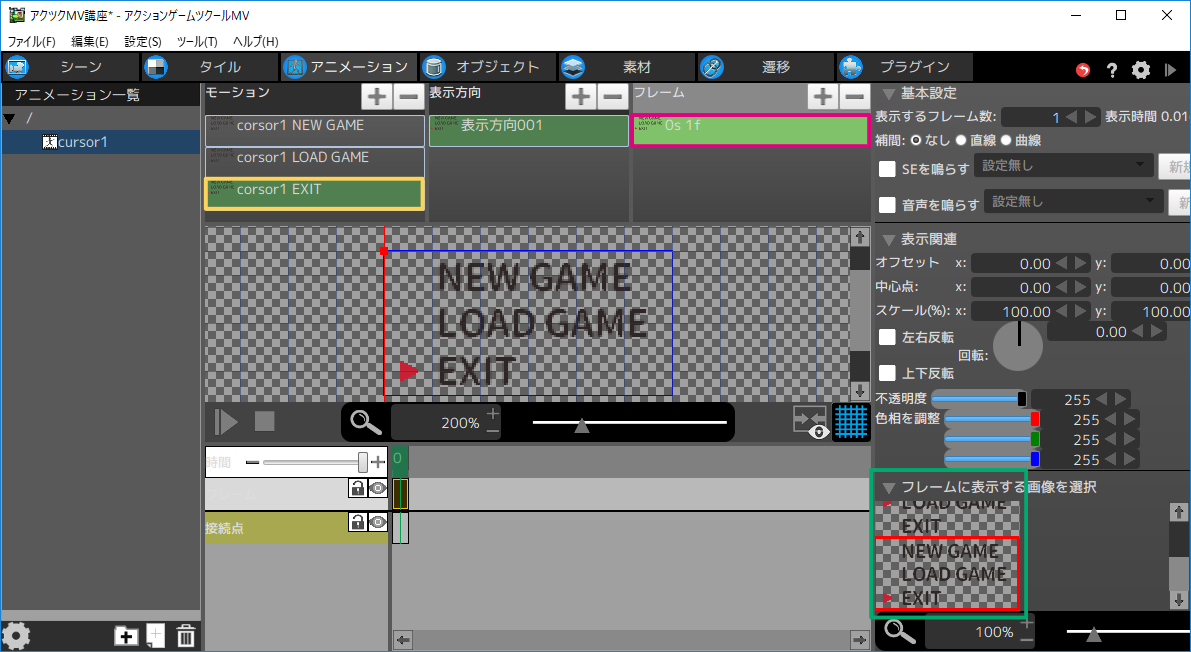
EXITの設定
同様に、EXITも設定します。
- 1コピーしたモーションの名前を変更します。ここでは、[corsor1 EXIT]します。
- 2フレーム[0s1f]をクリックします。
- 3右下のフレームに表示する画像を選択から、EXITの位置にカーソルのある画像をクリックします。
- これでアニメーションの設定は完了です。

素材を複数登録したんだけど、どこで設定できるの?
実は、異なるサイズの画像は「表示方向」単位でしか設定できません。 図のように、表示方向をクリックすると、右下にフレームに設定する素材を選択する項目が出てきます。 ラジオボタンをクリックすることで、選択した素材に切り替わります。