UIの作り方講座 自作メニュー編②メニュー画面のオブジェクトを作る
次に、メニュー画面を作っていきます。
作り方は前回の講座で説明したカーソル移動の作り方とほとんど同じです。
リンクの条件に[共通変数:menu = 1]を追加し、変数の値が一致するとき以外は動作しないように作ります。
アニメーションの登録
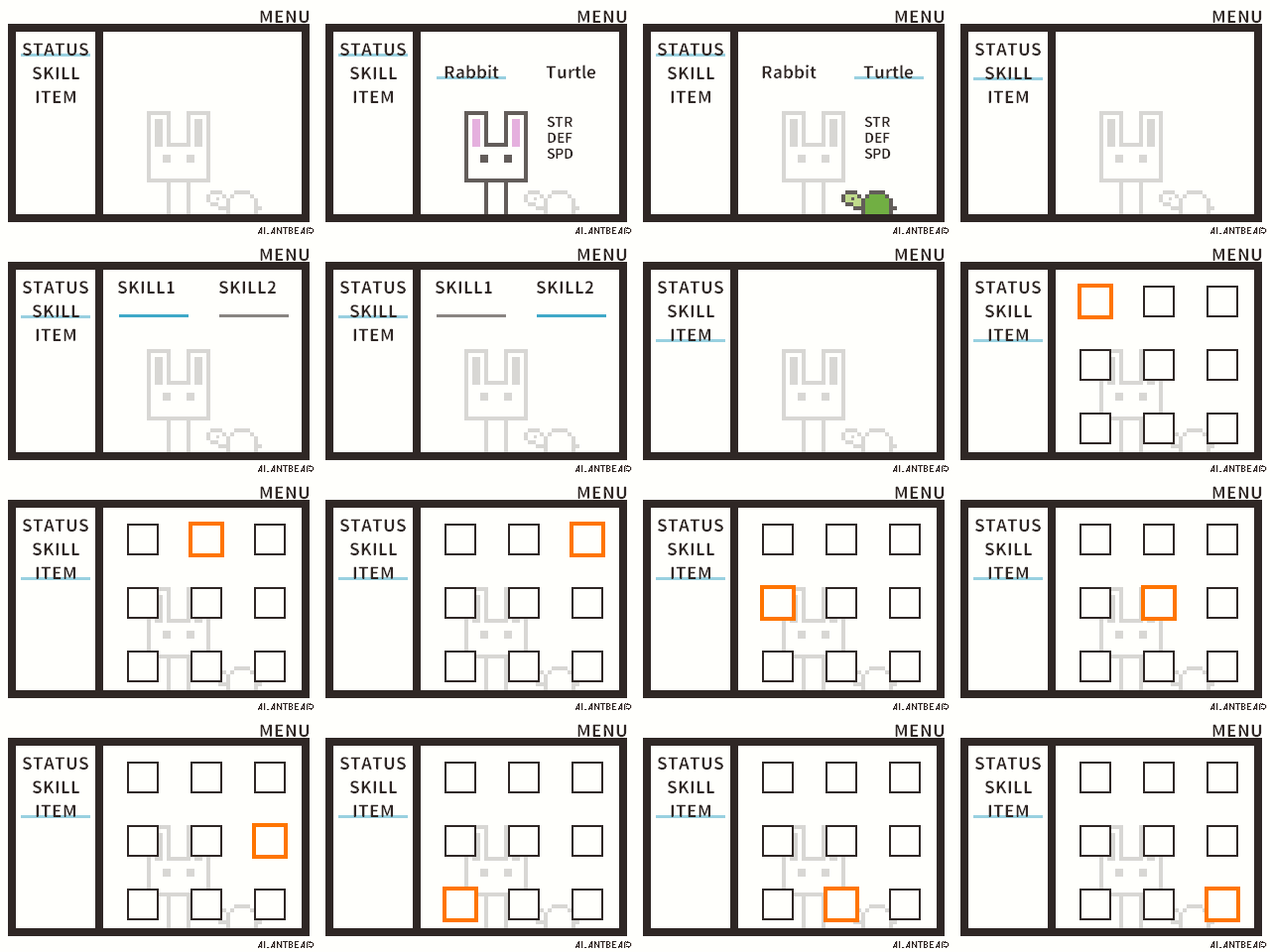
今回はこのような画像を使って説明します。

オブジェクトの設定
- 1[基本設定]をクリックし、「消滅後の復活条件」を「無し」に変更します。
- 2[移動とジャンプ]をクリックし、「重力の影響」を[0.00]に設定します。
アクションプログラムの作成
まずは、最初のカーソル移動から作ります。

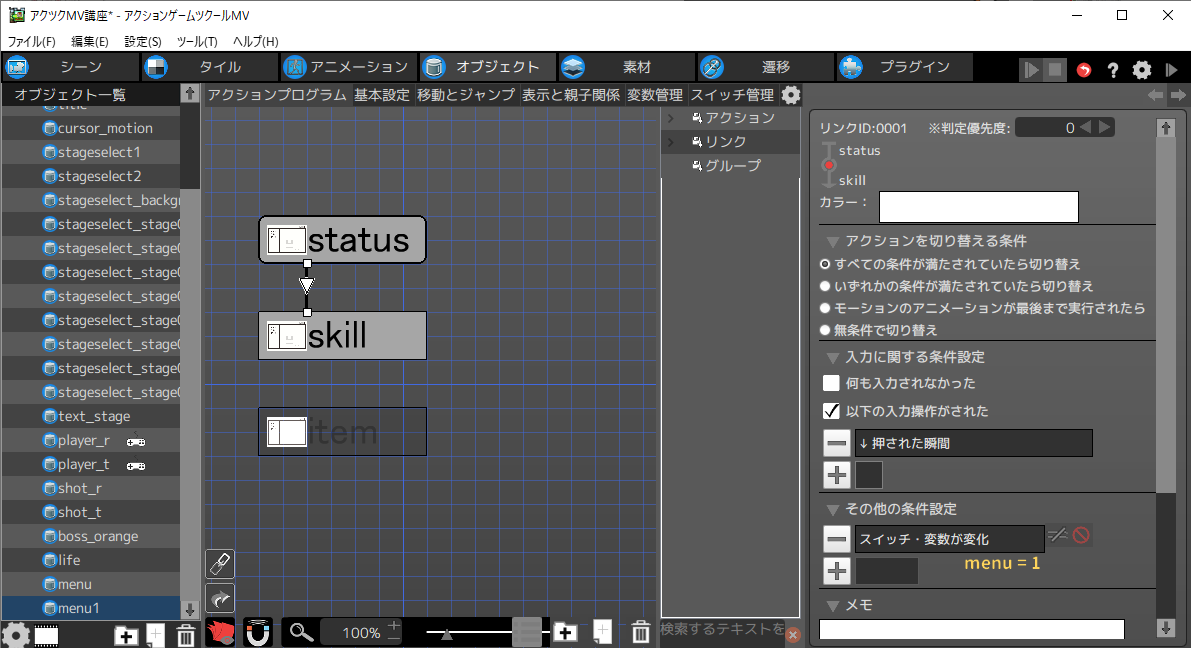
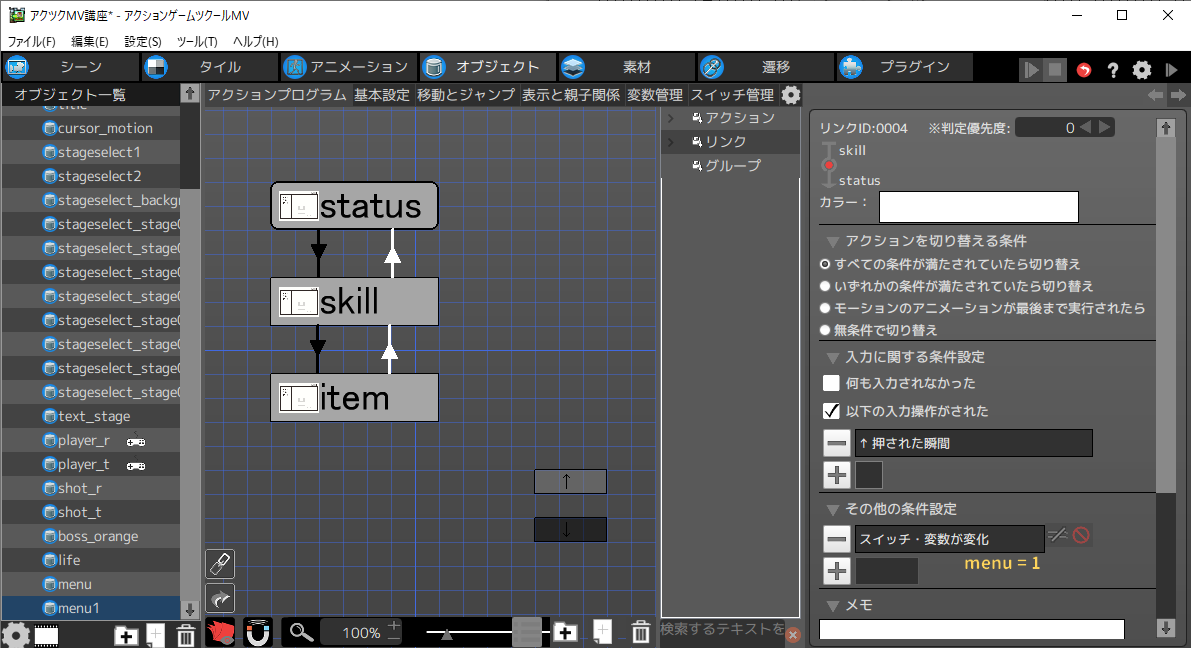
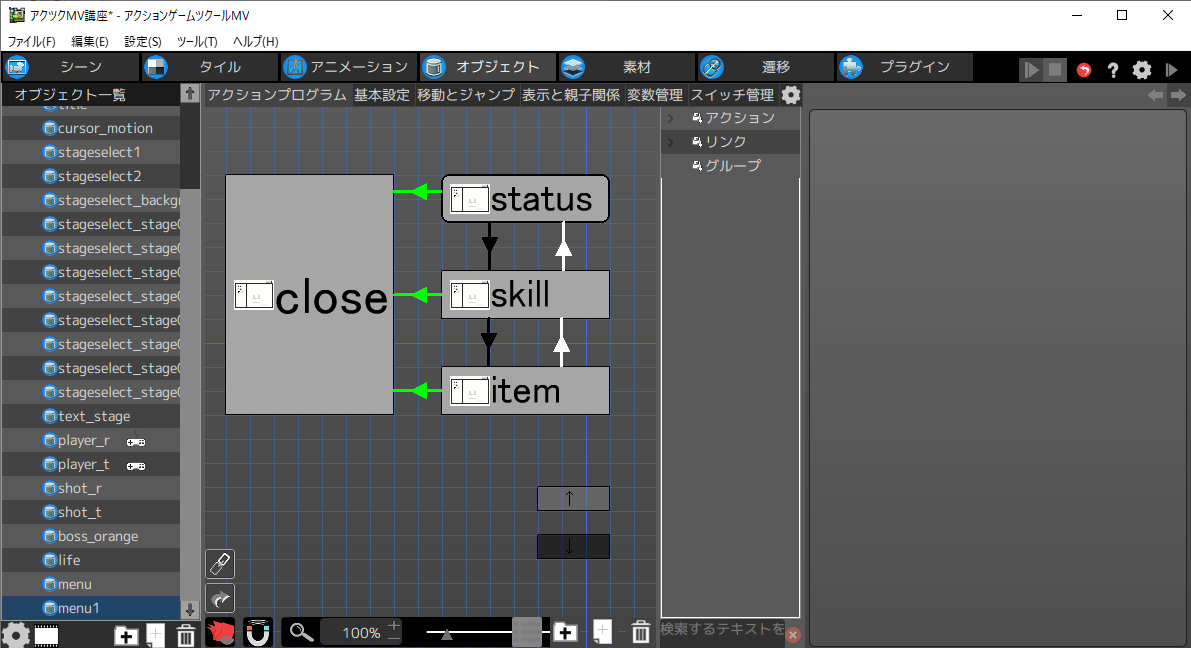
- 1カーソル移動用のアクションを作成します。ここでは、[status][skill][item]の3つの空アクションを追加します。
- 2[status]→[skill]のリンクを追加します。
- 3「アクションを切り替える条件」に「すべての条件が満たされていたら切り替え」を選択します。
- 4条件に[↓を押された瞬間]、[スイッチ・変数が変化 共通変数:menu = 1]を設定します。

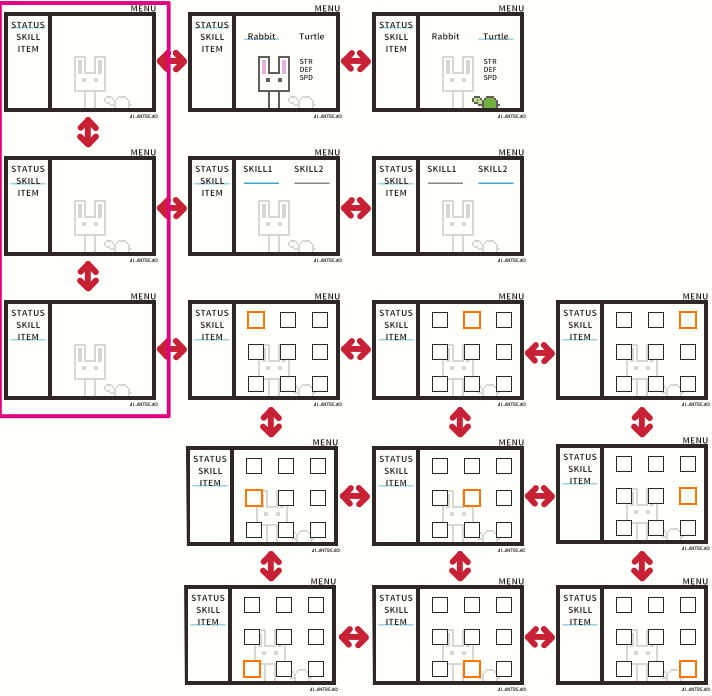
同じように、他のアクションもリンクでつなげていきます。
| 黒矢印 | [↓を押された瞬間] and [スイッチ・変数が変化 共通変数:menu = 1] |
|---|---|
| 白矢印 | [↑を押された瞬間] and [スイッチ・変数が変化 共通変数:menu = 1] |

続いて、キャンセルボタンを押されたら、メニュー画面を閉じるアクションを追加します。 具体的には、次の処理を実行させます。
- OFFにしたレイヤーをONにする
- 共通変数:menuの値を0にする
- メニュー画面を非表示にする(非表示演出中のウェイトを入れる)
- 1アクションを追加します。ここでは、[close]とします。
- ※closeのモーションはstatusと同じもの、もしくは遷移前のモーションを引き継ぐにします。
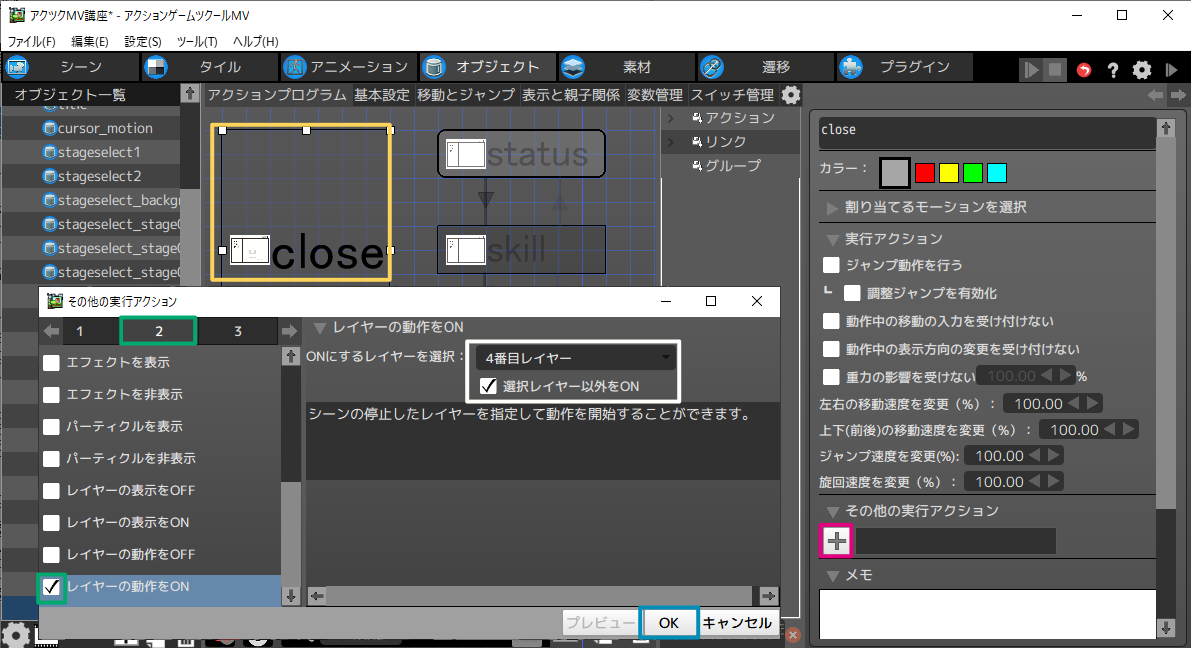
- 2「その他の実行アクション」の[+]をクリックします。
- 3その他の実行アクションウィンドウがポップアップしますので[2]タブから「レイヤーの動作をON」にチェックを入れます。
- 4先ほど、メニュー画面を呼び出すオブジェクトで停止したレイヤーを選択します。ここでは、[4番目レイヤー]以外をONにします。
- 5[OK]ボタンをクリックします。

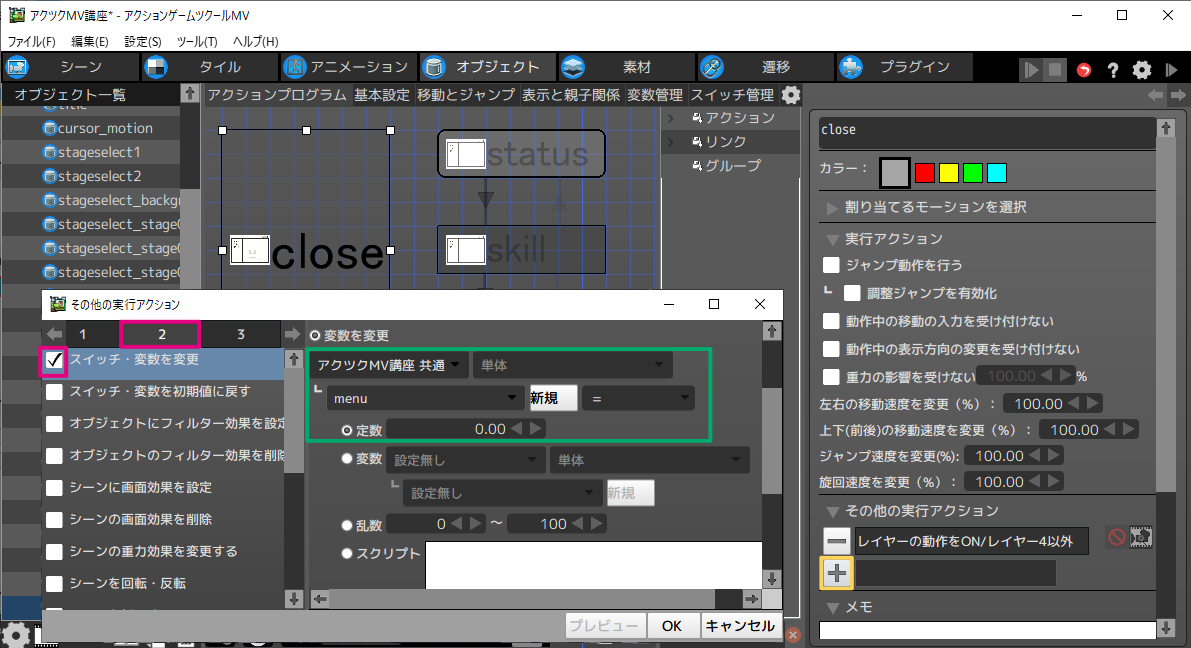
- 6「その他の実行アクション」の[+]をクリックします。
- 7その他の実行アクションウィンドウがポップアップしますので[2]タブから「スイッチ・変数を変更」にチェックを入れます。
- 8「変数を変更」にチェックを入れます。
- 9プルダウンをクリックし、[プロジェクト名 共通]をクリックします。
- 10┗プルダウンをクリックし、[menu]をクリックします。
- 11記号のプルダウンをクリックし、[=]をクリックします。
- 12定数に[0.00]を入力します。
- 13[OK]ボタンをクリックします。

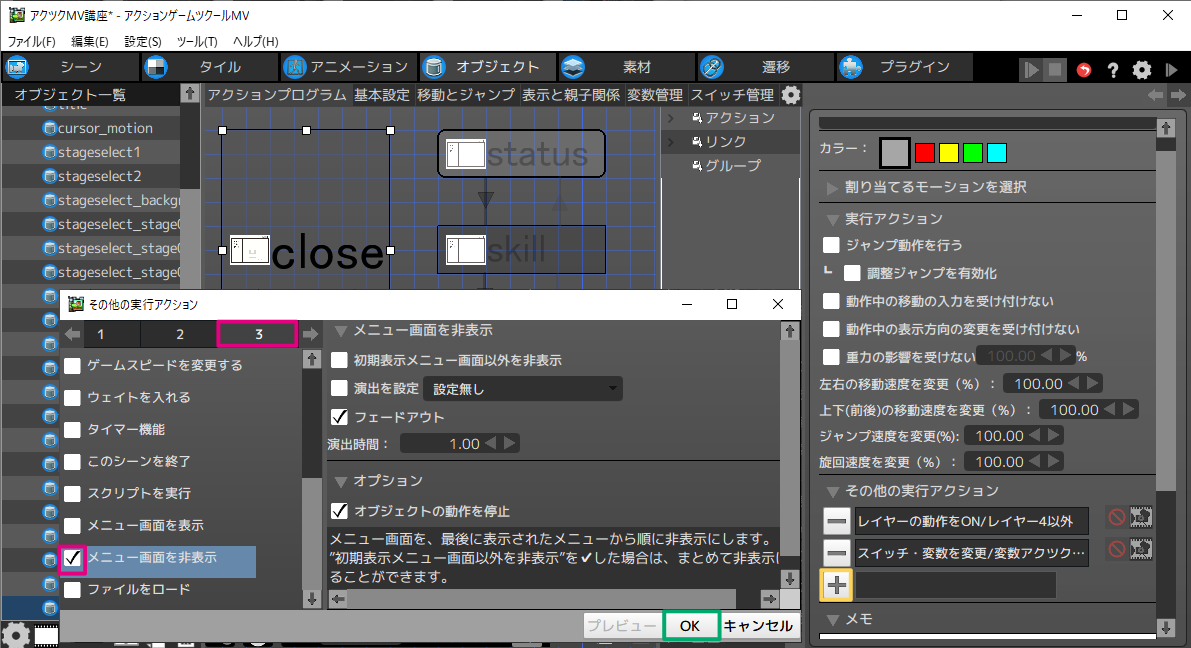
- 14「その他の実行アクション」の[+]をクリックします。
- 15その他の実行アクションウィンドウがポップアップしますので[3]タブから「メニュー画面を非表示」にチェックを入れます。
- 16非表示の演出を設定します。
- 17[OK]ボタンをクリックします。
- 18必要に応じて、非表示の演出時間分のウェイトを追加します。

各メニュー項目と[close]アクションをリンクで繋ぎます。
[status]→[close]
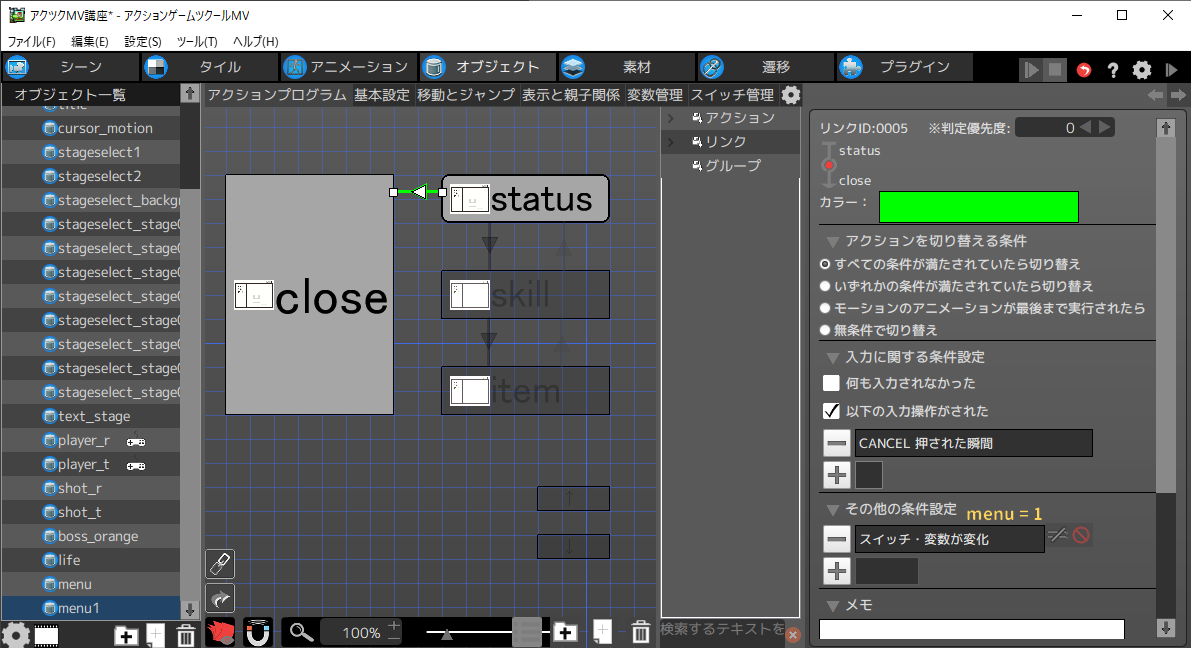
この処理で、ボタンが押されたらメニュー画面が閉じるようになります。 今回は[CANCEL]ボタンが押されたら閉じるように作ります。
- 1[status]→[close]のリンクを追加します。
- 2「アクションを切り替える条件」に「すべての条件が満たされていたら切り替え」を選択します。
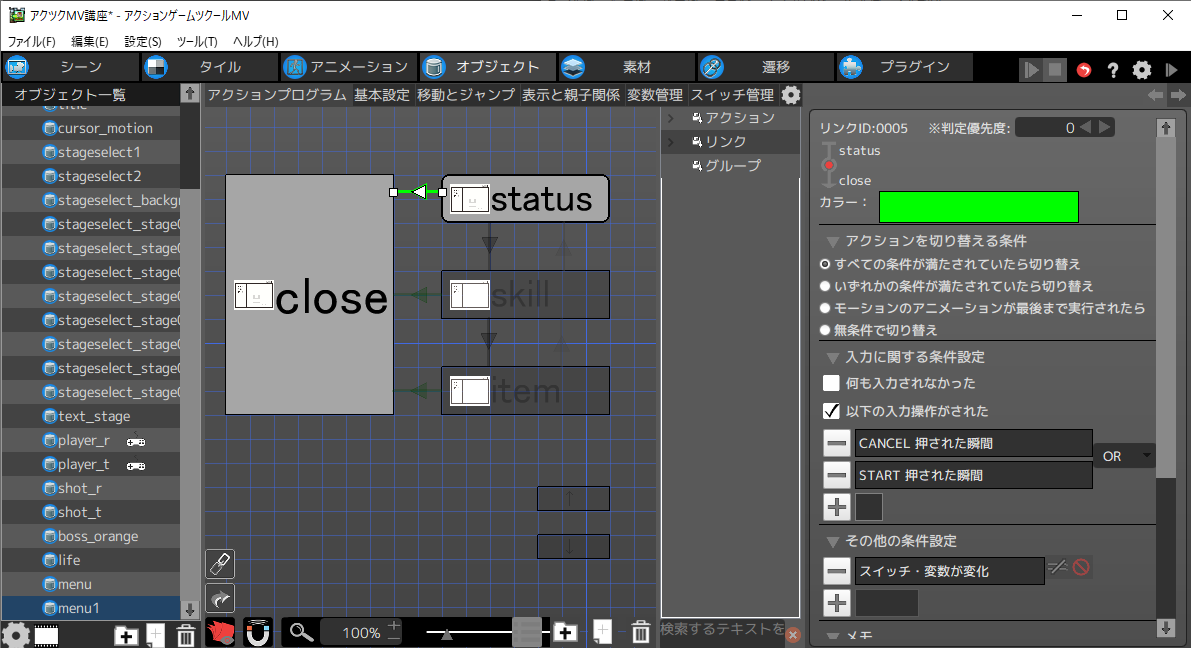
- 3条件に[CANCELを押された瞬間]、[スイッチ・変数が変化 共通変数:menu = 1]を設定します。

[skill][item]→[close]
同様に、リンクを追加します。
| 緑矢印 | [CANCELを押された瞬間] and [スイッチ・変数が変化 共通変数:menu = 1] |
|---|

※このような条件にすれば、CANCLEボタンかSTARTボタンが押されたらメニューが閉じるようになります。

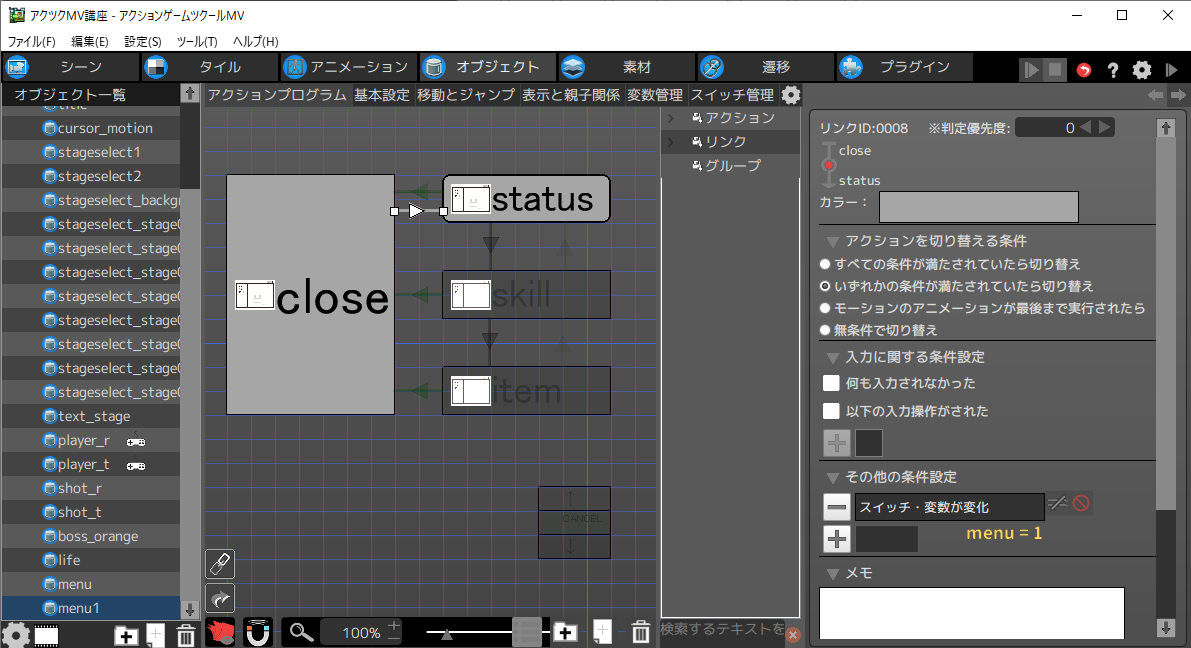
[close]→[status]
このままだと、一度[close]になったらもう一度メニュー画面を開いても操作が出来ません。 共通変数menu = 1になったら[status]に遷移するようにリンクを繋げる必要があります。
- 1[close]→[status]のリンクを追加します。
- 2条件に[スイッチ・変数が変化 共通変数:menu = 1]を設定します。

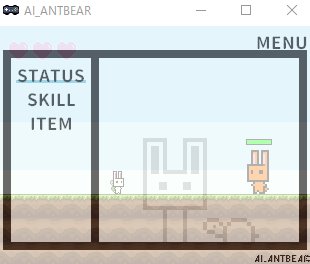
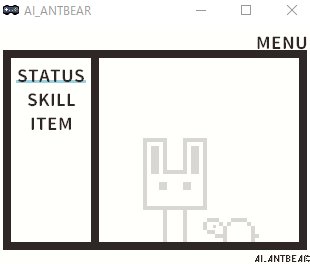
これでメニューの土台が完成しました。
このオブジェクトを[menu scene]の[メニュー2]に貼り付けて実際に動作させてみましょう。変数が正常に動作しているか、[F1]キーでメニューを開きデバッグ機能の「共通変数とスイッチ情報」から確認できます。
※アクションが正常に実行されない場合
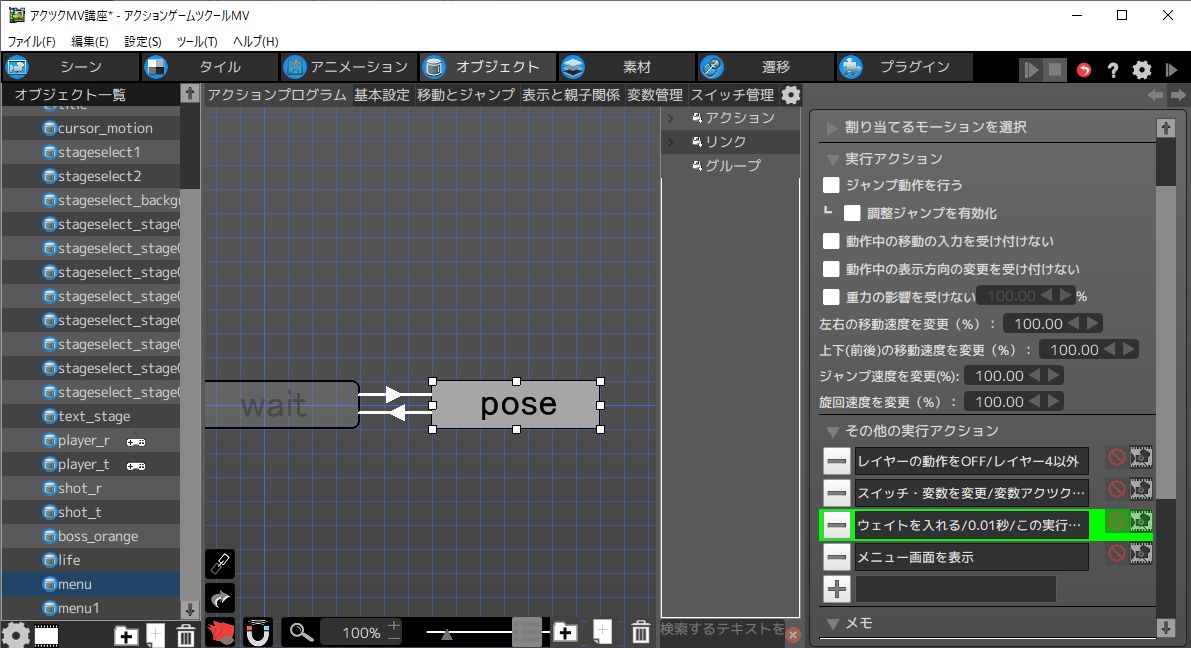
アクションを追加したのに実行されないケースがあります。不具合ではありますが、処理と処理の間に0.01秒のウェイトを挟むと正常に動作することがあります。動画のように、メニュー画面が表示されて、「画面が停止しない」、「メニューが動作しない」場合は、[メニュー画面を表示]のアクションの前にウェイトを入れてみましょう。


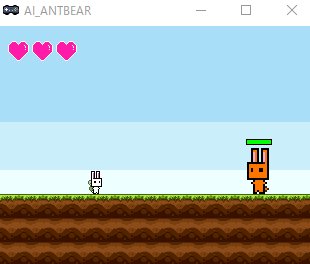
正常に動作すると、このようになります。

ここから先は、前回の講座内容を組み合わせて、メニュー画面を作っていきます。
作りたいゲームによって実現したい機能が異なるため、講座として全て紹介することは出来ません。
サンプルとして、ステータスの表示、ステータスアップの方法を紹介しますので、参考にしてみてください。