UIの作り方講座 自作メニュー編ランクごとにパラメータを細かく指定したい
ランクごとに消費するスキルポイントを変更したい
前記の方法だと、ステータスが同じ値ずつ増加してしまいます。
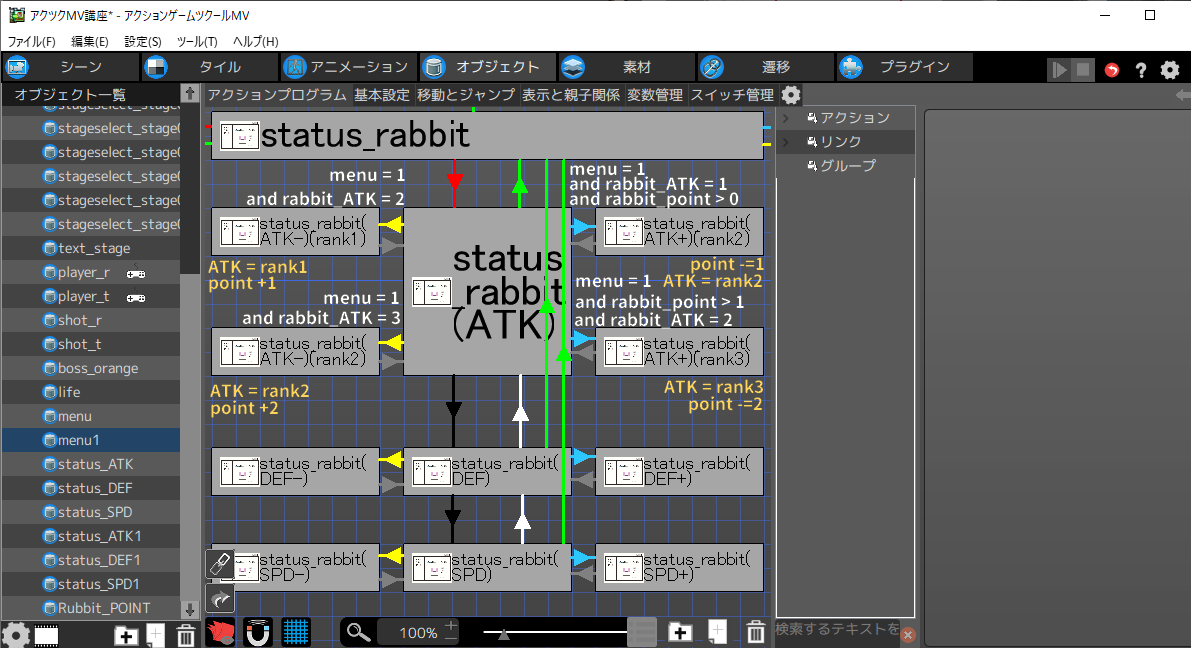
ランクに応じてバランス調整したい場合は、[status_rabbit(ATK)]→[status_rabbit(ATK+)]を複数作りましょう。
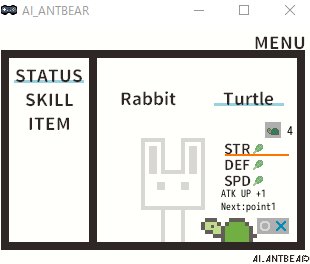
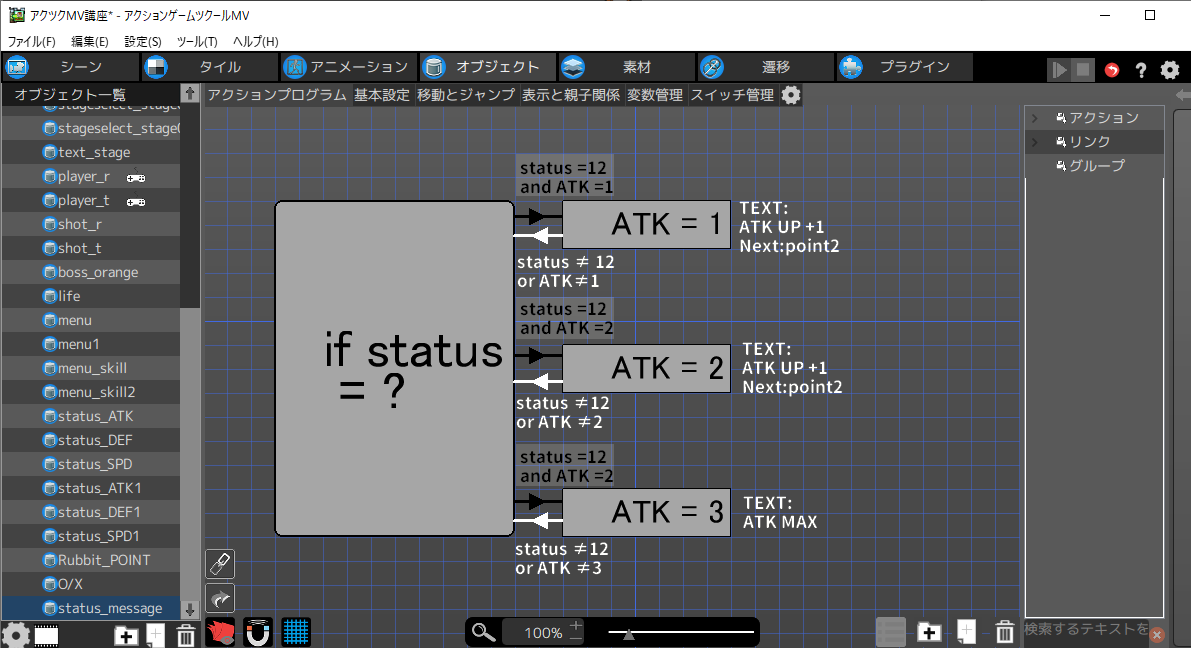
例えばこのような感じで変数を変更していきます。

- ポイントを1消費して攻撃力ランクが2になる。
- 条件は[現在のランクが1] and [ポイントが0ではない]。
- ATKステータスをランク2用の値に変更
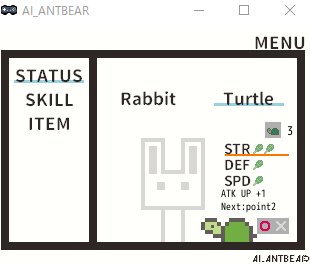
- ポイントを2消費して攻撃力ランクが3になる。
- 条件は[現在のランクが2] and [ポイントが1より大きい]。
- ATKステータスをランク3用の値に変更
- 攻撃力ランクを2から1に戻してポイントを1回復。
- 条件は現在のランクが2
- ATKステータスをランク1用の値に変更
- 攻撃力ランクを3から2に戻してポイントを2回復。
- 条件は現在のランクが3
- ATKステータスをランク2用の値に変更
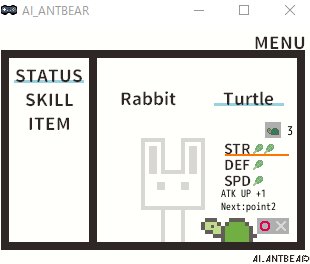
イメージできましたでしょうか。実際に動かすとこのように動作します。
変数が多くなってくるので、遷移条件や変更する変数の値を間違えないように注意しましょう。

ランクアップするか[はい/いいえ]で確認させたい。
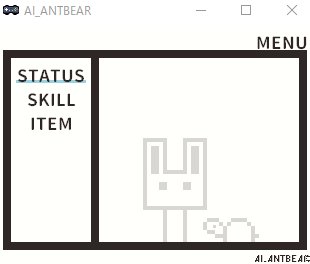
このように、OKボタンを押したら[はい/いいえ]のような選択しを出す方法を紹介します。

最初にメニュー画面を作成したとき、menu =
1という変数を使ってきました。スイッチを使わなかった理由は、[はい/いいえ]や、別のメニューオブジェクトを一つの変数で管理するためです。
例えば、メニュー画面上でmenu =2とすれば、menu=1とならない限り、メニュー画面のオブジェクトは遷移しなくなります。
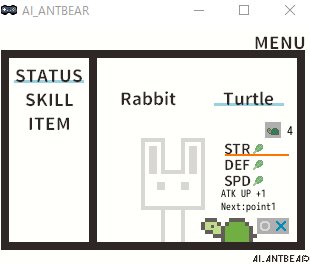
menu = 2のときのみ表示されて動作するオブジェクトを作成すれば、変数を変化させただけで、動画のような[〇/×]の選択肢を出現させることができます。
まずは、[はい/いいえ]のオブジェクトを出現させるアクションを追加していきます。
また、[はい]を選択したときと、[いいえ]を選択したときの処理も追加します。
はい、いいえについては、個別に変数やスイッチを条件にしても良いですが、ここでは以下のようにmenu変数を使いまわしていきます。
- [はい]が選択された時は共通変数:menu = 3
- [いいえ]が選択された時は共通変数:menu = 1
- menu=1ならメニュー画面のオブジェクトは[status_turtle(ATK)]に戻る
- menu=3なら[status_turtle(ATK+)(rankX)]でATK,point,menu変数を変更して、[status_turtle(ATK)]に戻る

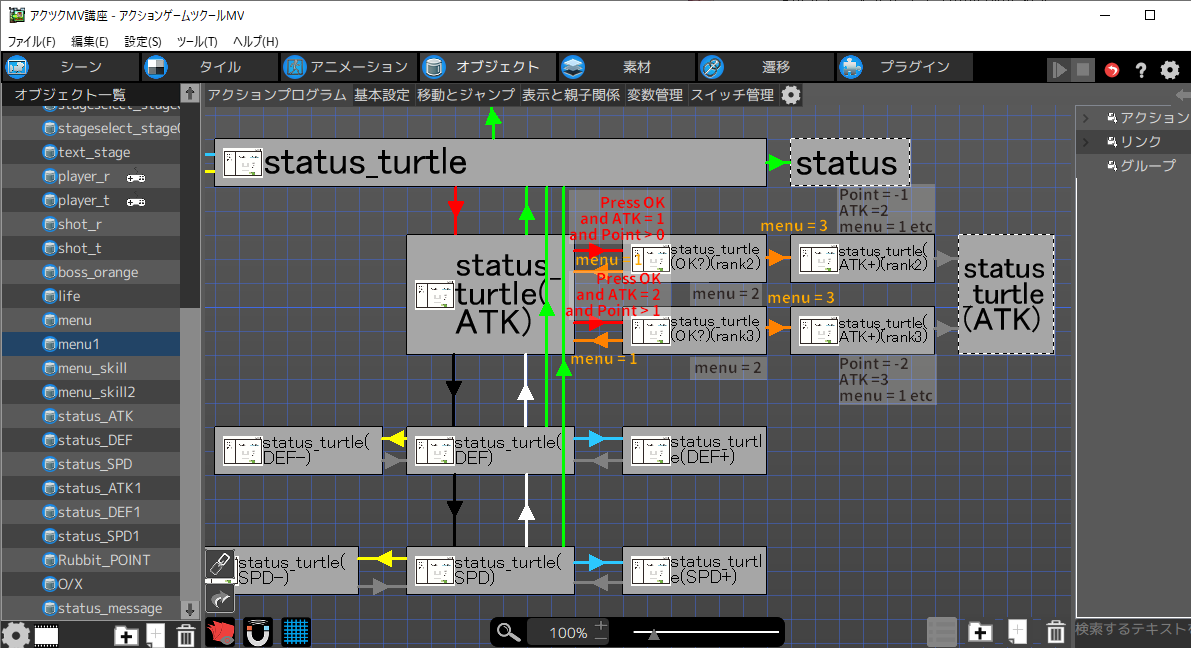
具体的な作り方は以下の通りです。
OKを押された時の遷移条件
| [status_turtle(ATK)]→[status_turtle(OK?)(rank2)] | 攻撃ランクが1であり、スキルポイント1以上の場合にOKを押されたら[はい/いいえ]の選択しを出します。[OKボタンが押された瞬間] and [共通変数:menu=1] and [共通変数:turtle_ATK=1] and [共通変数:turtle_point>0] |
|---|---|
| [status_turtle(ATK)]→[status_turtle(OK?)(rank3)] | 攻撃ランクが2であり、スキルポイント2以上の場合にOKを押されたら[はい/いいえ]の選択しを出します。[OKボタンが押された瞬間] and [共通変数:menu=1] and [共通変数:turtle_ATK=2] and [共通変数:turtle_point>1] |
[はい/いいえ]を表示するアクション
| [status_turtle(OK?)(rank2)] | [はい/いいえ]を表示するアクション |
|---|---|
| [status_turtle(OK?)(rank3)] | [はい/いいえ]を表示するアクション |
ここでは、共通変数:menu=2にして、[はい/いいえ]オブジェクトを呼び出します。
[共通変数:menu = 2][はい]を選択したときの遷移条件
[status_turtle(OK?)(rank2)]→[status_turtle(ATK+)(rank2)][status_turtle(OK?)(rank3)]→[status_turtle(ATK+)(rank3)]
ここでは、共通変数:menu=2にして、[はい/いいえ]オブジェクトを呼び出します。
[共通変数:menu = 2][はい]を選択したときのアクション
| [status_turtle(ATK+)(rank2)] | 攻撃ランク2へのステータス上昇処理を行います。その後、スキルポイントをマイナスし、共通変数:menuの値を1に戻します。 [共通変数:turtle_ATK=2][共通変数:turtle_point-=1] [共通変数:menu=2] |
|---|---|
| [status_turtle(ATK+)(rank3)] | 攻撃ランク3へのステータス上昇処理を行います。その後、スキルポイントをマイナスし、共通変数:menuの値を1に戻します。 [共通変数:turtle_ATK=3][共通変数:turtle_point-=2] [共通変数:menu=2] |
ステータス上昇後の遷移条件
[status_turtle(ATK+)(rank2)]→[status_turtle(ATK)][status_turtle(ATK+)(rank3)]→[status_turtle(ATK)]
共通変数:menu=1のとき、遷移するようにします。
[共通変数:menu = 1][いいえ]を選択したときの遷移条件
[status_turtle(OK?)(rank2)]→[status_turtle(ATK)][status_turtle(OK?)(rank3)]→[status_turtle(ATK)]
共通変数:menu=1のとき、遷移するようにします。
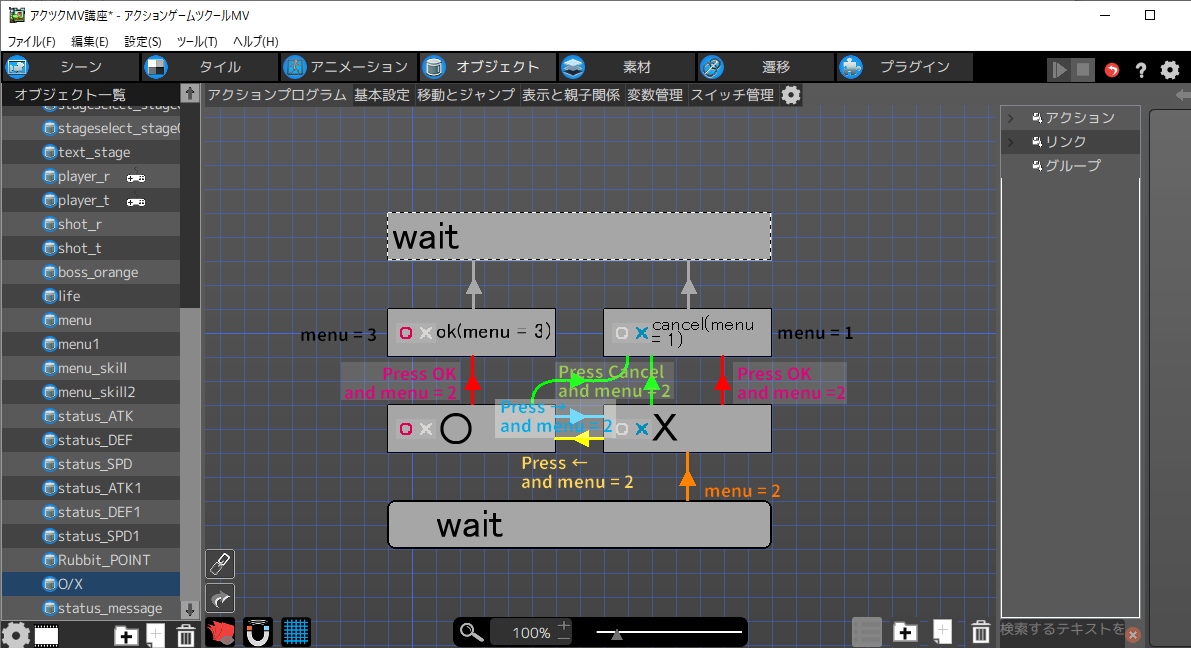
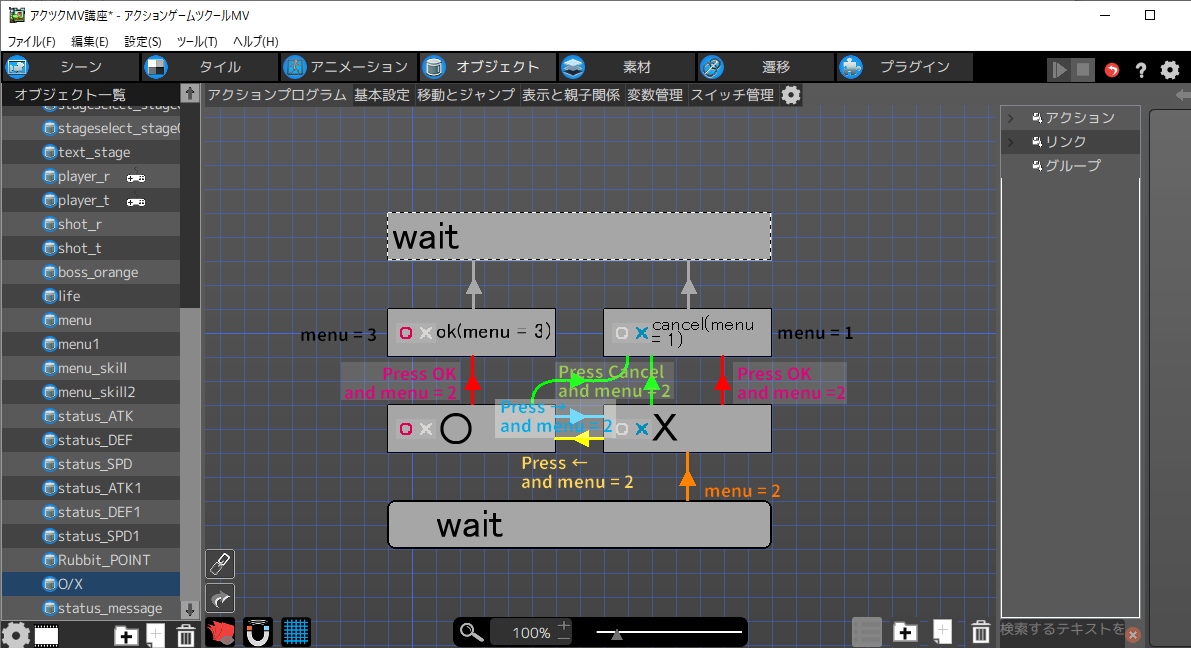
[共通変数:menu = 1]続いて、menu=2の時表示され、menu≠2のとき非表示になる[はい/いいえ]のオブジェクトを作成していきます。

メニュー待機(非表示)状態のアクション
[wait]
menu≠2の時のアクションになります。モーション無し、もしくは透明のモーションを登録します。
[wait]→[X](いいえの場合) ※もしくは[wait]→[O](はいの場合)
メニュー側のオブジェクトでOKボタンをおされてmenu=2となった時の条件になります。デフォルトで[はい][いいえ]どちらを表示させるかは、リンク先を[O][X]どちらにするかで設定します。
[共通変数:menu = 2][はい/いいえ]の選択
方向キーが押されたら「はい、いいえ」のモーションを切り替えるように作ります。
| [O]→[X] | [→を押された瞬間] and [共通変数:menu=2] |
|---|---|
| [O]←[X] | [←を押された瞬間] and [共通変数:menu=2] |
[はい]を選択した場合
[O]→[ok(menu = 3)]
OKボタンが押されたときに、遷移するようにします。 [OKを押された瞬間] and [共通変数:menu=2]
[ok(menu = 3)]→[wait]
無条件で切り替え
[いいえ]を選択した場合
いいえを選択した場合、もしくは、キャンセルボタンを押した場合にメニュー画面に戻るようにします。
[O]→[cancel(menu = 1)]
CANCELボタンが押されたときに、遷移するようにします。
[CANCELを押された瞬間] and [共通変数:menu=2][X]→[cancel(menu = 1)](緑矢印)

[cancel(menu = 1)]
メニュー画面側に戻った時に、[status_turtle(ATK)]に戻るように、menuの値を1に変更します。
[共通変数:menu=1][cancel(menu = 1)]→[wait]
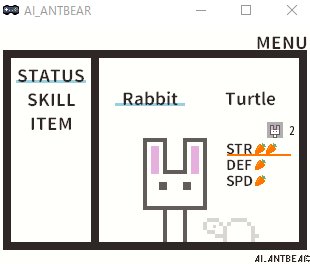
無条件で切り替え後は、カーソルの位置や現在のランクなどの変数を条件にして、テキストを表示させればステータスアップさせるメニューが完成です。
例:カメのATKにカーソルがある場合、テキストを表示させるオブジェクト
(前提条件として、[status_turtle(ATK)]に実行アクション[共通変数/status = 12]を追加しております。)

これで、ランクアップを[はい/いいえ]で確認させるメニューの完成です。