UIの作り方講座 ステージセレクト編カーソルを作る
アニメーションの登録
カーソル画像をアニメーションとして登録します。 前回の講座と同じように、当たり判定や壁判定は削除したモーションを9つ登録します。

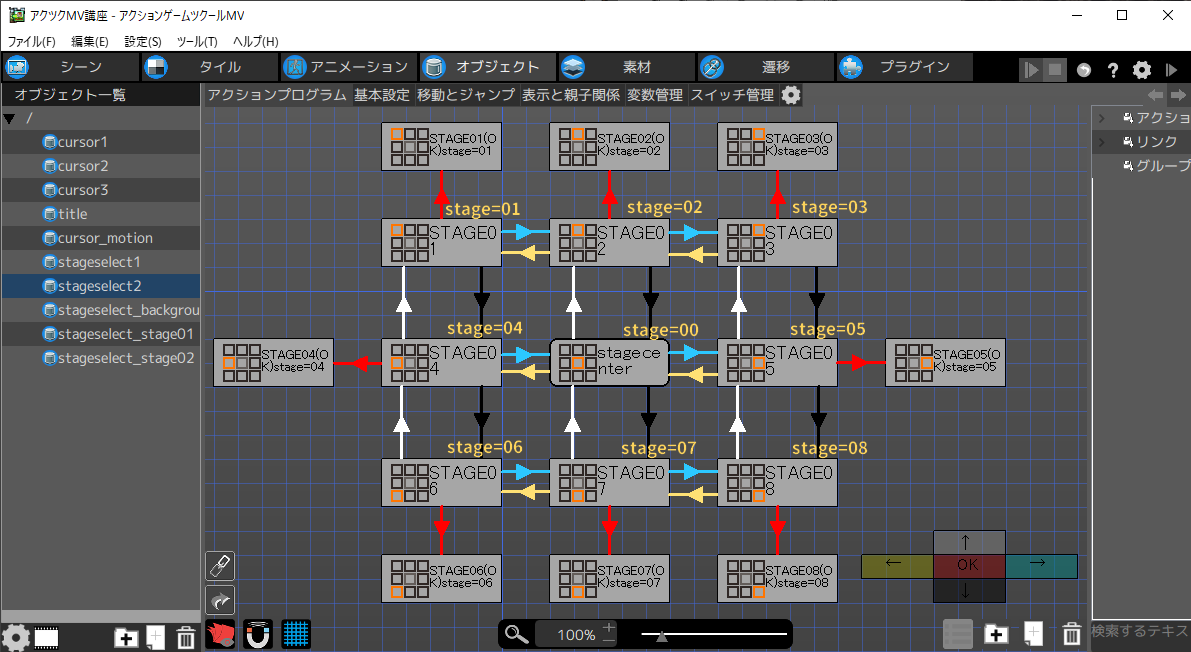
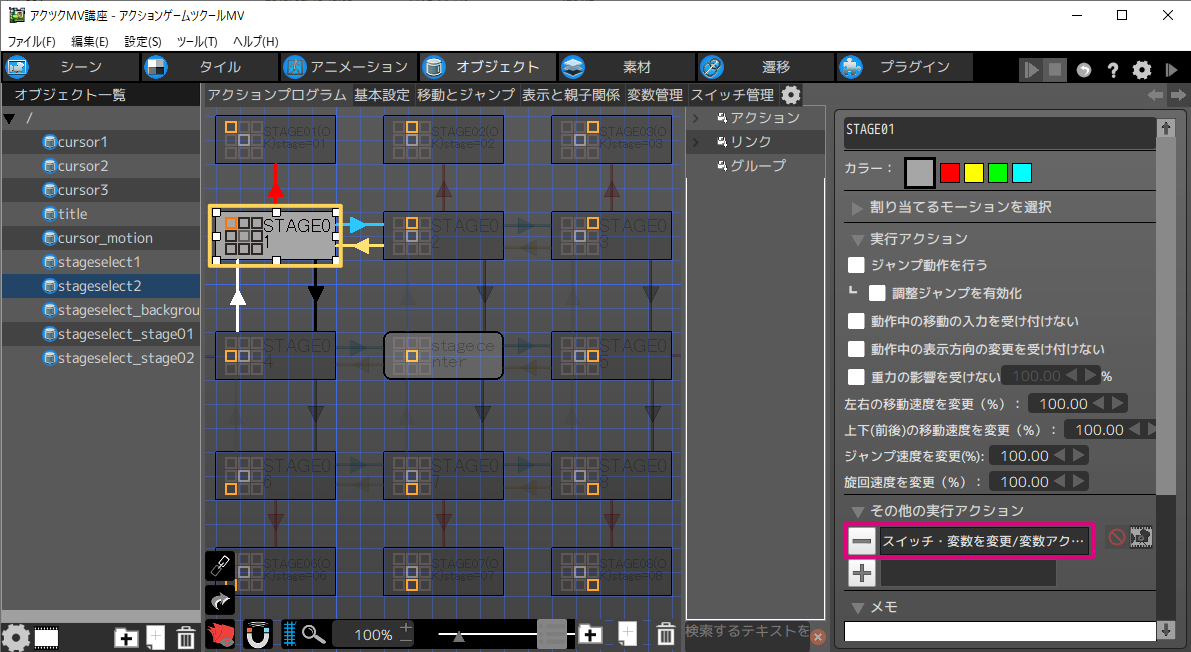
オブジェクトの設定
カーソル画像をアニメーションとして登録します。 前回の講座と同じように、当たり判定や壁判定は削除したモーションを9つ登録します。
| 白矢印 | ↑ボタンを押した瞬間、アクションを切り替え |
|---|---|
| 黒矢印 | ↓ボタンを押した瞬間、アクションを切り替え |
| 青矢印 | →ボタンを押した瞬間、アクションを切り替え |
| 黄矢印 | ←ボタンを押した瞬間、アクションを切り替え |
| 赤矢印 | OKボタンを押した瞬間、アクションを切り替え |
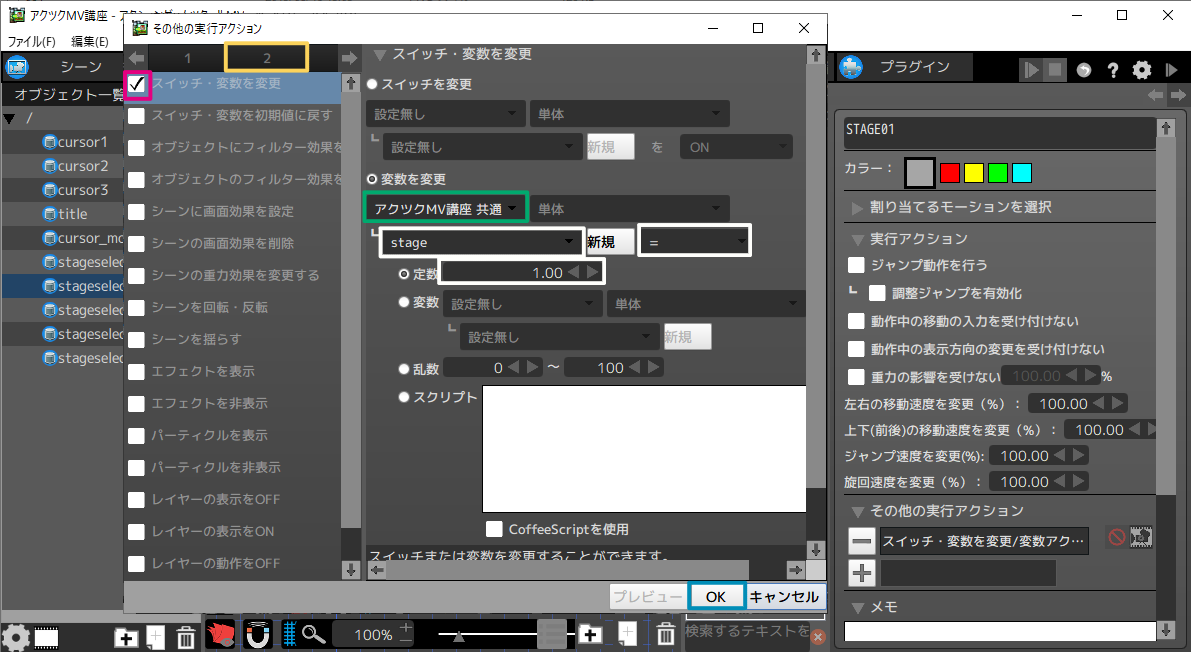
| [STAGE01]~[STAGE08] | それぞれ共通変数stage=[1.00]~[8.00] |
| [stagecenter] | 共通変数stage=[0.00] |
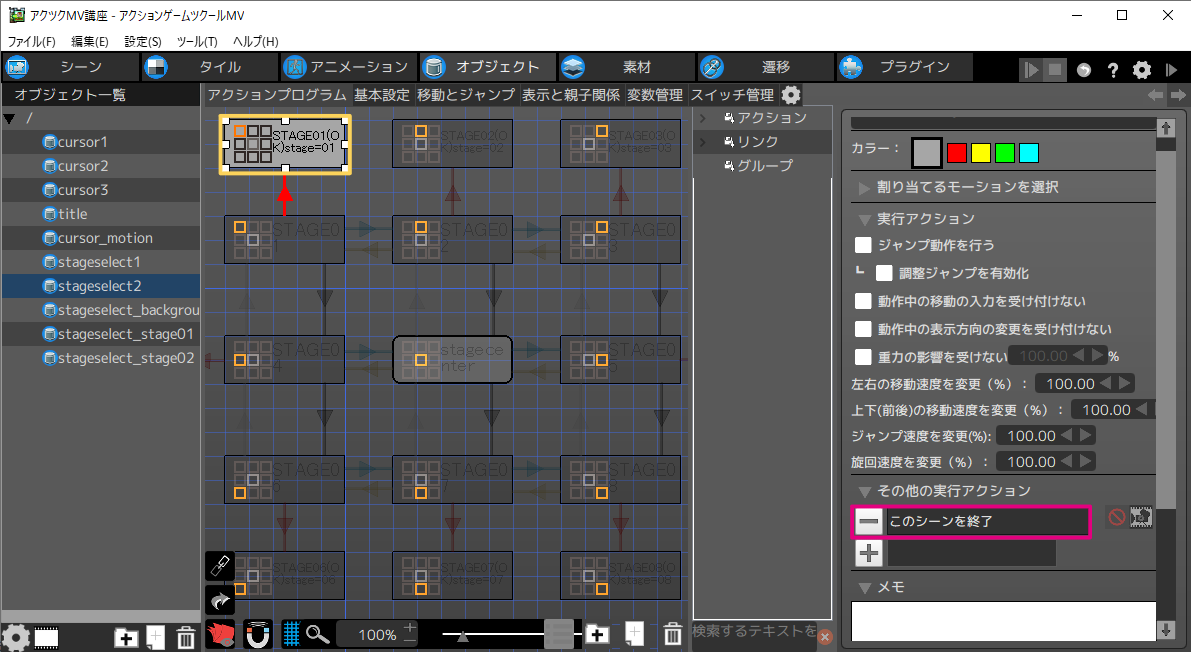
| [STAGE01(OK)stage=01]~[STAGE08(OK)stage=08] | 遷移前のモーションを引き継ぐ、このシーンを終了と作成していきます。 |




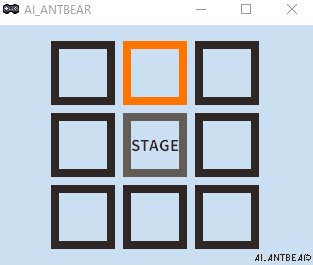
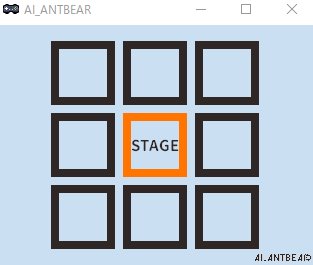
これでカーソル移動のオブジェクトは完成です。 実際に動かしてみるとこんな感じです。

ステージセレクトの背景として、今回は以下の画像を空のオブジェクトとして登録しております。
.png)