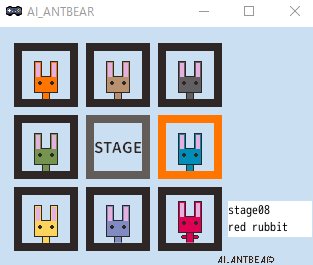
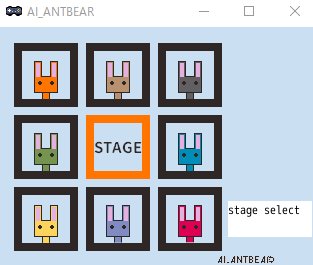
UIの作り方講座 ステージセレクト編ステージの説明文を表示したい
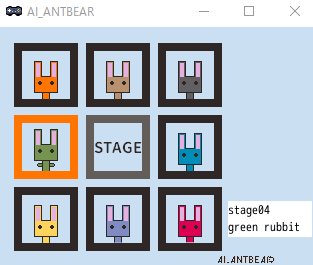
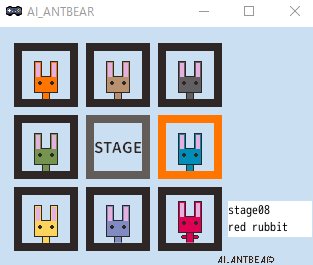
このように、カーソルの位置に合わせて、オブジェクトのアクションを変化させる方法を紹介します。メニュー画面などでも使えますので参考にしてみてください。

テキストを表示する
アクションゲームツクールMVは、テキストの表示方法が少し特殊です。テキストを[素材]から事前に登録して、オブジェクトで呼び出す必要があります。少々手間ですので、説明文の画像を素材として登録したほうが楽な場合もございます。
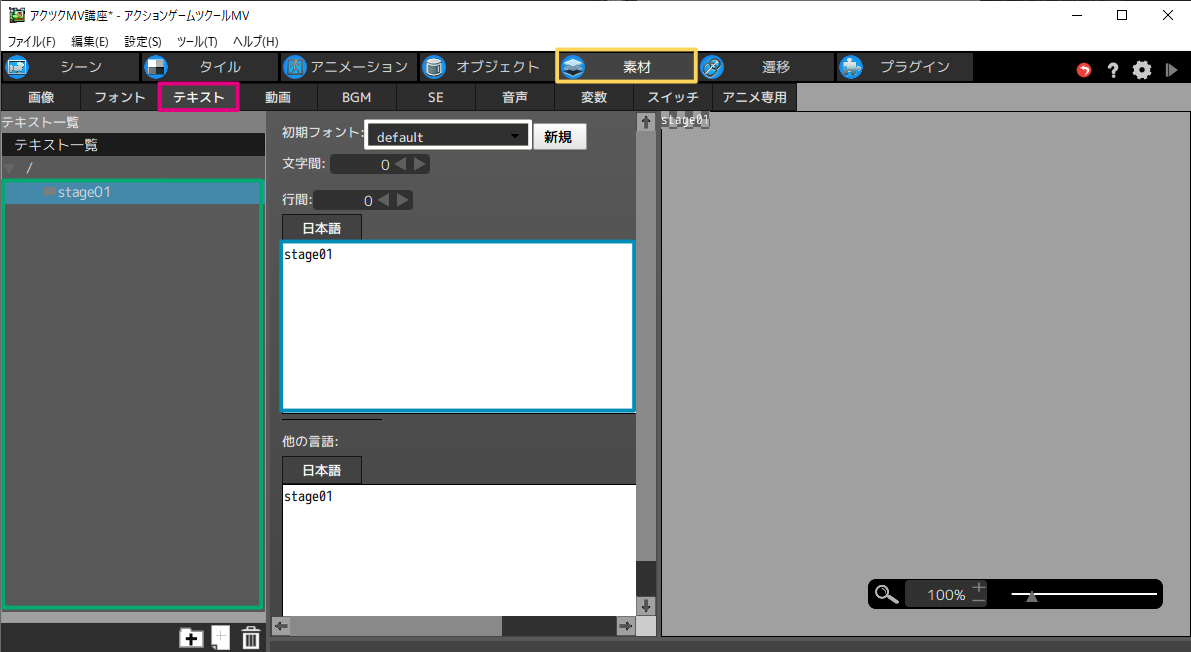
- 1[素材]をクリックします。
- 2[テキスト]をクリックします。
- 3テキスト一覧の枠内で右クリックし、「テキストの追加」をクリックします。
- 4作成されたテキストを右クリックし、「名前の変更」から名前を変更します。
- 5初期フォントのプルダウンをクリックします。ここではdefaultを選択します。
- ※初期フォントは隣の[フォント]タブから設定できます。なお、fontで始まるフォントは英数字と一部の記号しか扱えません。
- 6下のテキストフィールドに表示したい文字を記載します。

初期フォントのサイズ設定
初期フォントのサイズの変更方法を説明します。
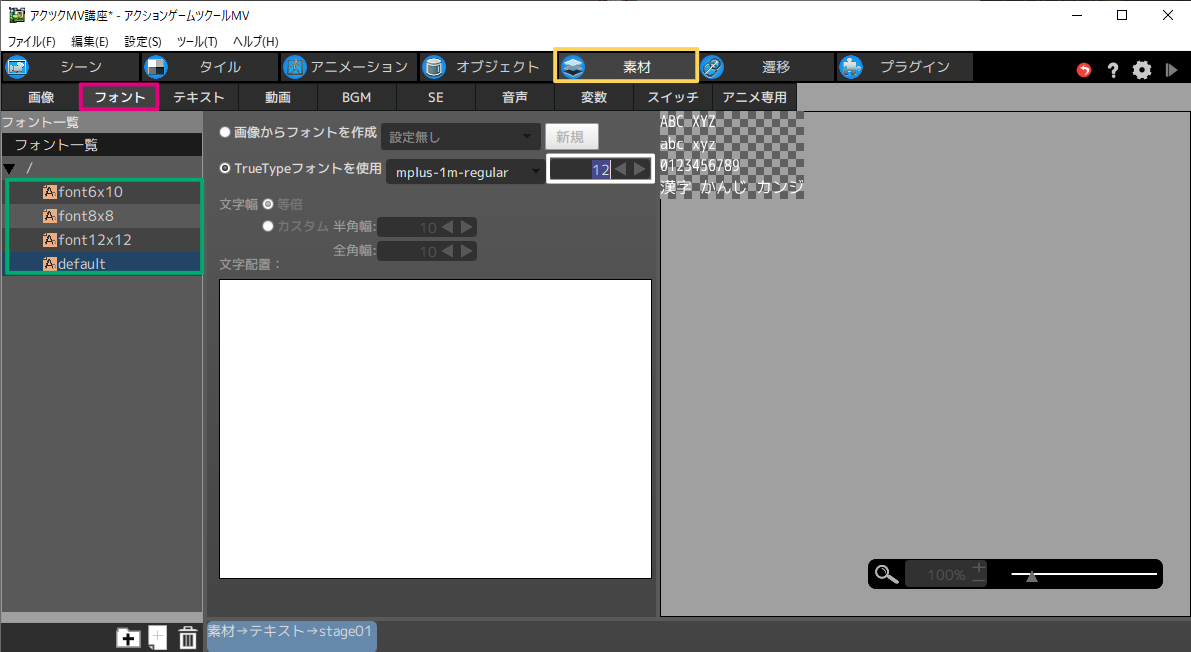
- 1[素材]-[フォント]をクリックします。
- 2フォント一覧からdefaultをクリックします。
- 3[10]がデフォルトのフォントサイズです。数字が大きいほどサイズが大きくなります。

オリジナルフォントを使う方法
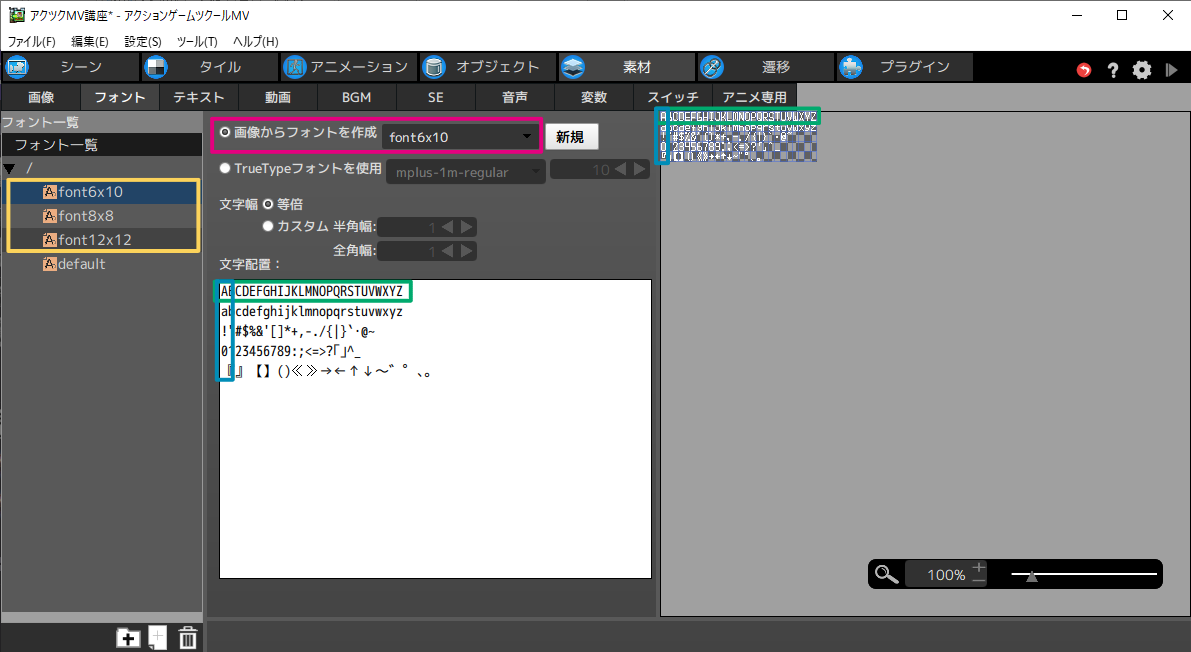
[フォント]には、font6x10,8x8,12x12が最初から登録されておりますが、これは文字の描かれた画像です。試しに[font6x10]をクリックしてみましょう。文字配置にA-Zなど英数字・記号が入力されております。
これは、文字配列の文字数分、選択した画像が分割されます。(font6x10だと26列×5行)
[テキスト]でフォントに[font6x10]を指定すると、ゲーム画面で文字配列の位置に対応した画像が表示さます。例えば、Aと入力すると画像の1行目1列目のイラストが文字として出力され、Bと入力すると1行目2列目が出力されます。文字配列に含まれていない文字はテキストに入力しても表示されません。
※文字配置には好きな文字を登録できます。「かな」「漢字」も入力できます。

このように、[フォント]では、画像と文字配置を設定することで、オリジナルフォントが登録できます。
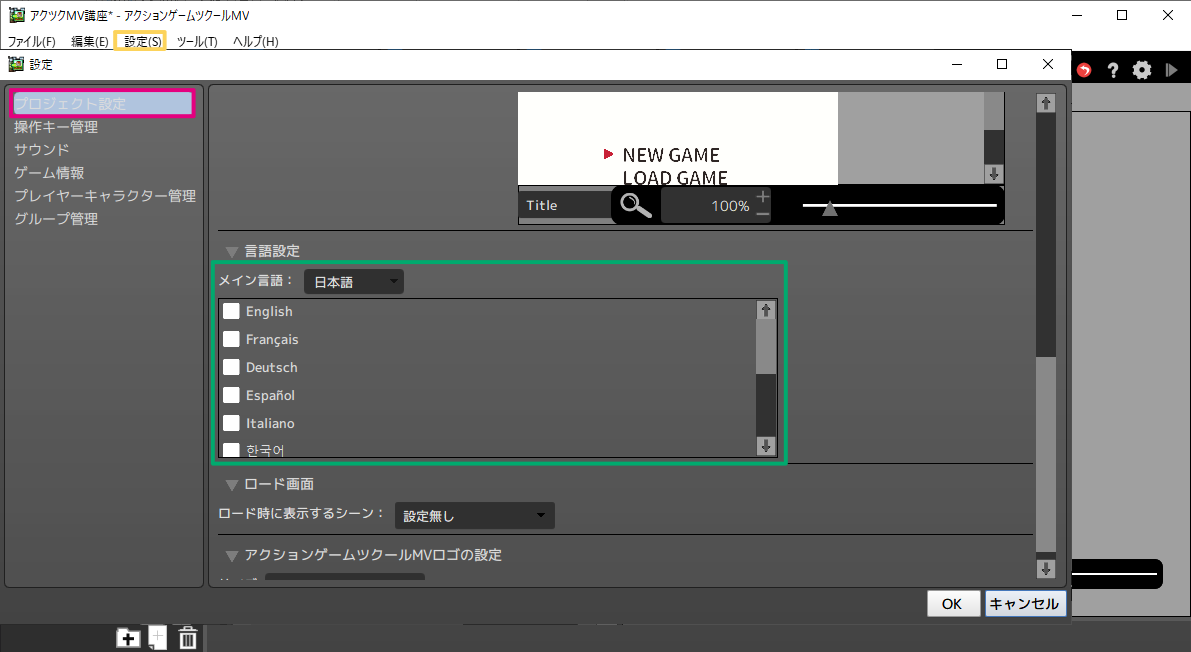
言語を追加する方法
言語の追加は[設定]-[オブジェクトの設定]から選択できます。各言語毎に、テキストを分けることができます。

続いて、テキストを表示するためのオブジェクトを作成します。
オブジェクトの設定
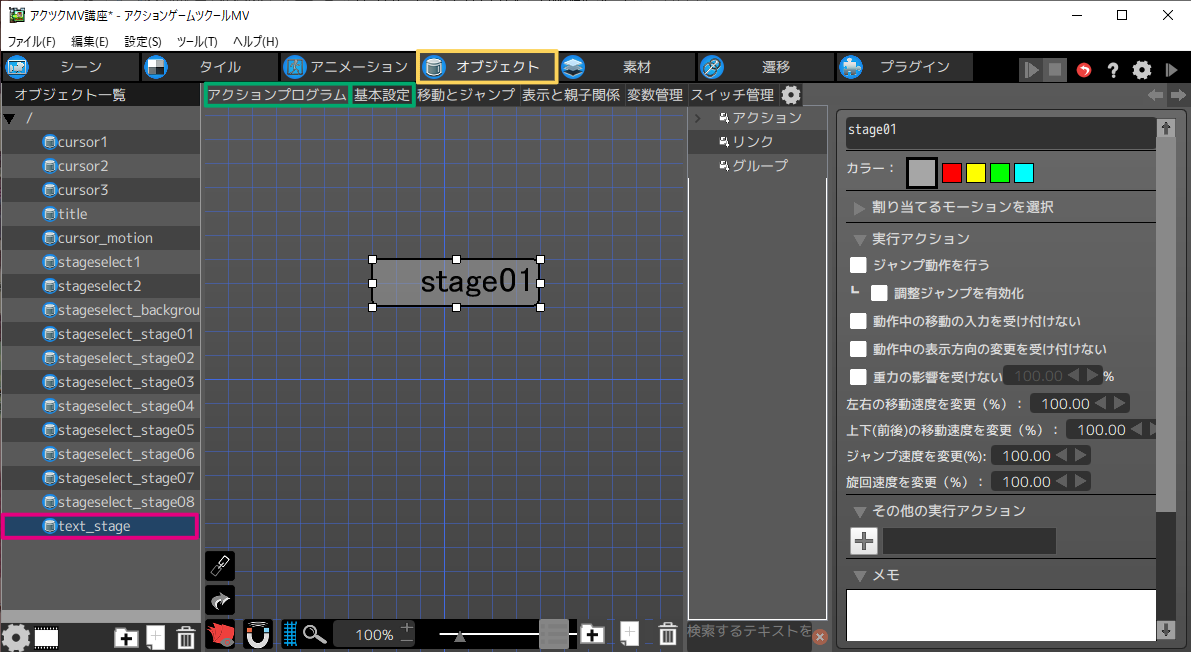
- 1[オブジェクト]をクリックします。
- 2赤枠内を右クリックし、[オブジェクトを追加]をクリックします。
- 3オブジェクトの設定ウィンドウがポップアップしますので、オブジェクト名を変更します。ここではtext_stageとします。
- 4アニメーションを設定は[選択なし]で構いません。[OK]ボタンをクリックします。
- 5[基本設定]で消滅後の復活条件を「無し」、[移動とジャンプ]の重力の影響を[0.00]に設定します。

オブジェクトの作成
- 1アクションプログラム枠内を右クリックし「アクションを追加」をクリックします。
- 2アクション名を変更します。ここでは「stage01」とします。
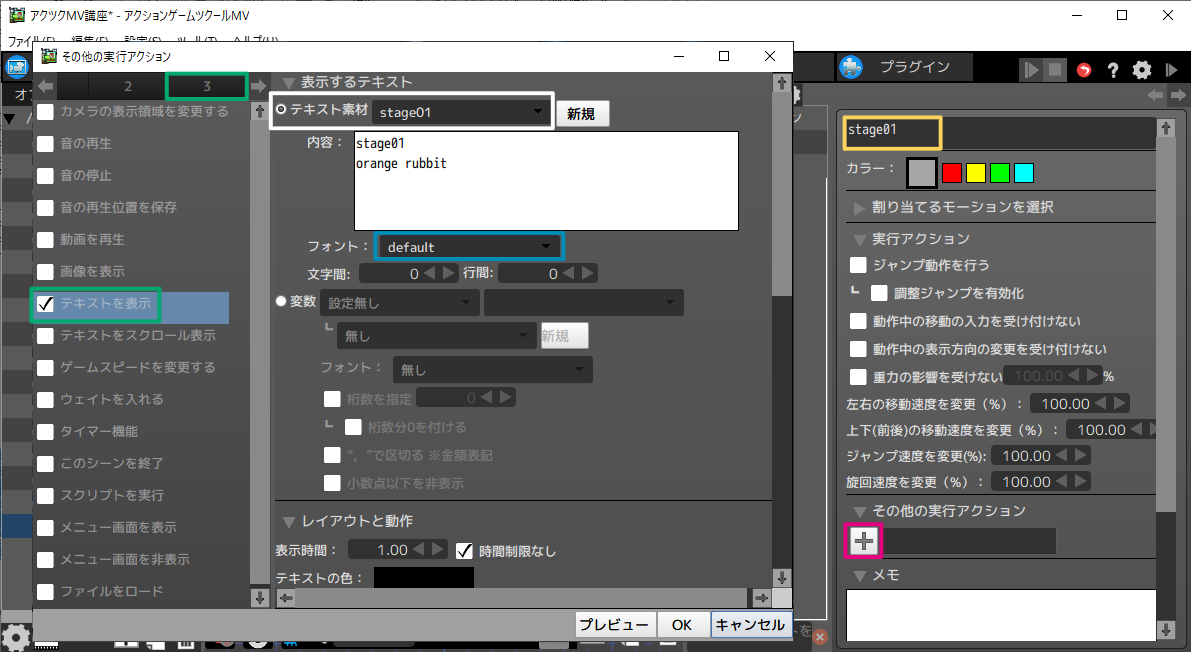
- 3その他の条件の[+]をクリックすると、その他の条件設定ウィンドウがポップアップします。
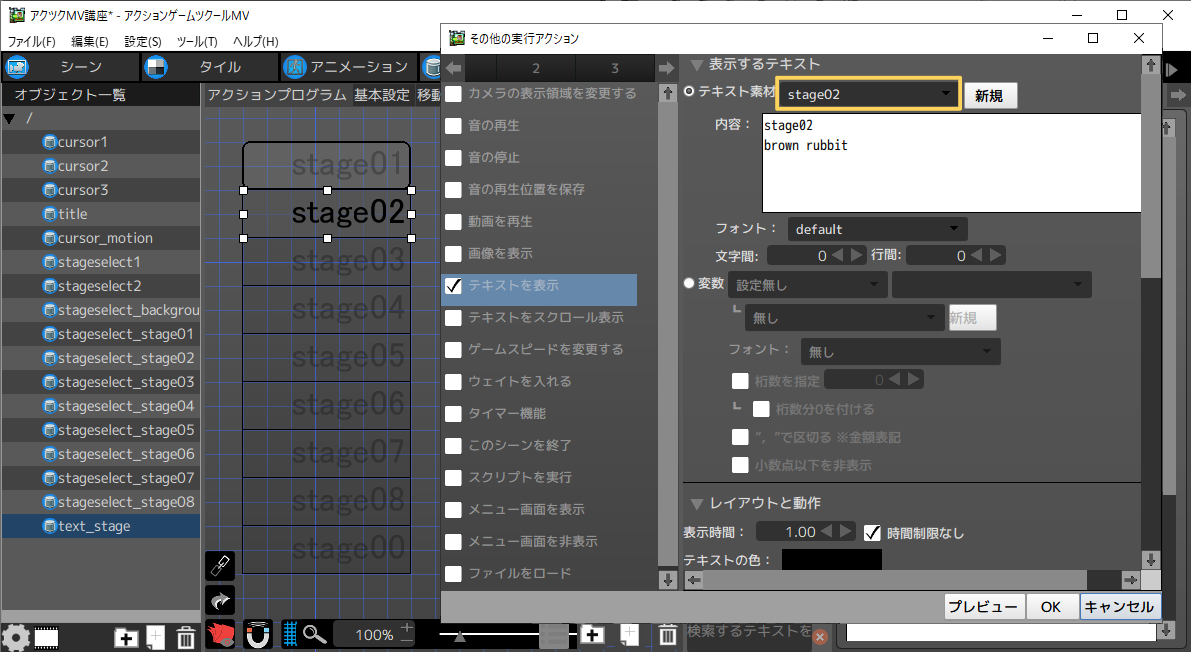
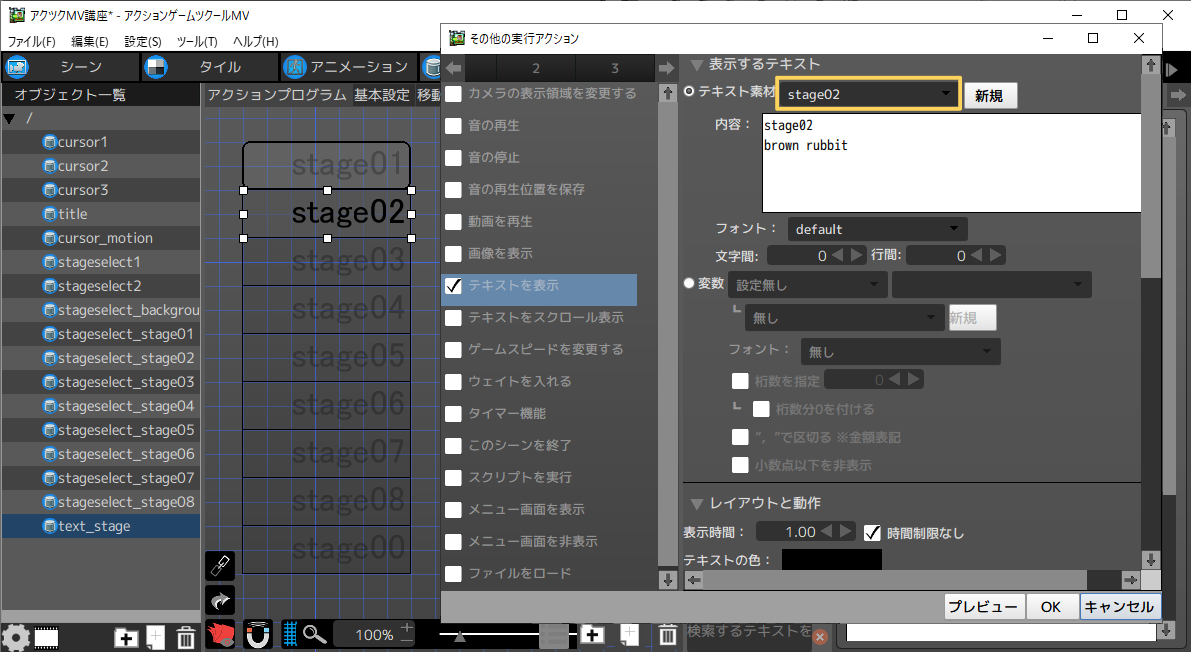
- 4[3]タブをクリックし、「テキストを表示」にチェックを入れます。
- 5テキスト素材を選択します。プルダウンをクリックし、先ほど作成したテキストを選択します。
- ※[新規]からテキストを新たに追加できます。名前は変更できませんが、「内容:」からテキストを入力できます。
- ※テキストだけではなく、変数を表示させることもできます。
- 6「フォント」を確認します。フォント指定されていないとテキストが表示されません。

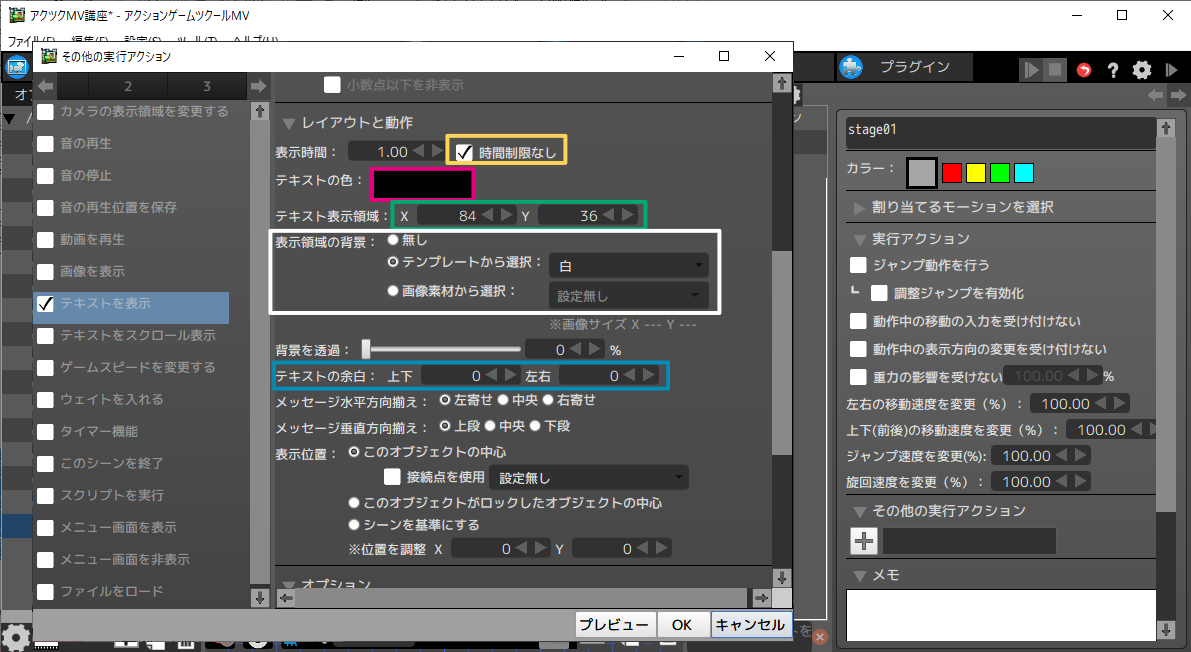
テキストの設定
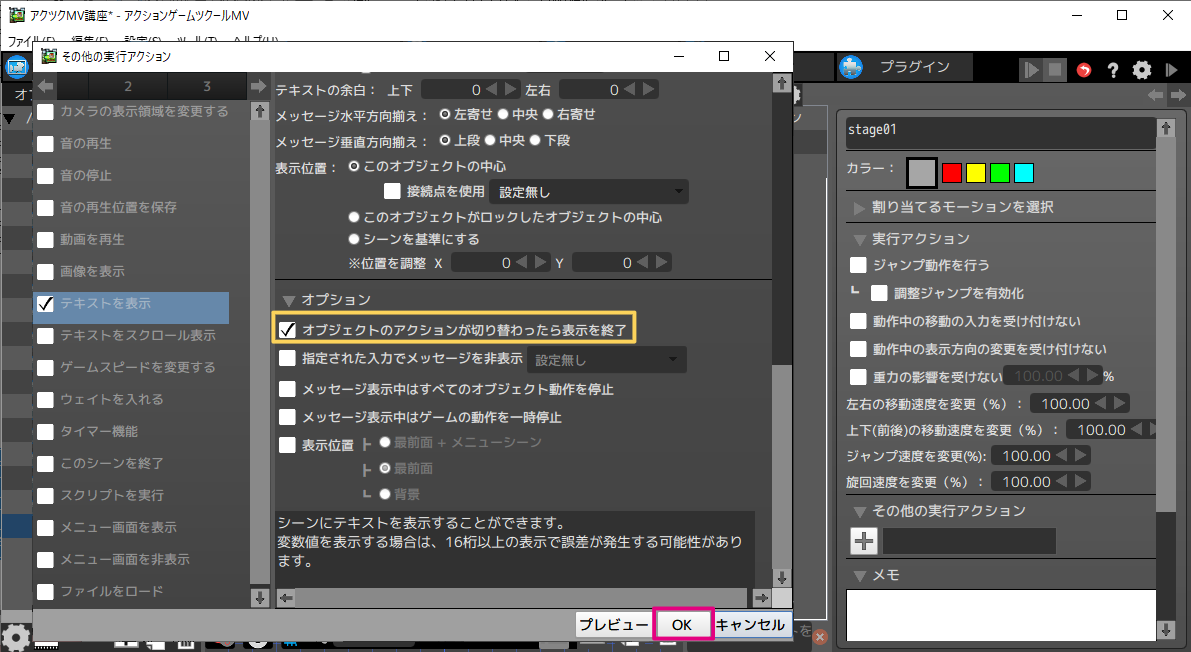
テキストレイアウトの設定がたくさんあります。直感的に分かりにくいので、何度もテストプレイをして微調整しましょう。今回は、アクション中のみテキストを表示するように設定します。
- 1「表示時間」の時間制限なしにチェックに入れます。
- 2「テキストの色」をダブルクリックすると、色を変更できます。ここでは黒色にしております。
- 3「テキストの表示領域」で表示領域のサイズ(ドット数)を指定できます。表示領域の背景のサイズでもあります。自分の作品のテキストボリュームに合わせてX,Yを調整しましょう。
- 4「表示領域の背景」を選択します。自作のウィンドウをここで指定することもできます。ここではテンプレートから白を選択しております。
- 5「テキストの余白」を設定します。こちらはテキストの表示領域から上下左右の余白をドット数で指定できます。
※注意:例えば、表示領域のサイズX20Y20に設定して、余白を上下10左右10にすると、テキストを表示する領域が無くなってしまいます。

- 6「オブジェクトのアクションが切り替わったら表示を終了」をクリックします。
- 7[OK]ボタンをクリックします。

これでテキストが表示できるようになりました。まだ途中ですが、シーンに張り付けて、どのように表示されるかテストプレイで確認しましょう。

同じように、stage02~stage08,stage00用のテキストとアクション作成します。[stage01]をコピーして、[テキスト素材]のプルダウンのみ変更すると楽です。

テキストの作成が終わったら、次は条件分岐用に空のアクションを追加します。
- 1アクションプログラム枠内を右クリックし「アクションを追加」をクリックします。
- 2アクションを右クリックし、「初期アクションに設定」をクリックします。
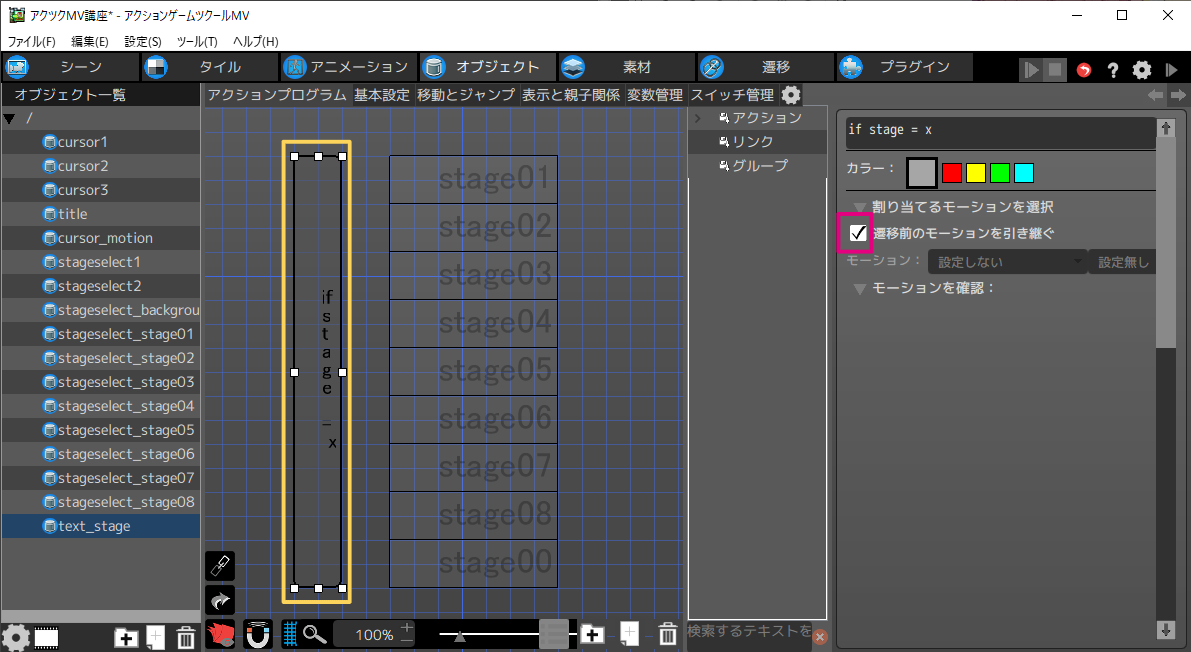
- 3アクション名を変更します。ここでは「if stage = x」とします。
- 4「遷移前のモーションを引き継ぐ」にチェックを入れます。

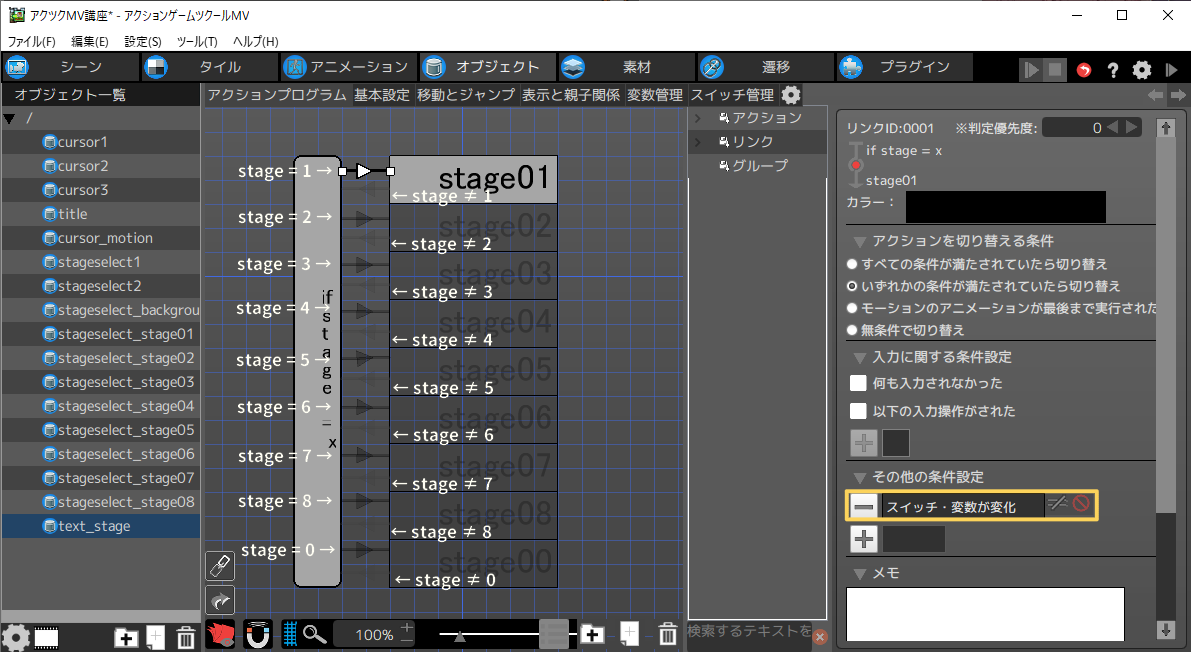
次にリンクを設定します。こちらは先ほど説明した変数と数値が一致する場合の条件を作成します。数が多いので変数の設定ミスに注意しましょう。
| [if stage=x]→[stage00]~[stage08] | 共通変数 stage = 0 ~ 8の場合、それぞれ対応するアクションに切り替わる。 |
|---|---|
| [stage00]~[stage08]→[if stage=x] | 共通変数 stage ≠ 0 ~ 8の場合、それぞれ対応するアクションに切り替わる。 |

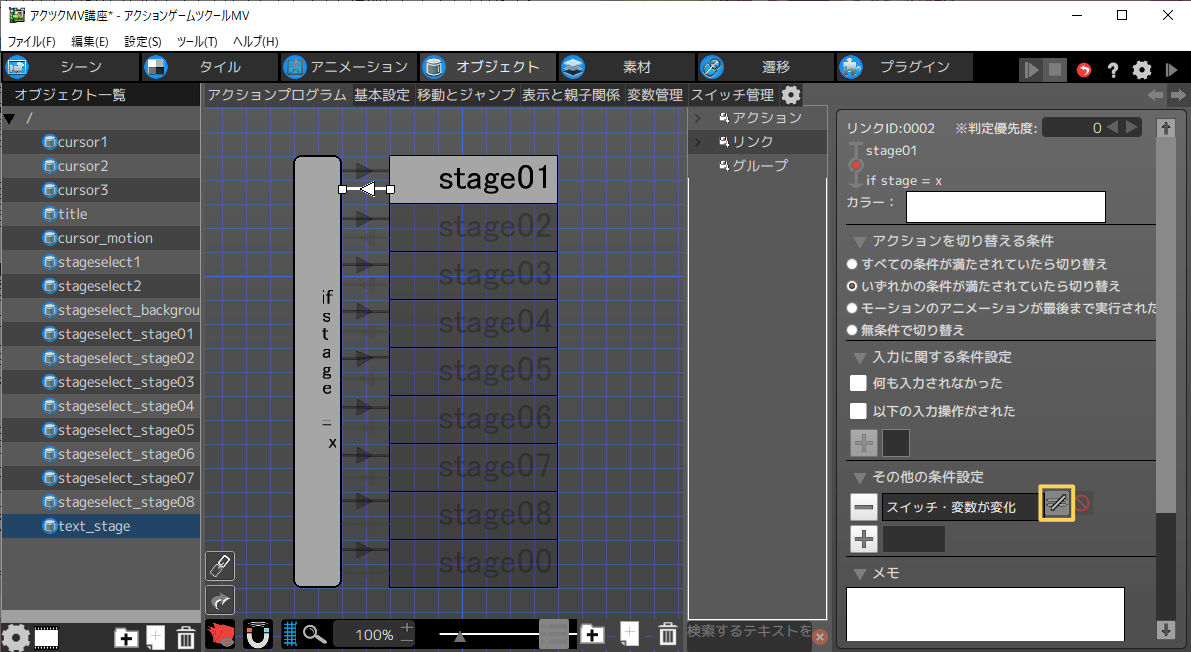
リンクの[その他の実行条件]の[≠]マークについて
ここをクリックすると、「設定した条件を満たしていない場合」という条件が作れます。
例えば、stage = 1 という条件に[≠]マークを付けると、stage変数が1以外の場合にアクションが切り替わるようになります。他にも、[タイルに接触している][≠]で[タイルに接触していない]を条件として作ることができます。

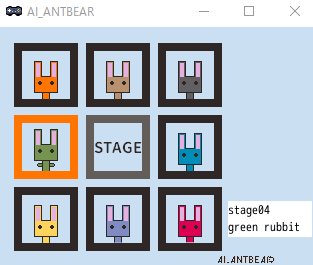
これでステージによって異なるテキストを表示するオブジェクトの完成です。実際に動かして動作を確認しましょう。正しくテキストが映らない場合は、リンクの条件やテキスト設定を見直しましょう。

もう一つ、別のやり方を紹介します。こちらは、カーソルオブジェクト側でテキスト表示を変更させる方法です。この方法は、変数を準備する必要が無く、テキストを表示する側のオブジェクトにリンクを作る必要もありません。
まずは、テキストを表示するオブジェクトを作成します。先ほど作ったオブジェクトのリンクを追加する前の状態まで作成します。
※初期アクションはカーソルの初期配置(stage00)か透明のアクションを作成して指定すると良いです。

続いて、カーソルオブジェクトに実行アクションを追加します。STAGE01の場合を例に説明します。
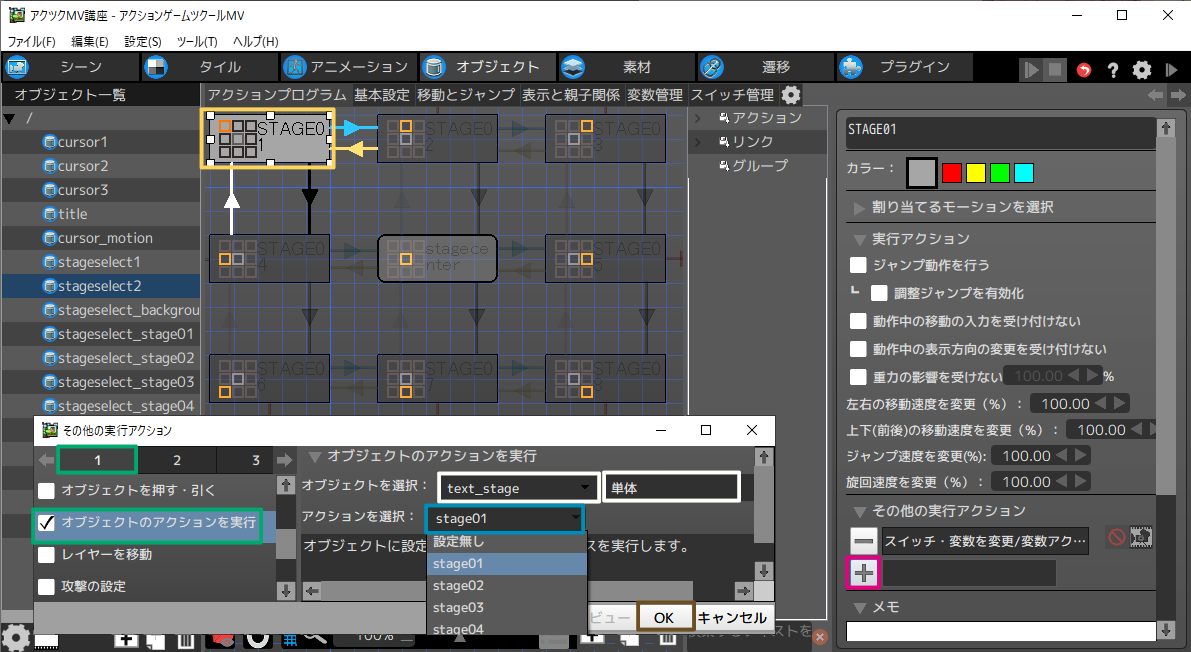
- 1[STAGE01]をクリックします。
- 2その他の実行アクションの[+]ボタンをクリックします。
- 3[1]タブをクリックし、「オブジェクトのアクションを実行」にチェックを入れます。
- オブジェクトのアクションを実行は、指定したオブジェクトに登録されているアクションに切り替えることができます。ここでは、[text_stage]オブジェクトのアクションを[stage01]に変えることで、テキストの表示を切り替えます。
- 4「オブジェクトを選択」のプルダウンから表示したいテキストのオブジェクトを選択します。ここでは[text_stage]を選択します。
- ※単体と全体について
「単体」とは、シーンに複数のオブジェクトを貼り付けた時に[単体の対象]に選択されているオブジェクトの事です。メニューシーンなどに配置されているオブジェクトは「全体」を選択しないと変化しない場合もあります。 - 5「アクションを選択」のプルダウンから表示したいテキストのアクションを選択します。ここでは[stage01]を選択します。
- 6[OK]ボタンをクリックします。

同様に、[STAGE02]~[STAGE08],[stagecenter]についても対応するテキストを実行させれば完成です。プログラムは異なりますが、先ほどと同様の動きをします。
選択したステージの位置からステージセレクトを再開させたい
今回紹介した方法は、変数を画面遷移の条件として使っておりますので、ステージクリア後にどのステージをプレイしたかはその変数を使えば判断できます。
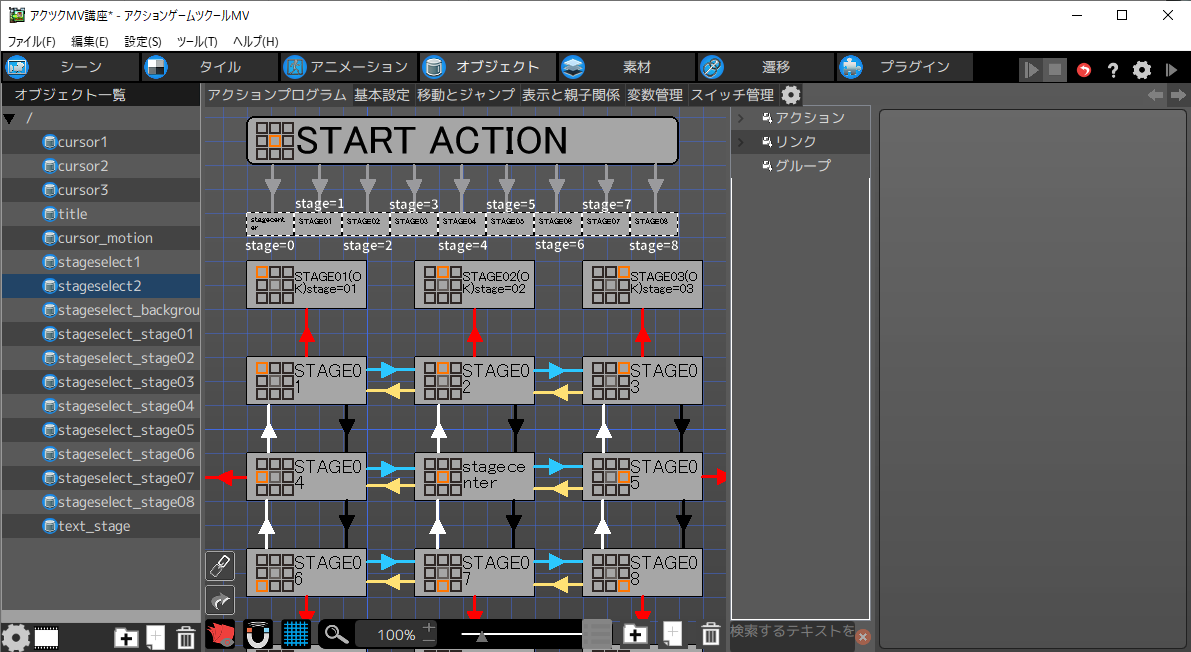
画像のように、条件分岐用の空のアクションを作成し、初期アクションに設定します。後は変数によってリンク先を変更させれば完成です。
※リンク先は[STAGE01]-[STAGE08],[stagecenter]のショートカットになります。

今回の講座はここまでです。コツはつかめてきましたでしょうか。
SEの入れ方などは、「UIの作り方講座 タイトル編」の方で紹介しておりますので、そちらを参考にしてみてください。
次回は自作メニューの作り方を紹介します。