UIの作り方講座 基礎編デザインを変えてみる
同じアクションプログラムでも、素材によって雰囲気が変わりますので、自分だけのUIを作ってみましょう。
例:文字の表示が変わるタイトル画面


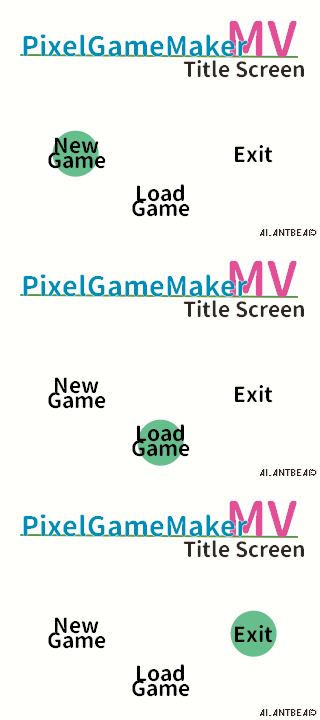
例:ジグザクなカーソル移動


以上で、UIの作り方講座 タイトル編はおしまいです。
UIの作り方は理解できましたでしょうか。
今回はタイトル画面の作り方として紹介しましたが、デザインを変更するだけでステージセレクト画面にもメニュー画面にもなります。
最初は難しいかもしれませんが、徐々に慣れていきましょう。
次回の講座では、ステージセレクト画面の作り方を紹介します。