UIの作り方講座 自作メニュー編①メニュー画面を呼び出すオブジェクト
今回は、自作メニューの作り方を紹介します。
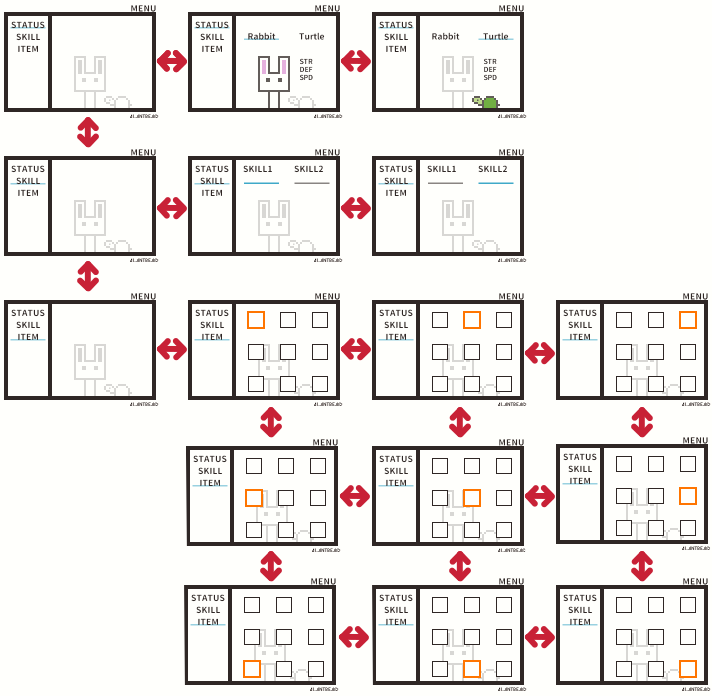
多機能なメニュー画面を作ろうとすると、複雑に感じるかもしれません。一つ一つの動きは非常に単純ですので、最初に設計図を作ってから取り組むと分かりやすいです。
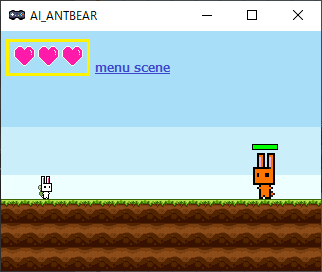
今回は、このようなメニュー画面を作っていきます。

メニュー画面は次の3種類のオブジェクトから構成されます。
- 1メニュー画面を呼び出すオブジェクト
- 2メニュー画面のオブジェクト
- 3変数やスイッチに合わせて画像を変更するオブジェクト
①は画面を停止して、メニュー画面を表示させるオブジェクトです。主に、次の実行アクションを使います。
- レイヤーを停止するアクション
- スイッチ・変数を指定するアクション
- メニュー画面を呼び出すアクション
- メニュー画面を呼び出す時間のウエィト
②は実際に表示するメニュー画面のオブジェクトです。前回の講座で紹介した、カーソルを移動させるアクションプログラムとほぼ同じものです。主に、次の実行アクションを使います。
- 変数・スイッチを変更するアクション
- メニュー画面を呼び出すアクション
- メニュー画面を終了するアクション
- レイヤーの停止を解除するアクション
③はカーソルの位置によってアイコンや文字、アニメーションなどが変わるオブジェクトです。主に、次の実行アクションを使います。
- テキストの表示
①のような機能は、メニューシーンにオブジェクトを配置するとプレイヤーの状況に関係なく処理ができて便利です。
メニューシーンについて
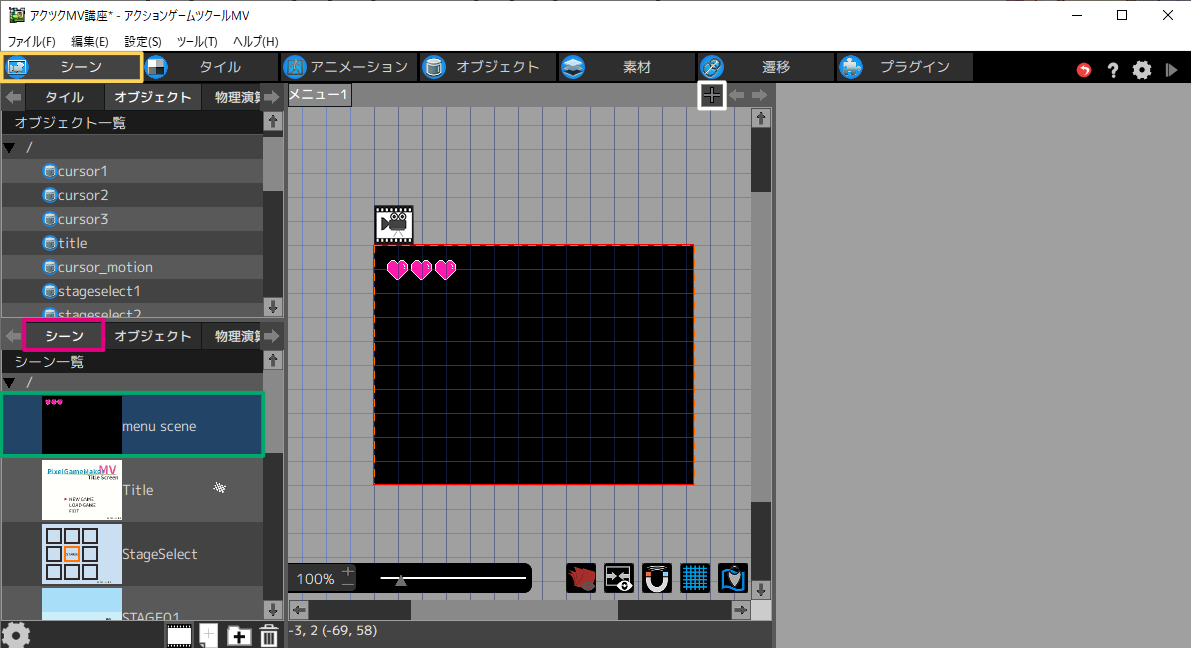
メニューシーン(menu scene)は[シーン]に最初からある特殊なシーンです。通常のシーン同様、オブジェクトを配置することができます。常にゲーム画面の一番前に表示され、画面がスクロールしても位置が変わりません。

[メニュー1]の横に[+]ボタンがあり、ここをクリックするとメニューシーンを追加できます。初期配置できるメニューシーンは1つのみですが、オブジェクトのアクションで複数のメニューを表示させることができます。

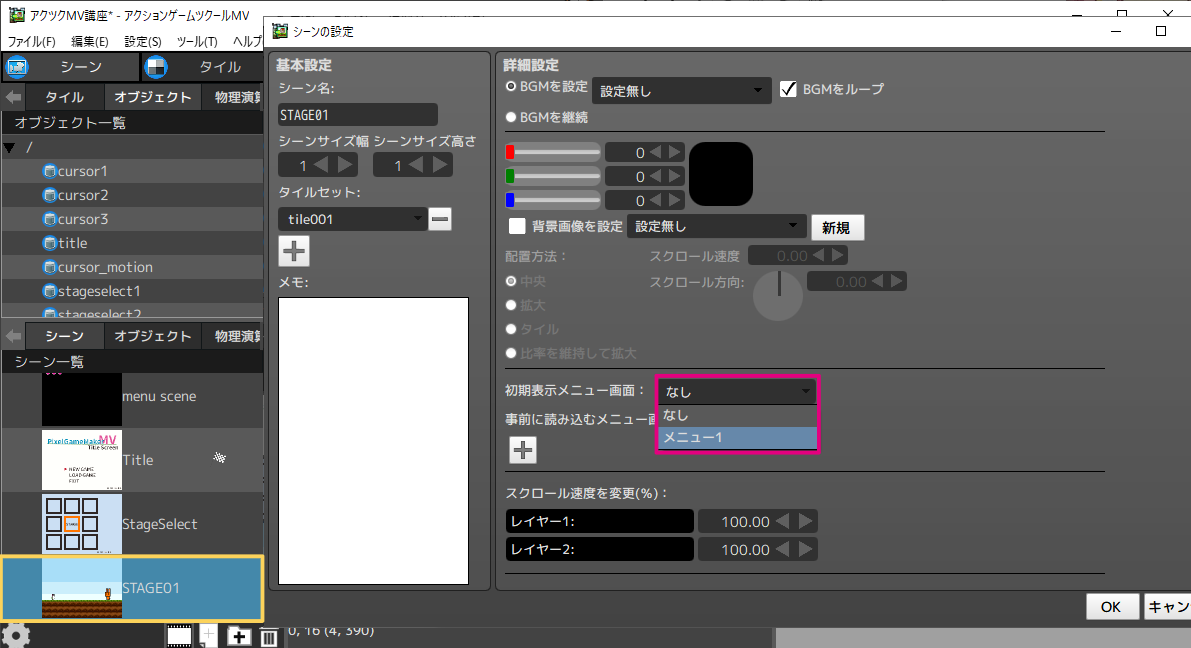
- 1初期表示メニューを設定したいシーンを右クリックし、[シーンの設定]をクリックします。
- 2「初期表示メニュー画面」のプルダウンをクリックすると、メニューシーンを選択できます。

ゲージやステージ名、コマンドなど、画面上にアイコンを表示したい場合や、ポーズ、時間制限、武器セレクトなどゲームシステムに関わるオブジェクトを貼り付ける時に使います。他にも、カットインやステージクリア演出などにも使えます。
①メニュー画面を呼び出すオブジェクト
スタートボタンなど、特定のボタンが押されたらメニュー画面を表示するオブジェクトを作ります。
メニュー画面を表示している間、他のオブジェクトが動かないように、他のシーンを停止させます。
事前準備として、メニューシーンにメニュー画面用のタブを追加します。
[メニュー1]の横に[+]ボタンがあり、ここをクリックするとメニューシーンを追加できます。初期配置できるメニューシーンは1つのみですが、オブジェクトのアクションで複数のメニューを表示させることができます。
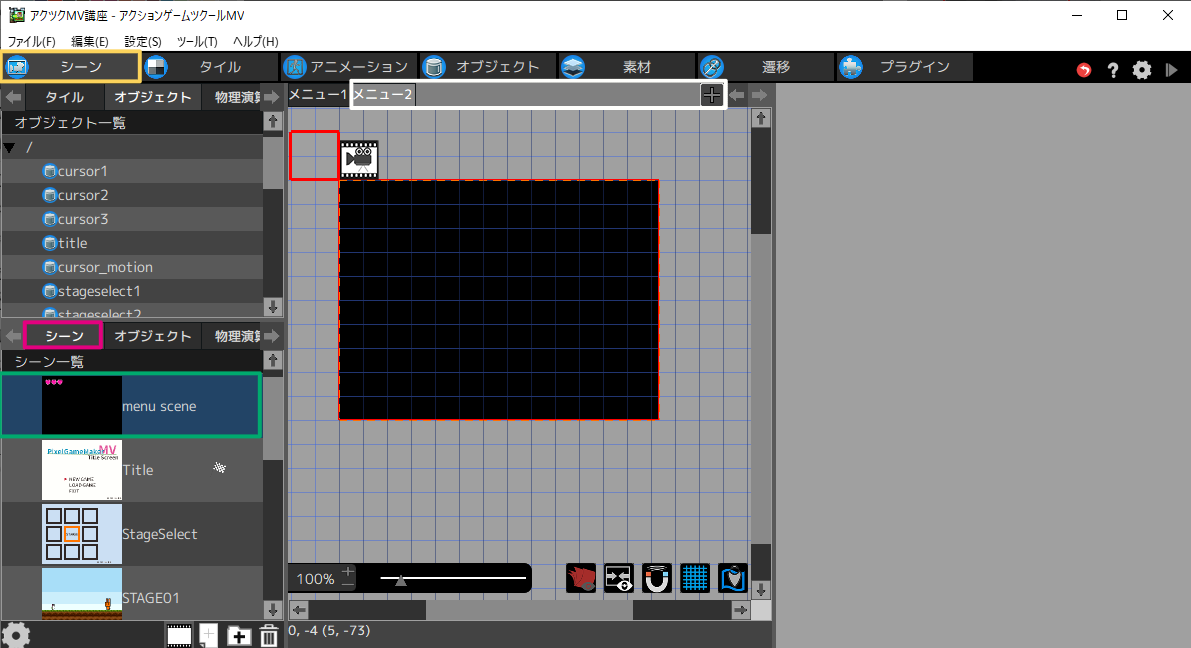
- 1[シーン]をクリックします。
- 2中段の[シーン]をクリックします。
- 3[menu scene]をクリックします。
- 4[メニュー1]タブの右側にある[+]ボタンをクリックします。すると、[メニュー2]が追加されます。

メニュー1には、「①メニュー画面を呼び出すオブジェクト」を、メニュー2には、「②メニュー画面のオブジェクト」を配置することになります。
それでは、作り方を紹介します。
オブジェクトの設定
- 1[基本設定]をクリックし、「消滅後の復活条件」を「無し」に変更します。
- 2[移動とジャンプ]をクリックし、「重力の影響」を[0.00]に設定します。
アクションの作成
- 12つのアクションを追加します。ここでは、[wait][pose]とします。
- 2「モーション」を設定します。ここでは「設定しない」を選択します。
まずは、[pose]アクションにレイヤーを停止する実行アクションを追加します。
※シーンのレイヤー単位で動作をOFFにしますので、あらかじめプレイヤーや敵が存在しないレイヤーを準備しておきましょう。
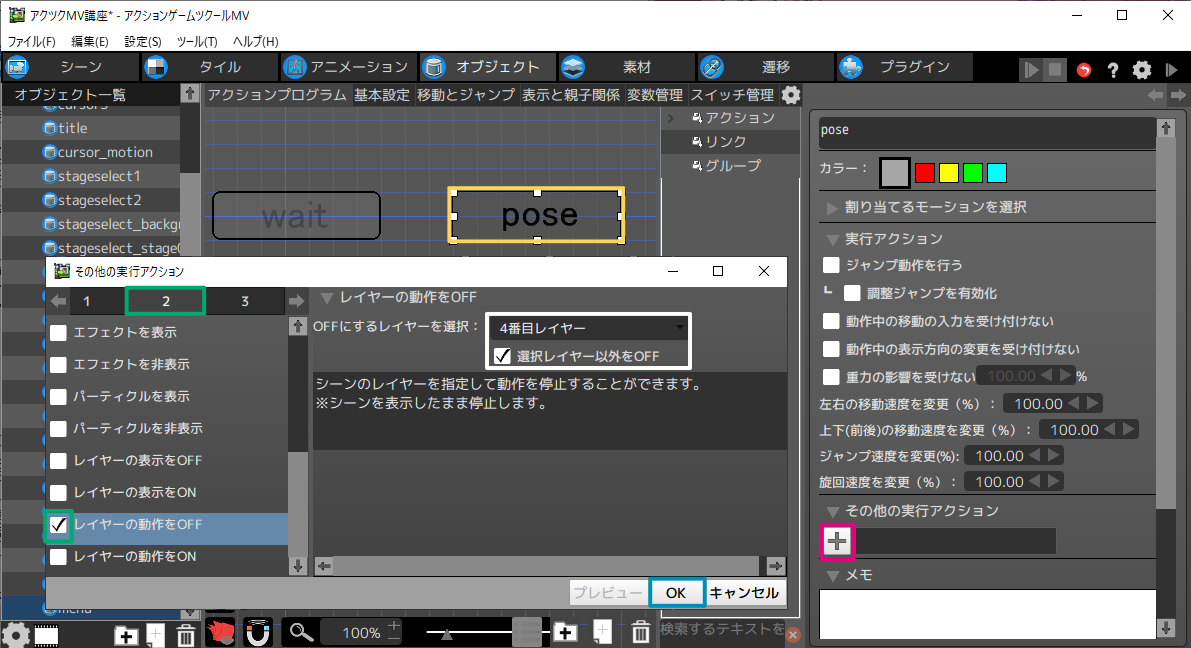
- 3その他の条件の[+]をクリックすると、その他の条件設定ウィンドウがポップアップします。
- 4[2]タブをクリックし、「レイヤーの動作をOFF」にチェックを入れます。
- 5停止したいレイヤーを選択します。ここでは、[4番目レイヤー]を選択し、「選択レイヤー以外をOFF」にチェックを入れます。
- 6[OK]ボタンをクリックします。

続いて、[pose]アクションにメニュー画面用の変数を設定していきます。 この変数は、メニュー画面表示時に、他のメニュー画面に張り付けてあるオブジェクトを操作させない役割と、メニュー画面がアクティブでない状態での誤動作を防ぐ役割があります。 例えば、次のような感じで使います。
| タイマー機能 | 「変数 menu ≠ 0」ならカウントを停止、「変数 menu = 0」ならカウントを再開する処理を追加する。 |
|---|---|
| L,Rボタンでキャラチェンジする機能 | リンクの条件にAND「変数 menu = 0」を追加し、メニュー画面が開いているときは遷移しないようにする。 |
- 1[素材]-[変数]から共通変数:menu = 0.00を追加する。
- 2[pose]アクションをクリックします。
- 3その他の実行アクションの[+]をクリックすると、その他の実行アクションウィンドウがポップアップします。
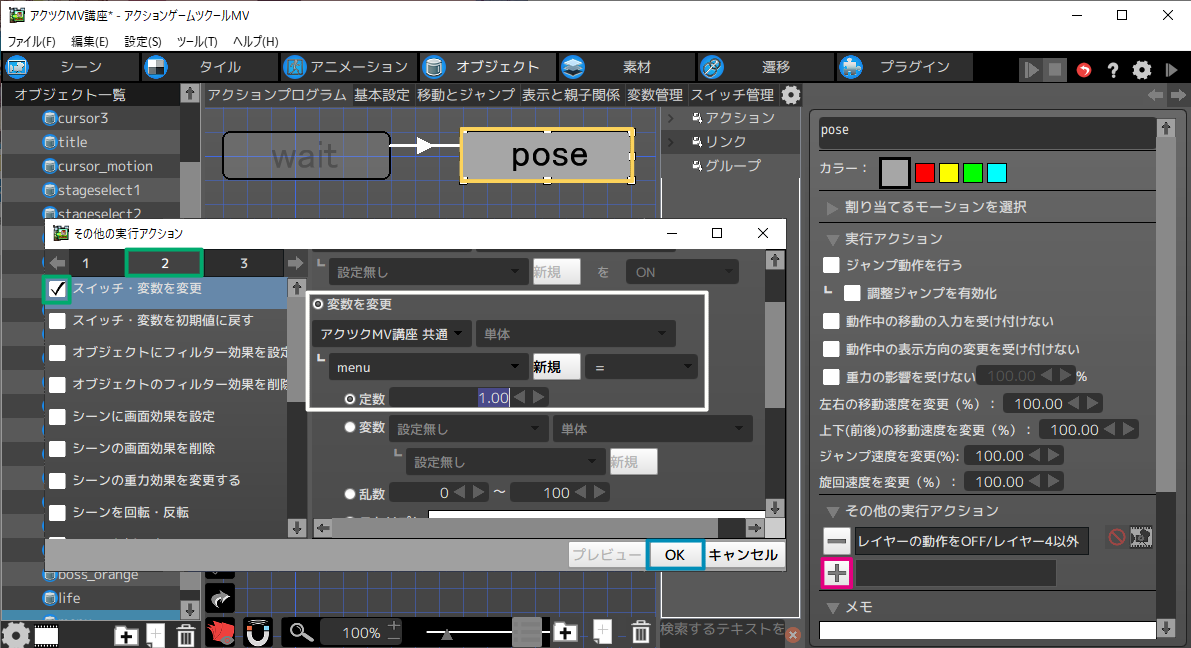
- 4[2]タブをクリックし、「スイッチ・変数を変更」にチェックを入れます。
- 5変数を変更をクリックします。
- 6プルダウンをクリックし、[プロジェクト名 共通]をクリックします。
- 7その下のプルダウンをクリックし、[menu]変数をクリックします。
- 8記号のプルダウンは[=]を選択します。
- 9定数をクリックし、[1.00]に設定します。
- 10[OK]ボタンをクリックします。

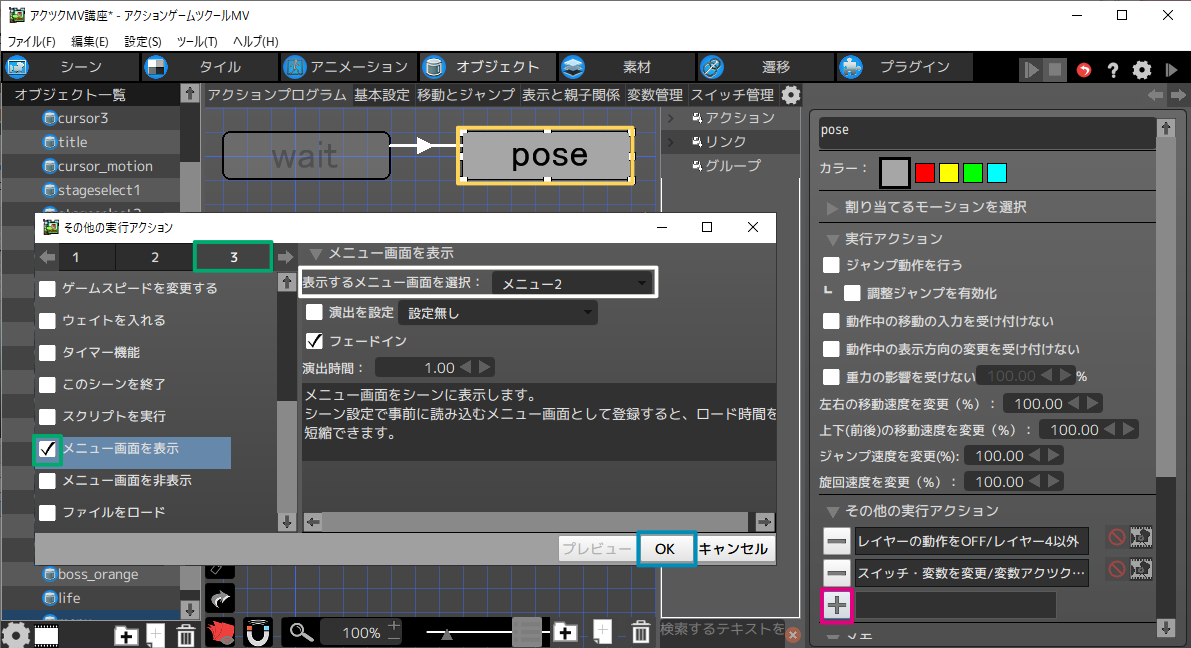
次に、メニュー画面を表示させます。
- 1[pose]アクションをクリックします。
- 2その他の実行アクションの[+]をクリックすると、その他の実行アクションウィンドウがポップアップします。
- 3[3]タブをクリックし、「メニュー画面を表示」にチェックを入れます。
- 4「表示するメニュー画面を選択」から先ほど事前に追加したメニュー画面用のシーンを選択します。ここでは[メニュー2]を選択します。
- 5演出やフェードインを設定し、[OK]ボタンをクリックします。
- 6必要に応じて演出時間分のウェイトを追加します。
※表示演出中に「メニューを非表示」のアクションが実行されると、初期メニューが消えてしまいます。誤作動防止のために、ウェイトが必要になります。

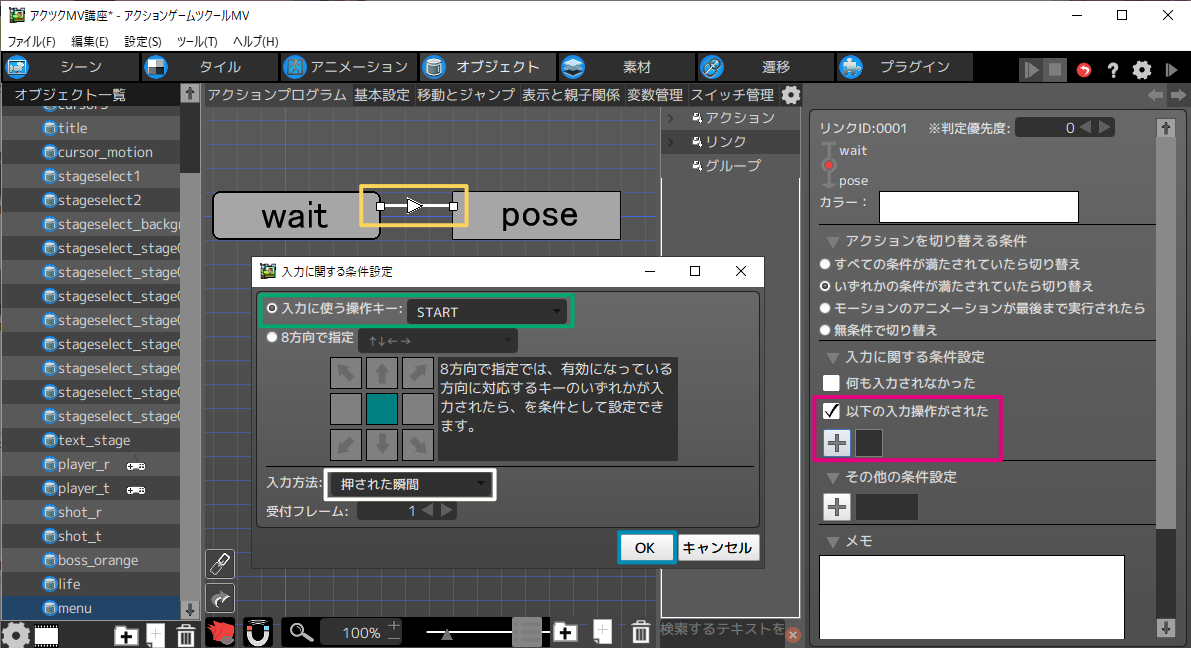
次に、リンクを作っていきます。
[wait]→[pose]こちらは、特定のボタンが押されたら、メニュー画面を表示するような条件を設定します。
- 1リンク元を右クリックし、[リンクを追加]をクリックします。
- 2矢印が伸びますので、リンク先をクリックします。
- 3「以下の入力操作がされた」にチェックを入れ、[+]ボタンをクリックします。
- 4「入力に使う操作キー」で、ポーズやメニュー用のボタンを選択します。
- ※デフォルトではSTARTボタンはございません。登録方法についてはこの後説明します。
- 5「入力方法」で、[押された瞬間]を選択します。
- 6[OK]ボタンをクリックします。

※ステージクリア演出など、特定の場面でメニューを表示させたくない場合は、[共通スイッチ:ポーズ禁止]のような変数を追加し、[wait]→[pose]の条件に[ポーズがOFF]を追加しましょう。後は、特定の場面で[共通変数:メニュー禁止をON]という実行アクションを追加すれば、簡単にセーブ禁止が作れます。
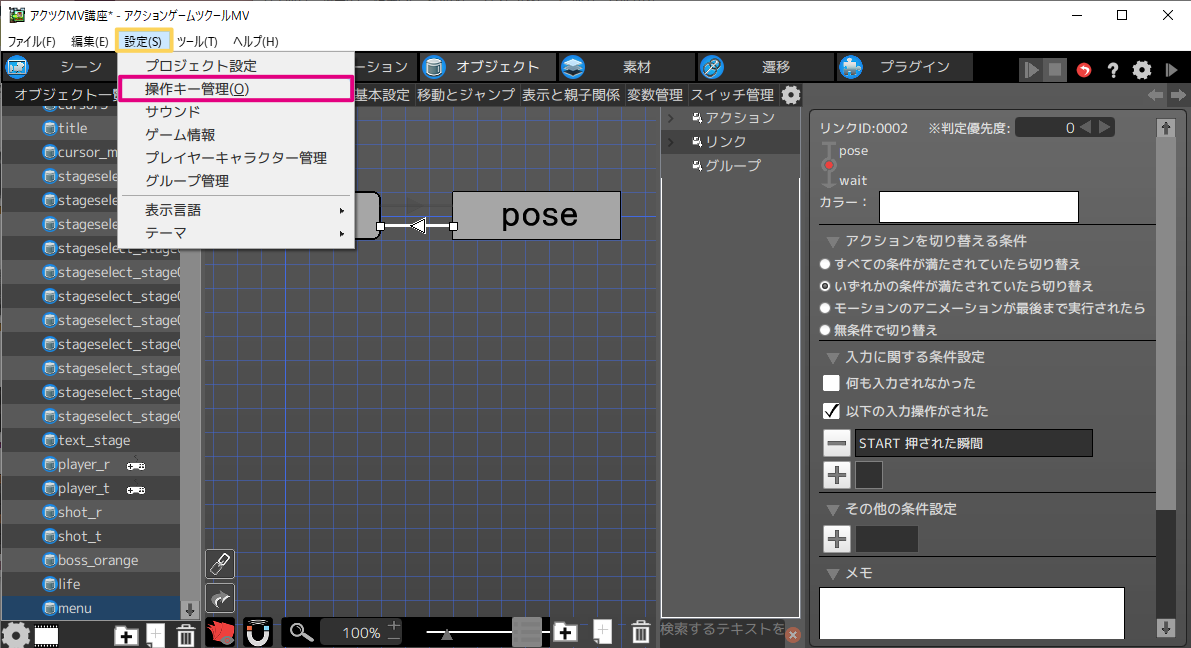
STARTボタンを入力操作の条件にしたい
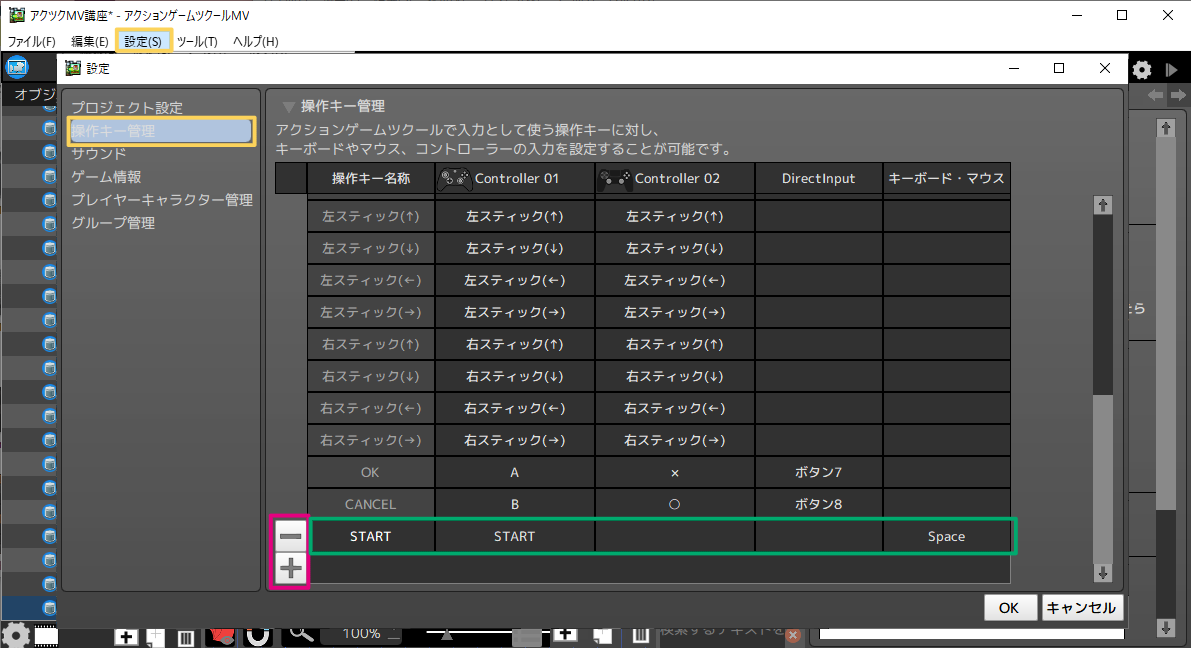
操作キーは[設定(S)]-[操作キー管理(O)]から追加できます。

操作キーの一番下の[+]ボタンをクリックすると、[操作キー001]という名前の操作キーが追加されます。 後は、各ボックスをダブルクリックすれば、名称の変更やコントローラ入力・キー入力の設定ができます。

[pose]→[wait]
こちらは、メニュー画面が閉じたら遷移するようにします。メニュー画面が閉じているかの判断は共通変数:menu = 0で判断します。
- 1リンク元を右クリックし、[リンクを追加]をクリックします。
- 2矢印が伸びますので、リンク先をクリックします。
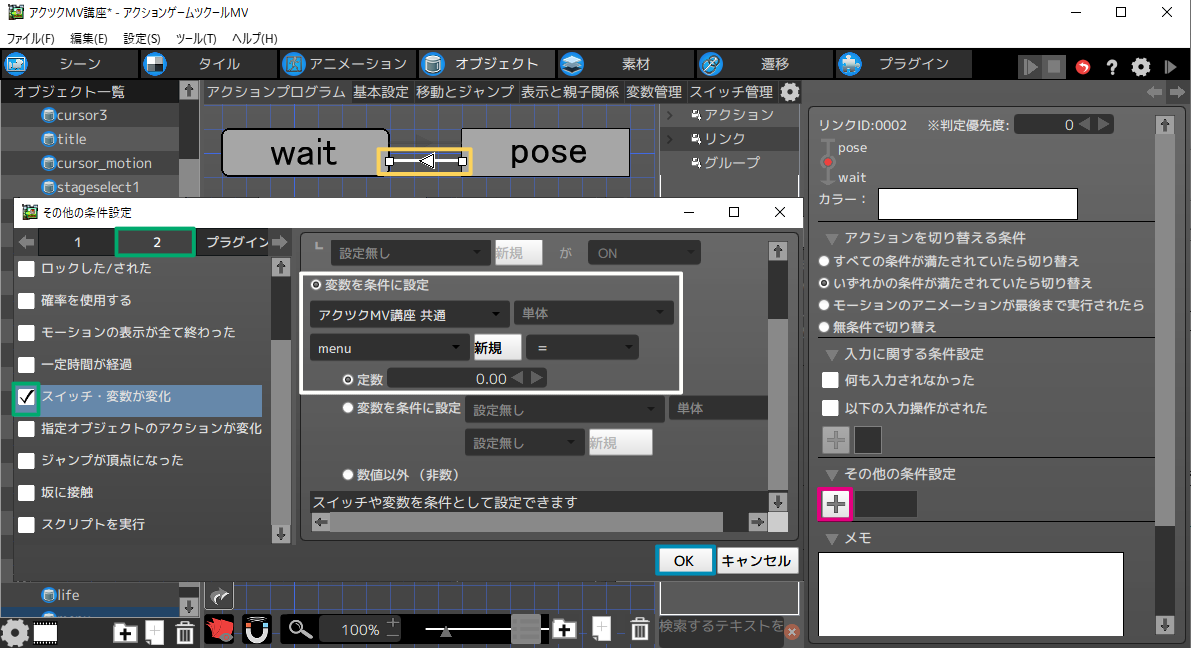
- 3その他の条件の[+]をクリックすると、その他の条件設定ウィンドウがポップアップします。
- 4[2]タブをクリックし、「スイッチ・変数が変化」にチェックを入れます。
- 5変数を条件に設定をクリックします。
- 6プルダウンをクリックし、[プロジェクト名 共通]をクリックします。
- 7その下のプルダウンをクリックし、[menu]変数をクリックします。
- 8記号のプルダウンをクリックし、[=]を選択します。
- 9定数をクリックし、[0.00]に設定します。
- 10[OK]ボタンをクリックします。

これで、メニュー画面を呼び出すオブジェクトの完成です。 こちらは、menu sceneの[メニュー1]に貼り付けます。