UIの作り方講座 ステージセレクト編カーソル移動を作る
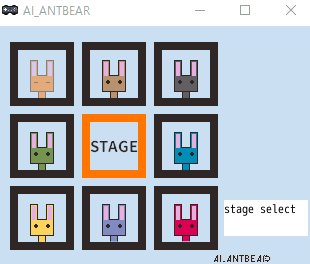
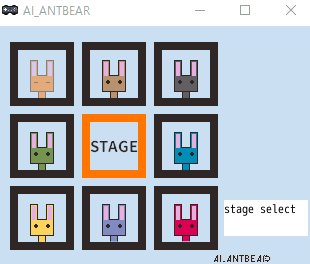
前回に続いて、UIの作り方講座になります。 2回目はこのようなステージセレクト画面の作り方を紹介します。

基本的な動きの作り方は前回説明しておりますので、そちらをご参照ください。
まずはUIの作り方のおさらいです。
この2つさえ覚えておけば、大体のUIは作成できるようになります。
- 1カーソル移動を作る
- 2カーソルの位置でボタンを押された時の処理を作る
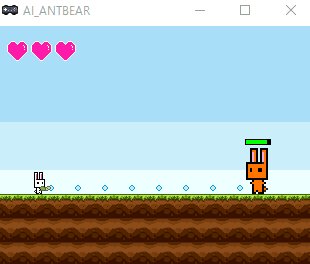
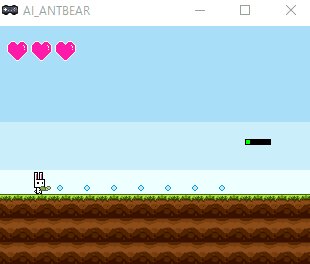
それではステージセレクト用のカーソル移動から作っていきます。
カーソル移動を作る
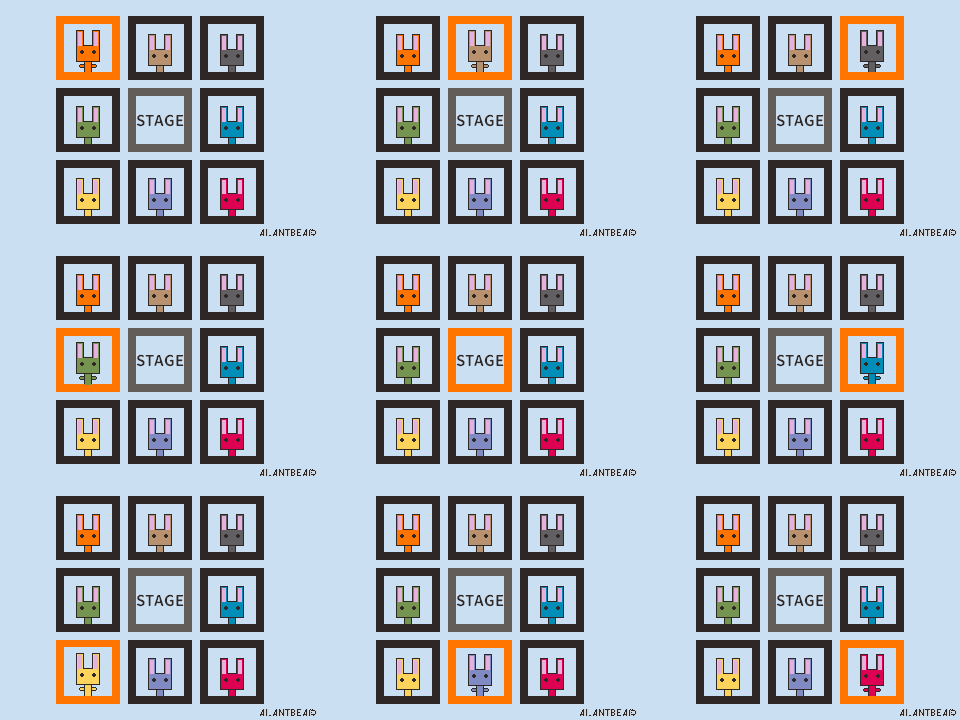
今回は、このような画像(3×3)を使います。

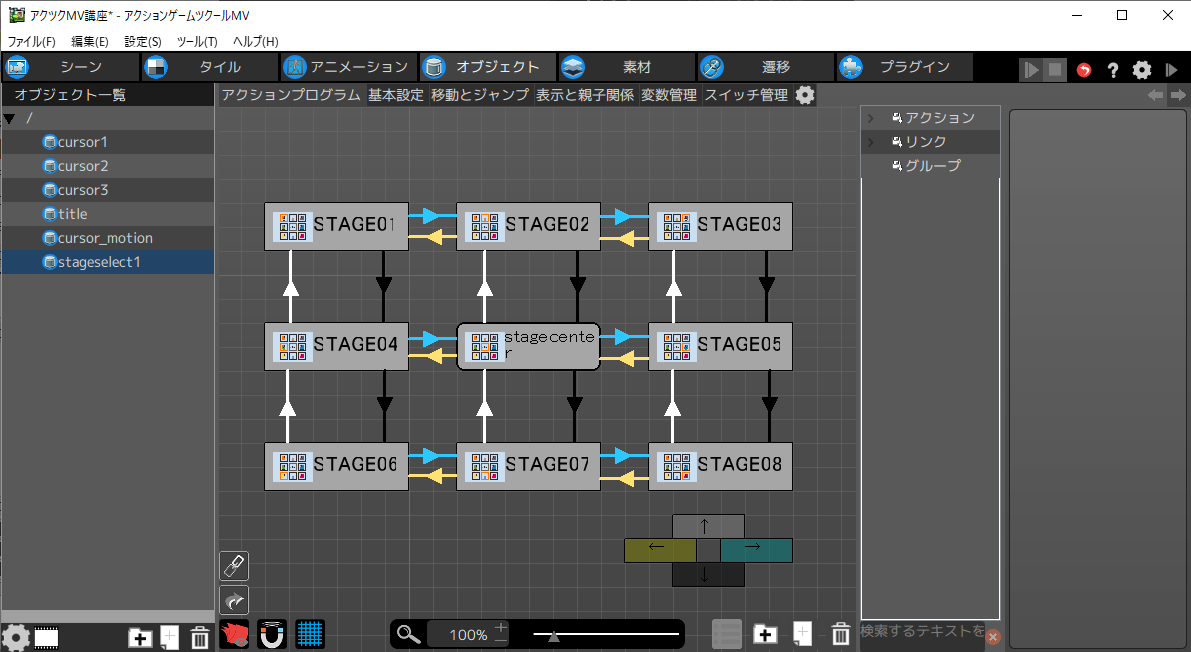
真ん中を初期アクションとして、
| 白矢印 | ↑ボタンを押した瞬間、アクションを切り替え |
|---|---|
| 黒矢印 | ↓ボタンを押した瞬間、アクションを切り替え |
| 青矢印 | →ボタンを押した瞬間、アクションを切り替え |
| 黃矢印 | ←ボタンを押した瞬間、アクションを切り替え |
と設定すれば、カーソル移動の完成です。

実際に動かすとこのような感じになります。